您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“bootstrap怎么實現響應式布局”,在日常操作中,相信很多人在bootstrap怎么實現響應式布局問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”bootstrap怎么實現響應式布局”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在bootstrap中,響應式布局是利用柵格系統對于不同屏幕采用不同的類屬性實現的,系統會自動分為12列,響應式布局利用柵格系統通過一系列的行與列的組合來創建頁面布局。
本教程操作環境:Windows10系統、bootstrap3.3.7版、DELL G3電腦
網格系統的實現原理,是通過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最后結合媒體查詢,就制作出了強大的響應式網格系統
網格系統的實現原理,是通過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最后結合媒體查詢,就制作出了強大的響應式網格系統。Bootstrap框架中的網格系統就是將容器平分成12份。
bootstrap優缺點:
1.bootstap最近發布了bootstrap4,擁有了box-flex布局等更新,緊跟最新的web技術的發展
2.比較成熟,在大量的項目中充分的使用和測試
3.擁有完善的文檔,使用起來更方便
4.有大量的組件樣式,接受定制
缺點:
1.如果有自己特殊的需求,就需要重新定制樣式,如果一個網站中有大量的非bootstrap“風格”的樣式存在,那么你就需要做大量的css重寫,因此也就失去了使用框架的意義。
2.會有兼容問題,雖然網上存在很多兼容IE的辦法,但需要引入其他文件,有些還不小,勢必導致加載速度變慢,影響用戶體驗。
Bootstrap響應式布局是利用其柵格系統,對于不同的屏幕采用不同的類屬性。在開發中可以只寫一套代碼在手機平板,PC端都能使用,而不用考慮使用媒體查詢(針對不同的設備分別寫不同的代碼)。Bootstrap的官方解釋:Bootstrap提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為做多12列。 柵格系統用于通過一系列的行(row)與列(column)的組合來創建頁面布局。
1.行(row)必須包含在.container(固定寬度)或.container-fluid(100%寬度)中,以便為其賦予合適的排列(aligment
)和內補(padding)。
2.通過行(row)在水平方向創建一組列(column)。
3.自己內容應當放置于列(column)內,并且,只有列可以作為行(row)的直接子元素。
4.類似.row和.col-xs-4這種預定義的類,可以用來快速創建柵格布局。Bootstrap源碼中定義的mixin也可以用來創建語義化布局。
5.通過為列設置padding屬性,從而創建列與列之間的間隔(gutter)。通過為.row元素設置負值margin從而抵消為.container元素設置的padding,也就間接為行(row)所包含的列(column)抵消掉了padding。
6.柵格系統的列是通過指定1到12的值來表示其跨越范圍。例如三個等寬的列可以使用三個.col-xs-4來創建。
7.如果一行(row)中包含了的列(column)大于12,多余的列所在的元素將作為一個整體另起一行排列。
8.柵格類適用于與屏幕寬度大于或等于分界點大小的設備,并且針對小屏幕覆蓋柵格類。
如下圖所示為柵格系統在多種屏幕上的應用說明。
