您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Android中如何實現SpannableString多行圖文混排的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
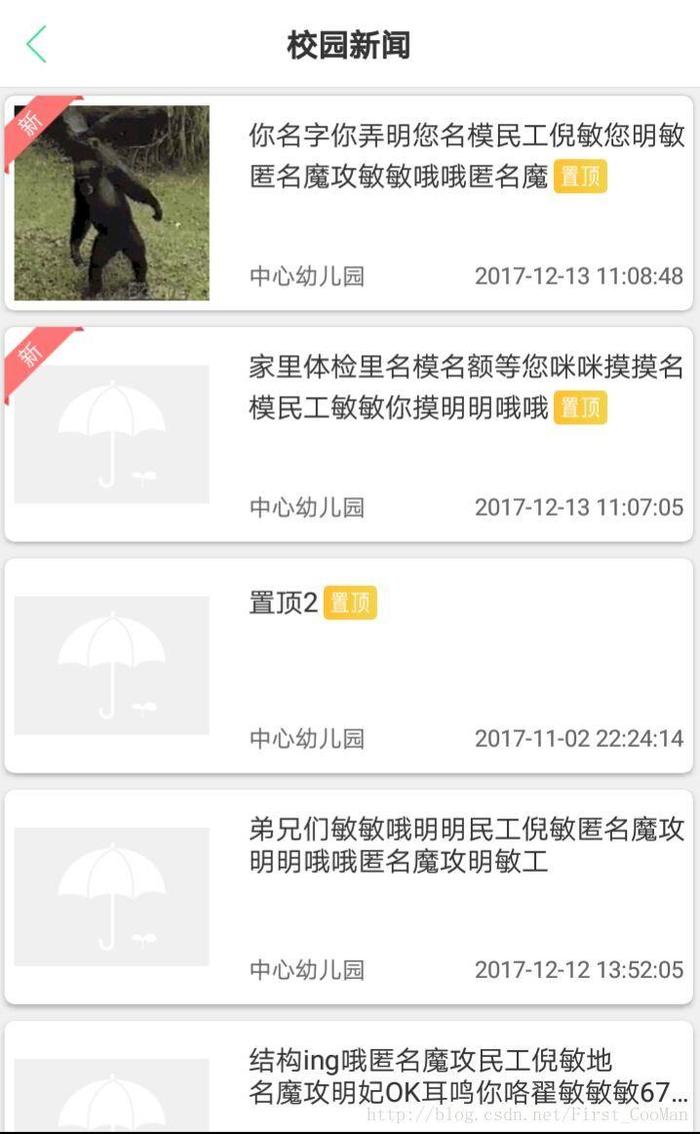
效果圖

如果就涉及到一行的話我們只需要在文本后面加個imageview就行,但是如果多行顯示的話這樣做就不太好了
那么什么是SpannableString呢?
SpannableString其實和String一樣,都是一種字符串類型,同樣TextView也可以直接設置SpannableString作為顯示文本,不同的是SpannableString可以通過使用其方法setSpan方法實現字符串各種形式風格的顯示,重要的是可以指定設置的區間,也就是為字符串指定下標區間內的子字符串設置格式。
setSpan(Object what, int start, int end, int flags)方法需要用戶輸入四個參數,what表示設置的格式是什么,可以是前景色、背景色也可以是可點擊的文本等等,start表示需要設置格式的子字符串的起始下標,同理end表示末尾下標,flags就是一種標識,共有以下四種屬性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 從起始下標到末尾下標,包括起始下標,不包括后面
Spanned.SPAN_INCLUSIVE_INCLUSIVE 從起始下標到末尾下標,同時包括起始下標和末尾下標,前后包括
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 從起始下標到末尾下標,但都不包括起始下標和末尾下標
Spanned.SPAN_EXCLUSIVE_INCLUSIVE 從起始下標到末尾下標,包括末尾下標
到此,那我們看看如何在代碼中實現這一效果呢?
String title = MapUtil.getValueStr(datas.get(position), "Title");
try {
title = java.net.URLDecoder.decode(title, "utf-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
//圖文混排
Drawable drawable = getResources().getDrawable(R.mipmap.icon_top);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());//這里后兩位不要填寫int類參數,否則會出現在大屏手機上顯示不整齊的情況
ImageSpan is = new ImageSpan(drawable);
String space = " ";
title = title + space;
int strLength = title.length();
SpannableString ss = new SpannableString(title);
ss .setSpan(is,strLength-1, strLength, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
if ("1".equals(TopFlag)) { //置頂顯示
viewHolder.title.setText(ss.subSequence(0,strLength));
} else {
viewHolder.title.setText(title);
}我們拿到接口返回的title后,把我們需要的圖片通過 Drawable drawable = getResources().getDrawable(R.mipmap.icon_top);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());//這里后兩位不要填寫int類參數,否則會出現在大屏手機上顯示不整齊的情況
拿到圖片后設置你想要的大小和位置即可輕松快速實現這一效果。
感謝各位的閱讀!關于“Android中如何實現SpannableString多行圖文混排”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。