您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用Bootstrap實現瀑布流布局,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
瀑布流是近幾年流行起來的一種網頁布局,視覺表現為參差不齊的多欄布局,本案例便是使用 Bootstrap 實現一個瀑布流布局。

<head> 標簽內引入 CSS 文件夾內的經過壓縮的 bootstrap.min.css。bootstrap.min.js。<!--BootstrapCSS文件,放在<head>內--> <link type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!--jQuery文件,引入BootstrapJS插件前必需引入--> <script language="javascript" type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <!--BootstrapJS文件,一般放在底部--> <script language="javascript" type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <!--讓IE使用最新的渲染模式,支持CSS3--> <meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1"> <!--如果IE版本低于IE9,使瀏覽器支持HTML5和CSS3--> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
官方解釋:Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多 12 列。它包含了易于使用的預定義類。
簡單來說,就是 Bootstrap 為了快速布局從外到內寫好了三類樣式:
外層的固定寬度 .container 或 100% 寬度 .container-fluid 樣式;
行 .row 樣式,必須包含在 .container 或 .container-fluid 中;
列 .col-md-*(* 可以是 1 到 12,此處代表中等屏幕按此標準顯示,.col-md-1 占 .row 的 1/12,.col-md-12 占 .row 的 12/12)或列偏移 .col-md-offset-*(* 可以是 1 到 12),包含在 .row 容器中,從而快速進行柵格布局。
.col-md-* 示例:
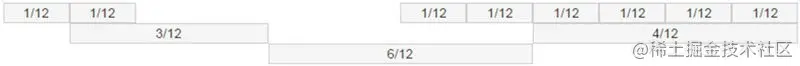
<!--代碼部分--> <div class="container-fluid"> <div class="row"> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> </div> <div class="row"> <div class="col-md-1">1/12</div> <div class="col-md-3">3/12</div> <div class="col-md-4">4/12</div> <div class="col-md-4">4/12</div> </div> <div class="row"> <div class="col-md-6">6/12</div> <div class="col-md-6">6/12</div> </div> </div>
.col-md-* 效果圖:

使用列偏移 .col-md-offset-* 示例:
<!--代碼部分--> <div class="container-fluid"> <div class="row"> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <!--這里向右偏移4/12--> <div class="col-md-1 col-md-offset-4">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-1">3/12</div> <div class="col-md-4 col-md-offset-4">4/12</div> </div> <div class="row"> <div class="col-md-4 col-md-offset-4">6/12</div> </div> </div>
.col-md-offset-* 效果圖:

另外需要注意的是,不管 .col-md-* 和 .col-md-offset-* 怎么搭配使用都要保證 * 總和不超過 12,不然會發生斷行現象。
縮略圖最常出現的是在產品的展示頁,最常見的比如一些購物網站的商品展示。
縮略圖需要配合上面所介紹的柵格系統來使用,使用方法是把 <img> 標簽包在帶 .thumbnail 樣式的容器里面,如果我們想添加一段文字描述,可以在里面添加一個樣式為 .caption 的容器。
.thumbnail 示例:
<!--代碼部分--> <div class="container-fluid"> <div class="row"> <div class="col-md-4"> <div class="thumbnail"> <img src="img/1.jpg"> <div class="caption"> <h5>標題 - 縮略圖</h5> <small>我是縮略圖里面的描述,我是縮略圖里面的描述,我是縮略圖里面的描述,我是縮略圖里面的描述,我是縮略圖里面的描述。</small> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="img/1.jpg"> <div class="caption"> <h5>標題 - 縮略圖</h5> <small>我是縮略圖里面的描述,我是縮略圖里面的描述,我是縮略圖里面的描述,我是縮略圖里面的描述,我是縮略圖里面的描述。</small> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="img/1.jpg"> <div class="caption"> <h5>標題 - 縮略圖</h5> <small>我是縮略圖里面的描述,我是縮略圖里面的描述,我是縮略圖里面的描述,我是縮略圖里面的描述,我是縮略圖里面的描述。</small> </div> </div> </div> </div> </div>
.thumbnail 效果圖:

