溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Android中怎么通過自定義View實現HTML圖文環繞效果,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
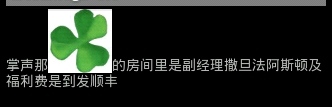
1、Android系統TextView的ImageSpan實現圖文環繞

代碼如下:
TextView tv = new TextView ( this ) ; SpannableString spanStr = new SpannableString ( "掌聲那歷史的房間里是副經理撒旦法阿斯頓及福利費是到發順豐" ) ; ImageSpan imageSpan = new ImageSpan ( this, R. drawable. a ) ; spanStr. setSpan (imageSpan, 3, 5, Spannable. SPAN_INCLUSIVE_INCLUSIVE ) ; tv. setText (spanStr ) ; setContentView (tv ) ;
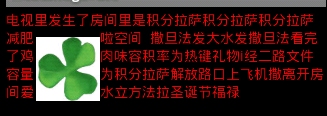
2、Android中自定義View實現圖文環繞

代碼如下:
FloatImageText view = new FloatImageText ( this ) ; view. setText ( "電視里發生了房間里是積分拉薩積分拉薩積分拉薩減肥啦空間 撒旦法發大水發撒旦法看完了雞肉味容積率為熱鍵禮物i經二路文件容量為積分拉薩解放路口上飛機撒離開房間愛水立方法拉圣誕節福祿壽" ) ; Bitmap bm = BitmapFactory. decodeResource (getResources ( ), R. drawable. a ) ; view. setImageBitmap (bm, 30, 30 ) ; package com.orgcent.view ; import java.util.ArrayList ; import android.content.Context ; import android.graphics.Bitmap ; import android.graphics.Canvas ; import android.graphics.Color ; import android.graphics.Paint ; import android.graphics.Rect ; import android.graphics.Paint.FontMetrics ; import android.util.AttributeSet ; import android.util.DisplayMetrics ; import android.view.View ; /** * 模擬CSS中的float浮動效果 */ public class FloatImageText extends View { private Bitmap mBitmap ; private final Rect bitmapFrame = new Rect ( ) ; private final Rect tmp = new Rect ( ) ; private int mTargetDentity = DisplayMetrics. DENSITY_DEFAULT ; private final Paint mPaint = new Paint ( Paint. ANTI_ALIAS_FLAG ) ; private String mText ; private ArrayList <TextLine > mTextLines ; private final int [ ] textSize = new int [ 2 ] ; public FloatImageText ( Context context, AttributeSet attrs, int defStyle ) { super (context, attrs, defStyle ) ; init ( ) ; } public FloatImageText ( Context context, AttributeSet attrs ) { super (context, attrs ) ; init ( ) ; } public FloatImageText ( Context context ) { super (context ) ; init ( ) ; } private void init ( ) { mTargetDentity = getResources ( ). getDisplayMetrics ( ). densityDpi ; mTextLines = new ArrayList <TextLine > ( ) ; mPaint. setTextSize ( 14 ) ; mPaint. setColor ( Color. RED ) ; } @Override protected void onMeasure ( int widthMeasureSpec, int heightMeasureSpec ) { int w = 0, h = 0 ; //圖片大小 w += bitmapFrame. width ( ) ; h += bitmapFrame. height ( ) ; //文本寬度 if ( null != mText && mText. length ( ) > 0 ) { mTextLines. clear ( ) ; int size = resolveSize ( Integer. MAX_VALUE, widthMeasureSpec ) ; measureAndSplitText (mPaint, mText, size ) ; final int textWidth = textSize [ 0 ], textHeight = textSize [ 1 ] ; w += textWidth ; //內容寬度 if (h < textHeight ) { //內容高度 h = ( int ) textHeight ; } } w = Math. max (w, getSuggestedMinimumWidth ( ) ) ; h = Math. max (h, getSuggestedMinimumHeight ( ) ) ; setMeasuredDimension ( resolveSize (w, widthMeasureSpec ), resolveSize (h, heightMeasureSpec ) ) ; } @Override protected void onDraw ( Canvas canvas ) { //繪制圖片 if ( null != mBitmap ) { canvas. drawBitmap (mBitmap, null, bitmapFrame, null ) ; } //繪制文本 TextLine line ; final int size = mTextLines. size ( ) ; for ( int i = 0 ; i < size ; i ++ ) { line = mTextLines. get (i ) ; canvas. drawText (line. text, line. x, line. y, mPaint ) ; } System. out. println (mTextLines ) ; } public void setImageBitmap (Bitmap bm ) { setImageBitmap (bm, null ) ; } public void setImageBitmap (Bitmap bm, int left, int top ) { setImageBitmap (bm, new Rect (left, top, 0, 0 ) ) ; } public void setImageBitmap (Bitmap bm, Rect bitmapFrame ) { mBitmap = bm ; computeBitmapSize (bitmapFrame ) ; requestLayout ( ) ; invalidate ( ) ; } public void setText ( String text ) { mText = text ; requestLayout ( ) ; invalidate ( ) ; } private void computeBitmapSize (Rect rect ) { if ( null != rect ) { bitmapFrame. set (rect ) ; } if ( null != mBitmap ) { if (rect. right == 0 && rect. bottom == 0 ) { final Rect r = bitmapFrame ; r. set (r. left, r. top, r. left + mBitmap. getScaledHeight (mTargetDentity ), r. top + mBitmap. getScaledHeight (mTargetDentity ) ) ; } } else { bitmapFrame. setEmpty ( ) ; } } private void measureAndSplitText ( Paint p, String content, int maxWidth ) { FontMetrics fm = mPaint. getFontMetrics ( ) ; final int lineHeight = ( int ) (fm. bottom - fm. top ) ; final Rect r = new Rect (bitmapFrame ) ; // r.inset(-5, -5); final int length = content. length ( ) ; int start = 0, end = 0, offsetX = 0, offsetY = 0 ; int availWidth = maxWidth ; TextLine line ; boolean onFirst = true ; boolean newLine = true ; while (start < length ) { end ++; if (end == length ) { //剩余的不足一行的文本 if (start <= length - 1 ) { if (newLine ) offsetY += lineHeight ; line = new TextLine ( ) ; line. text = content. substring (start, end - 1 ) ; line. x = offsetX ; line. y = offsetY ; mTextLines. add (line ) ; } break ; } p. getTextBounds (content, start, end, tmp ) ; if (onFirst ) { //確定每個字符串的坐標 onFirst = false ; final int height = lineHeight + offsetY ; if (r. top >= height ) { //頂部可以放下一行文字 offsetX = 0 ; availWidth = maxWidth ; newLine = true ; } else if (newLine && (r. bottom >= height && r. left >= tmp. width ( ) ) ) { //中部左邊可以放文字 offsetX = 0 ; availWidth = r. left ; newLine = false ; } else if (r. bottom >= height && maxWidth - r. right >= tmp. width ( ) ) { //中部右邊 offsetX = r. right ; availWidth = maxWidth - r. right ; newLine = true ; } else { //底部 offsetX = 0 ; availWidth = maxWidth ; if (offsetY < r. bottom ) offsetY = r. bottom ; newLine = true ; } } if (tmp. width ( ) > availWidth ) { //保存一行能放置的***字符串 onFirst = true ; line = new TextLine ( ) ; line. text = content. substring (start, end - 1 ) ; line. x = offsetX ; mTextLines. add (line ) ; if (newLine ) { offsetY += lineHeight ; line. y = offsetY ; } else { line. y = offsetY + lineHeight ; } start = end - 1 ; } } textSize [ 1 ] = offsetY ; } class TextLine { String text ; int x ; int y ; @Override public String toString ( ) { return "TextLine [text=" + text + ", x=" + x + ", y=" + y + "]" ; } } }關于Android中怎么通過自定義View實現HTML圖文環繞效果問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。