溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
問題是這樣的,使用bootstrap的柵格進行布局的時候,如果大小超過了,會自動的轉到下一行,但是在顯示圖片的時候就會出現縫隙,下面介紹masonry進行縫隙的填補。
好,下面上貨。
1、首先是html
<html>
<head>
<title>Title</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="bootstrap/masonry-docs.min.js"></script>
<script type="text/javascript" src="t.js"></script>
<style type="text/css">
.container-fluid {
padding: 20px;
}
.box {
margin-bottom: 20px;
float: left;
width: 220px;
}
.box img {
max-width: 100%
}
</style>
</head>
<body>
<button class="btn btn-info">123</button>
<div id="masonry" class="container-fluid">
<div class="box"><img src="img/p1.png">123</div>
<div class="box"><img src="img/p2.png">34444444444444444444</div>
<div class="box"><img src="img/p3.png">42234234</div>
<div class="box"><img src="img/p4.png">234</div>
<div class="box"><img src="img/p5.png">22222222222222</div>
<div class="box"><img src="img/p6.png">2321213</div>
</div>
</body>
</html>
然后是t.js
$(function() {
var $container = $('#masonry');
$container.imagesLoaded(function() {
$container.masonry({
itemSelector: '.box',
gutter: 20,
isAnimated: true,
});
});
});
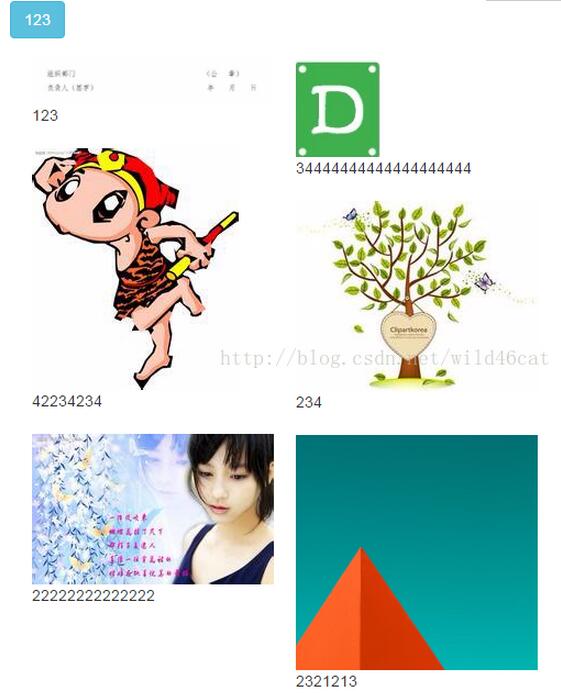
最后是效果圖:

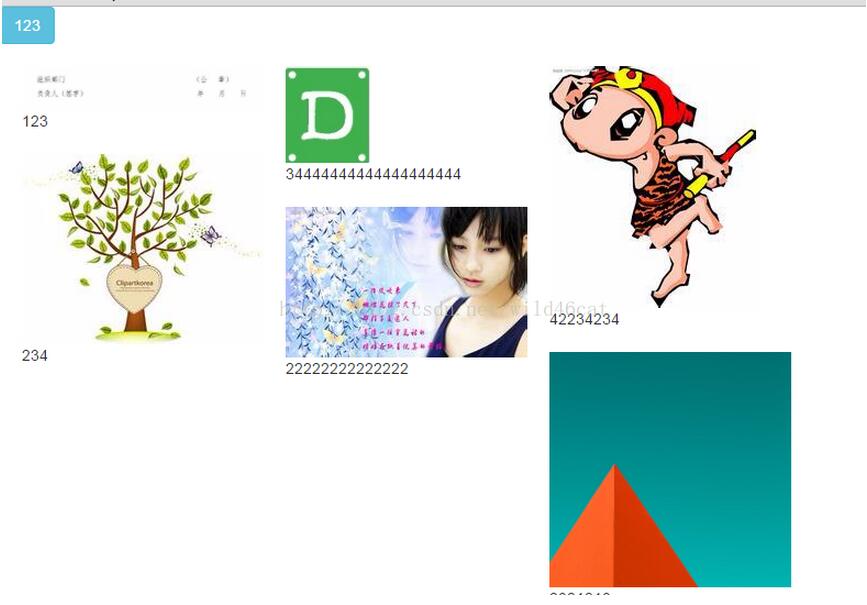
調整瀏覽器大小,讓圖片顯示成三列:

源碼下載:http://xiazai.jb51.net/201701/yuanma/bootstrappubu(jb51.net).rar
參考:https://www.jb51.net/article/103444.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。