為了讓圖片適應容器的大小,可以為圖片添加 .img-responsive 樣式。
.img-responsive 示例:
<img src="img/1.jpg" class="img-responsive" alt="響應式圖片">
另外還可以添加 img-rounded/img-circle/img-thumbnail 讓圖片呈現圓角/圓形/縮略圖的形狀。
改變圖片形狀示例:
<!--代碼部分--> <div class="container-fluid"> <div class="row"> <div class="col-md-4"> <img src="img/1.jpg" class="img-responsive img-rounded" alt="圓角"> </div> <div class="col-md-4"> <img src="img/1.jpg" class="img-responsive img-circle" alt="圓形"> </div> <div class="col-md-4"> <img src="img/1.jpg" class="img-responsive img-thumbnail" alt="縮略圖"> </div> </div> </div>
改變圖片形狀效果圖:

看完了上面的內容,下面就開始實戰了。首先用柵格結構搭建一個放圖片的區域,這里我們在左右各留 1/12 的空白。
<!--代碼部分--> <section class="container-fluid"> <div class="row"> <div class="col-md-10 col-md-offset-1"> <!--這里放圖片--> </div> </div> </section>
效果圖:

然后用上面所看到的帶描述的縮略圖樣式,每個縮略圖又占這中間 10/12(看作一個整體)的 4/12,每行放三個縮略圖,放三行。縮略圖里的圖片用響應式圖片的樣式 .img-responsive 和圓角樣式 .img-rounded 修飾下。
<!--代碼部分--> <section class="container-fluid"> <div class="row"> <div class="col-md-10 col-md-offset-1"> <!--圖片開始--> <div class="col-md-4"> <div class="thumbnail"> <a href="javascript:void(0);"> <img src="img/1.jpg" class="img-responsive img-rounded"> </a> <div class="caption"> <h5>標題 - 實戰</h5> <p> <small>閱讀是運用語言文字來獲取信息,認識世界,發展思維,并獲得審美體驗的活動。它是從視覺材料中獲取信息的過程。視覺材料主要是文字和圖片,也包括符號、公式、圖表等。</small> </p> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <a href="javascript:void(0);"> <img src="img/2.jpg" class="img-responsive img-rounded"> </a> <div class="caption"> <h5>標題 - 實戰</h5> <p> <small>閱讀是運用語言文字來獲取信息,認識世界,發展思維,并獲得審美體驗的活動。它是從視覺材料中獲取信息的過程。視覺材料主要是文字和圖片,也包括符號、公式、圖表等。</small> </p> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <a href="javascript:void(0);"> <img src="img/3.jpg" class="img-responsive img-rounded"> </a> <div class="caption"> <h5>標題 - 實戰</h5> <p> <small>閱讀是運用語言文字來獲取信息,認識世界,發展思維,并獲得審美體驗的活動。它是從視覺材料中獲取信息的過程。視覺材料主要是文字和圖片,也包括符號、公式、圖表等。</small> </p> </div> </div> </div> <!--第四到第九個縮略圖--> ... ... ... ... ... ... <!--圖片結束--> </div> </div> </section>
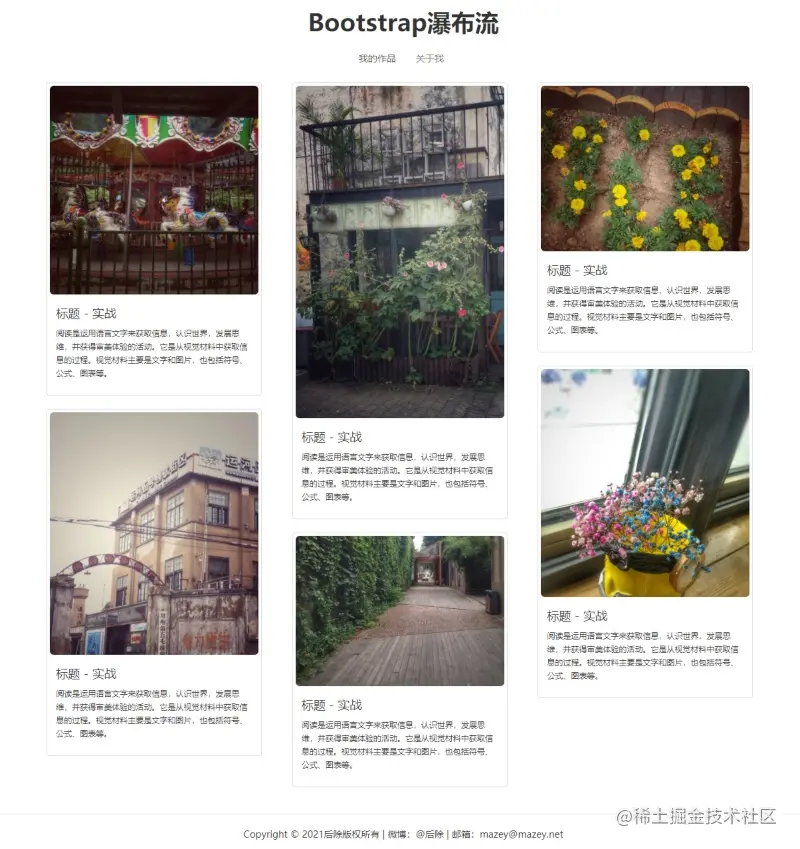
效果圖:

