您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下??html5 canvas如何繪圖文本換行,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
怎么解決canvas繪圖過程中,drawText的換行問題,先看一個大家平時在canvas繪制文本都會遇到的問題:
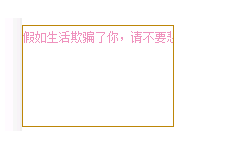
一個150*100的canvas畫布,加個邊框明顯邊界
<canvas id="canvas" style="border:solid 1px darkgoldenrod;" width="200px" height="100px"></canvas>
我們先來看fillText()方法,strokeText()方法同理

var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺騙了你,請不要悲傷!thank you!"
ctx.fillText(str,0,20);可以看到fillText()在固寬的canvas中,字數過多的時候,并不會自動換行,我們可以增加canvas本身的寬度,但這不是解決問題的根本方法。還記得之前介紹canvas基本api的時候,有一個函數,context.measureText(text) 這個函數可以測量字體的寬高度,那就好辦了,我們計算好我們字符串的長度加上一個大概的寬度,基本上可以處理這種換行的問題了。
下面看具體實現方法:
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺騙了你,請不要悲傷!thank you!"
var lineWidth = 0;
var canvasWidth = c.width;//計算canvas的寬度
var initHeight=15;//繪制字體距離canvas頂部初始的高度
var lastSubStrIndex= 0; //每次開始截取的字符串的索引
for(let i=0;i<str.length;i++){
lineWidth+=ctx.measureText(str[i]).width;
if(lineWidth>canvasWidth){
ctx.fillText(str.substring(lastSubStrIndex,i),0,initHeight);//繪制截取部分
initHeight+=20;//20為字體的高度
lineWidth=0;
lastSubStrIndex=i;
}
if(i==str.length-1){//繪制剩余部分
ctx.fillText(str.substring(lastSubStrIndex,i+1),0,initHeight);
}以上是“??html5 canvas如何繪圖文本換行”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。