您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了canvas繪圖不清晰怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
現象描述
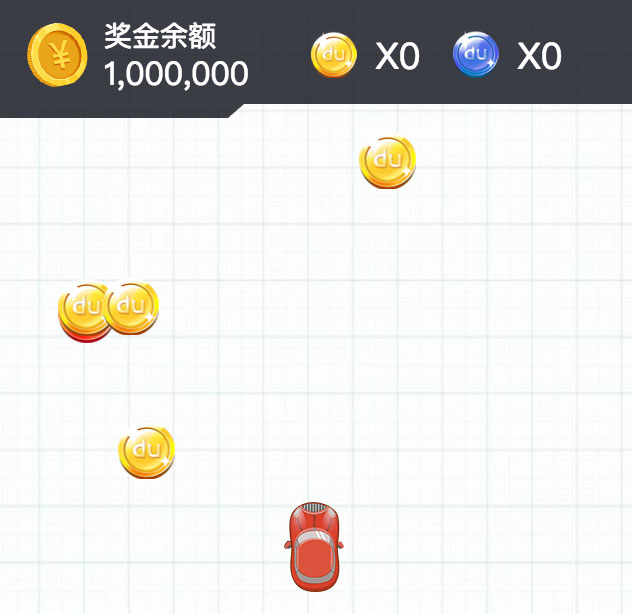
同樣大小的圖片(60x60px)用canvas和DOM繪制,結果發現canvas的畫面質量要差很多。結果如下圖所示。

上圖中,左側紅框中的金幣采用DOM繪制,右側和下方的金幣和文字等使用canvas繪制,結果canvas繪制的圖片模糊不清。
原因分析
假設dpr = 2;圖片大小為60x60px;對dpr有一定的了解基礎。
1.DOM呈現圖片過程
圖片——》瀏覽器css像素(顯示尺寸)——》屏幕實際像素
60x60 30x30 60x60
圖片像素——》實際像素
1: 1
2.canvas繪制過程
圖片像素——》canvas像素(畫布尺寸)——》css像素(顯示尺寸)——》屏幕實際像素
60x60 30x30 30x30 60x60
圖片像素——》畫布像素——》實際像素
4: 1: 4
也就是說,canvas的繪制過程中圖片到畫布的過程中進行了像素的抽稀,畫布到屏幕像素時又進行了插值,所以造成圖片質量下降。
解決方案
放大畫布的尺寸,但是canvas顯示尺寸不變;
圖片像素——》canvas像素(畫布尺寸)——》css像素(顯示尺寸)——》屏幕實際像素
60x60 60x60 30x30 60x60
圖片像素——》實際像素
1: 1
而canvas的設計的時候正好有對象的屬性來分別管理畫布尺寸和顯示尺寸;canvas的width、height屬性用于管理畫布尺寸;canvas的style屬性中的width、height正好是顯示尺寸。
也就是說解決方案就是設置舞臺的尺寸和圖片像素的尺寸一致,顯示尺寸為正常顯示尺寸;假設canvas的顯示尺寸為窗口寬度,創建canvas的時候指定canvas的width屬性為2 * body.clientHeight;style.widht為body.clientHeight + 'px';
改變后的效果圖如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“canvas繪圖不清晰怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。