您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹bootstrap如何實現響應式布局,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在bootstrap中可以利用柵格系統來實現響應式布局,其實現方法:首先通過一系列的行與列的組合來創建頁面布局;然后根據不同屏幕尺寸,選擇不同的柵格選項;最后實現自動排版即可。
bootstrap實現響應式布局:
在bootstrap中可以利用柵格系統來實現響應式布局。
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易于使用的預定義類,還有強大的mixin 用于生成更具語義的布局。
柵格系統原理:
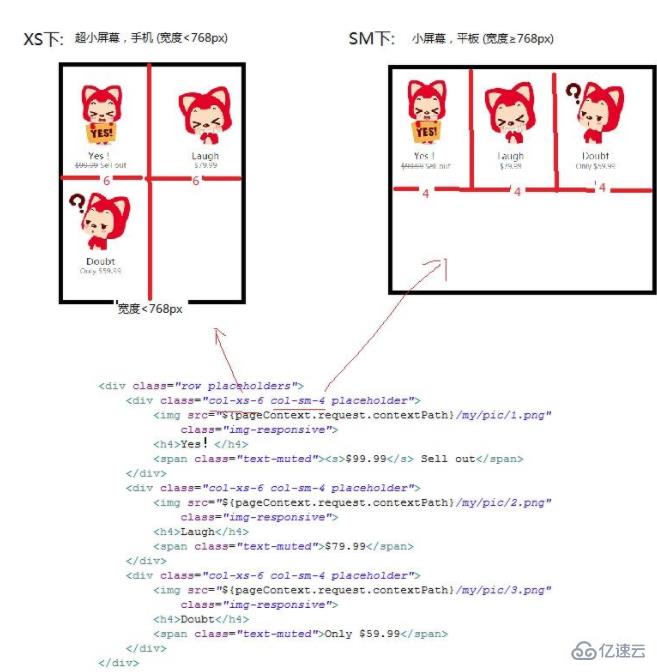
首先柵格系統用于通過一系列的行(row)與列(column)的組合來創建頁面布局。bootstrap根據不同屏幕尺寸,選擇不同的柵格選項。一共有四種柵格選項,超小屏(手機)、小屏(平板)、中屏(桌面)、大屏(超大桌面)。柵格系統分為12列,即每行最多可容納12列。若里,一個.row內包含的列(column)大于12個(即,一行中的柵格單元超過12個單元),則會自動排版,總之,一行只能最多12列,具體分析往后閱讀。
而在Bootstrap3中主要把屏幕分成了三種(這里以行(row)來說明):
.col-xs-* 超小屏幕,手機 (寬度<768px)
.col-sm-* 小屏幕,平板 (寬度≥768px)
.col-md-* 中等屏幕,桌面顯示器 (寬度≥992px)
不管在哪種屏幕上,柵格系統都會自動的分12列
.col-xs-* 和.col-sm-和.col-md- 后面跟的參數表示在當前的屏幕中占的列數。

使用柵格系統時,需要在部分做如下處理:
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif] -->
</head>1、為了確保適當的繪制和觸屏縮放,需要在中添加viewport元數據標簽
width=device-width 寬度等于設備寬度
initial-scale=1.0 初始顯示大小——原始大小,即不進行縮放
2、導入bootstrap.css文件【bootstrap核心CSS文件,必須導入】,有兩種方式導入方式:
一是,直接導入本地.css文件:
二是,使用CDN加速服務:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
3、兼容性:
bootstrap是基于CSS3的,對于IE8- 不支持
IE8需要Respond.js配合才能實現對媒體查詢(media query)的支持。
以上是“bootstrap如何實現響應式布局”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。