到這里已經把圖片排列好了,但是看起來怪怪的,因為上下圖片之間有一片空隙,看起來很不美觀,我們的瀑布流的特點是寬度一致,高度自適應布局。目前已經實現了寬度一致,要想實現高度自適應要用到 CSS3 中的一個樣式 column-width。
官方解釋:設置或檢索對象每列的寬度,對應的腳本特性為 columnWidth。
給容器加了 column-width 這個樣式時,瀏覽器會給你計算容器里面的 <div> 應該顯示多少列,計算一個相對合理的布局方式。
首先我們給縮略圖外部的容器加一個 id="container"。
<!--代碼部分--> <div class="row"> <div class="col-md-10 col-md-offset-1" id="container"> <!--圖片開始--> <div class="col-md-4"> <div class="thumbnail">
然后為這個 id 加上 column-width 樣式。
<!--代碼部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*寬度根據實際情況調節,應與上面一致*/
overflow:auto; /*防止內容溢出導致布局錯位*/
}效果圖:

因為現在主流瀏覽器(Chrome/Firefox/Opera/Safari)都已經支持了 CSS 變量,為了方便調試和維護,上面的 CSS 代碼也可以這么寫。
<!--代碼部分-->
body{
body{
font-family:"微軟雅黑";
--img-width:354px; /*兩根連詞線"--"加變量名"img-width"聲明變量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--變量名)"使用變量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二個參數,在變量不存在時取第二個值,例如var(--img-width,200px)中,如果"--img-width"不存在則使用第二個參數"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}到這里我們的 Bootstrap 瀑布流布局就完成了,一步步完成下來還是很簡單的
除了用 CSS3 實現瀑布流之外,還可以用 JavaScript 來實現這個效果,參考代碼如下。
//頁面加載完之后再加載瀑布流
window.onload = function(){
//這里引用col-md-4是因為在盒子里包裹圖片沒有其他作用,如果不想沖突也可以創建其他Class
loadWaterfall('container','col-md-4');
}
//加載瀑布流函數//思路來自Amy老師
function loadWaterfall(boxID,thumbnailClass){
//獲取裝縮略圖外部的盒子
var box = document.getElementById(boxID);
//獲取裝縮略圖的數組
var thumbnail = box.getElementsByClassName(thumbnailClass);
//獲取每個縮略圖的寬度
var thumbnailWidth = thumbnail[0].offsetWidth;
//計算盒子內每行可以排列幾個縮略圖
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
//創建放每次整理好的高度數組
var thumbnailHeightArr = [];
for(var i = 0; i < thumbnail.length; i++){
//獲取第一行高度數組
if(i < colCount){
thumbnailHeightArr.push(thumbnail[i].offsetHeight);
}else{
//獲取之前最小高度
var minHeight = Math.min.apply(null,thumbnailHeightArr);
//第一行最小高度索引
var minIndex = thumbnailHeightArr.indexOf(minHeight);
//將此縮略圖放在上面那行最小高度下面
thumbnail[i].style.position = 'absolute';
//距離頂部長度為這個縮略圖上面那個縮略圖的長度
thumbnail[i].style.top = minHeight + 'px';
//距離左邊長度為這個縮略圖上面那個縮略圖距離左邊的長度
thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px';
//更新最小高度
thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight;
}
}
}用 JavaScript 實現瀑布流最明顯的一個好處就是對于 IE 的兼容性更好一些,因為 Windows7 捆綁安裝 IE 瀏覽器的緣故,國內使用 IE 的群體非常龐大,這使得我們在制作網頁時不得不考慮 IE 瀏覽器的兼容問題。
關于“如何使用Bootstrap實現瀑布流布局”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。