首先需要在head中引入meta標簽,添加viewpirt屬性,content中寬度等于設備寬度, initial-scale:頁面首次被顯示可見區域的縮放級別,取值1則頁面按實際尺寸顯示,無任何縮放;maximum-scale:允許用戶縮放到的最小比例;user-scalable:用戶是否可以手動縮放。代碼如下:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css">
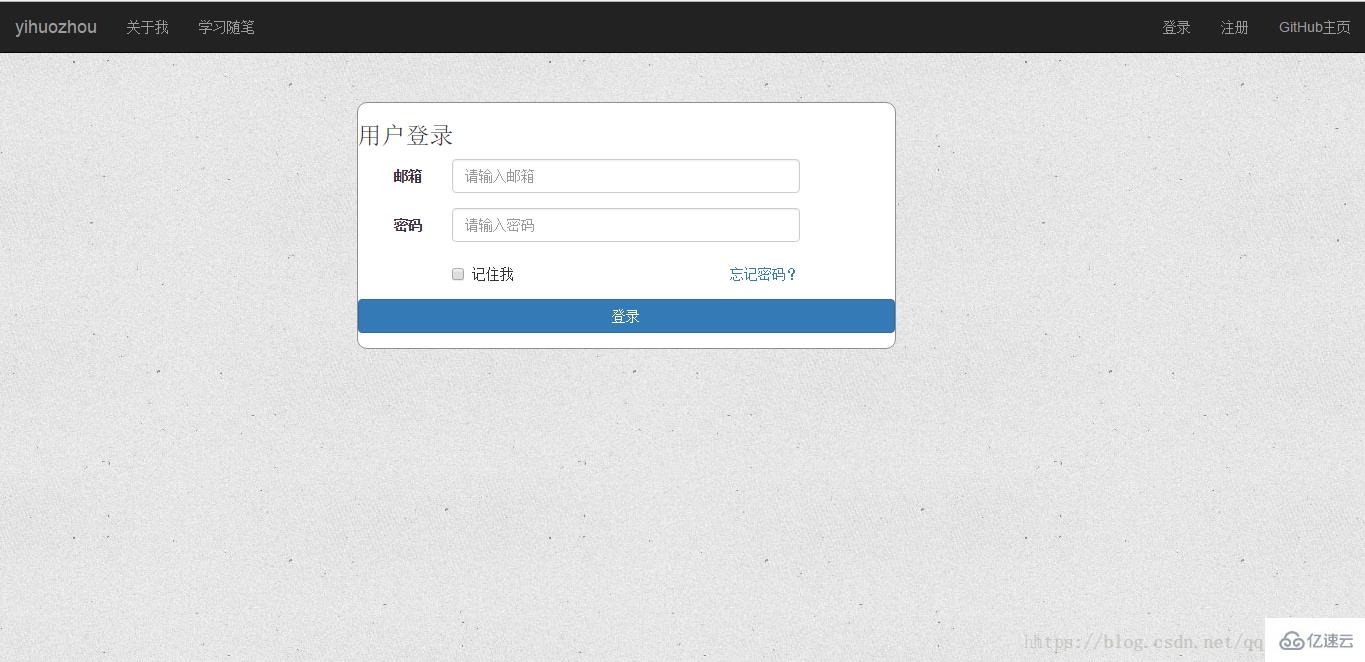
下面為使用bootstrap布局的頁面(登錄表單界面),針對的是手機超小屏幕(iphone5s)和PC屏幕(>=1200px)。col-xs-12:小屏幕占12列大小,col-lg-5:大屏幕占5列大小,col-lg-offset-3:大屏幕縮進3列大小。這是一個比較簡單的實例,想要適應其他屏幕如平板可添加col-md-* 屬性,大屏手機可添加col-sm-*屬性。具體的屏幕使用哪個屬性,可參考上面圖上的針對不同屏幕Bootstrap柵格系統的不同使用。
<p class="container-fluid login"> <p class="row"> <p class="col-xs-12 col-sm-12 col-md-8 col-lg-5 col-lg-offset-3"> <form class="form-horizontal loginForm"> <h4 class="form-signin-heading">用戶登錄</h4> <p class="form-group"> <label for="email" class="col-sm-2 col-xs-3 control-label">郵箱</label> <p class="col-sm-8 col-xs-8"> <input type="text" class="form-control" name="email" placeholder="請輸入郵箱"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> </p> </p> <p class="form-group"> <label for="password" class="col-sm-2 col-xs-3 control-label">密碼</label> <p class="col-sm-8 col-xs-8"> <input type="password" class="form-control" name="password" placeholder="請輸入密碼"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> </p> </p> <p class="form-group"> <p class="col-sm-offset-2 col-sm-4 col-xs-4 "> <p class="checkbox"> <label> <input type="checkbox">記住我 </label> </p> </p> <p class="col-sm-4 col-xs-4 control-label" > <a href="resetPwd.html" id="forget">忘記密碼?</a> </p> </p> <p class="form-group"> <p class="col-sm-12 col-lg-12"> <button type="button" class="btn btn-primary btn-block" id="submit">登錄</button> </p> </p> </form> </p> </p>
代碼效果圖:
PC端:

手機端:

到此,關于“bootstrap怎么實現響應式布局”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。