您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
VSCode自帶debugger工具,管理后臺項目使用angular2,試了下調試ts文件十分方便。下面是具體的實現步驟以及踩的坑。當你調試出來后,回頭看這個設置還是十分簡單的。我使用的是ng-cli創建的項目。后面再補充一般項目的調試,感覺也差不多。
解決了 “由于未找到生成的代碼,已忽略斷點(是否是源映射問題?) ” ,參考下面的 我的環境配置
我的環境配置
1. node v7.3.0
2. npm 3.10.10
3. ng >= 1.3 // 這一點非常重要,我一開始的版本低于這個版本,就一直報 “由于未找到生成的代碼,已忽略斷點(是否是源映射問題?) ”
4. 在vscode中安裝 vscode for chome 插件, 版本要3.1.4以上
5. 生成launch.json, 文件內容改為以下內容
{
"version": "0.2.0",
"configurations": [ // 這個數組里包含了可以包含多個配置對象
{
"name": "ng serve", // 配置對象的名稱,你可以選擇其中一個配置運行調試
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng e2e",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/protractor/bin/protractor",
"protocol": "inspector",
"args": ["${workspaceRoot}/protractor.conf.js"]
}
]
}
1. ng-cli版本更新
//1. 先卸載 npm uninstall -g angular-cli npm uninstall --save-dev angular-cli //2. 全局安裝 npm uninstall -g @angular/cli npm cache clean # if npm version is > 5 then use `npm cache verify` to avoid errors (or to avoid using --force) npm install -g @angular/cli@latest //3. 本地安裝 npm install --save-dev @angular/cli@latest
2. launch.json配置修改
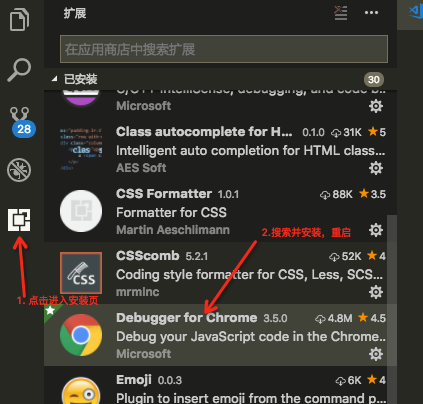
第一步先要安裝vscode for chrome這個插件:

插件安裝
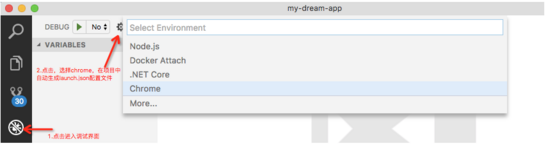
第二步修改launch.json配置:

在項目中生成chrome的launch.json文件
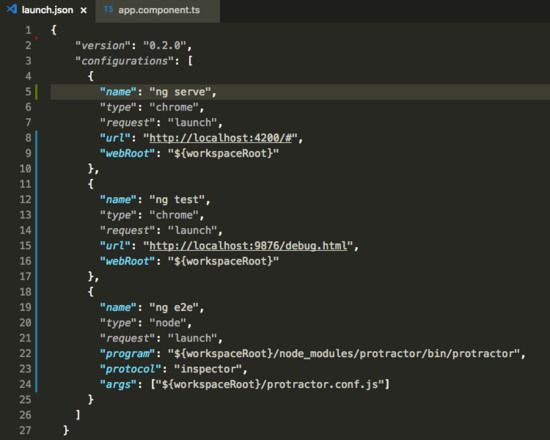
第三步更改lauch.json文件配置:

更改后的launch.json
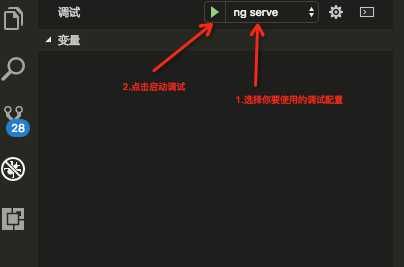
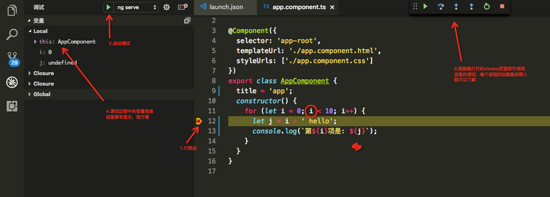
第四步啟動調試:
注意:該調試需要你在vscode的終端中已經執行過ng serve啟動過項目,否則無法調試
這里會生成三個select選項,依次是launch.json里三個對象的name

啟動調試
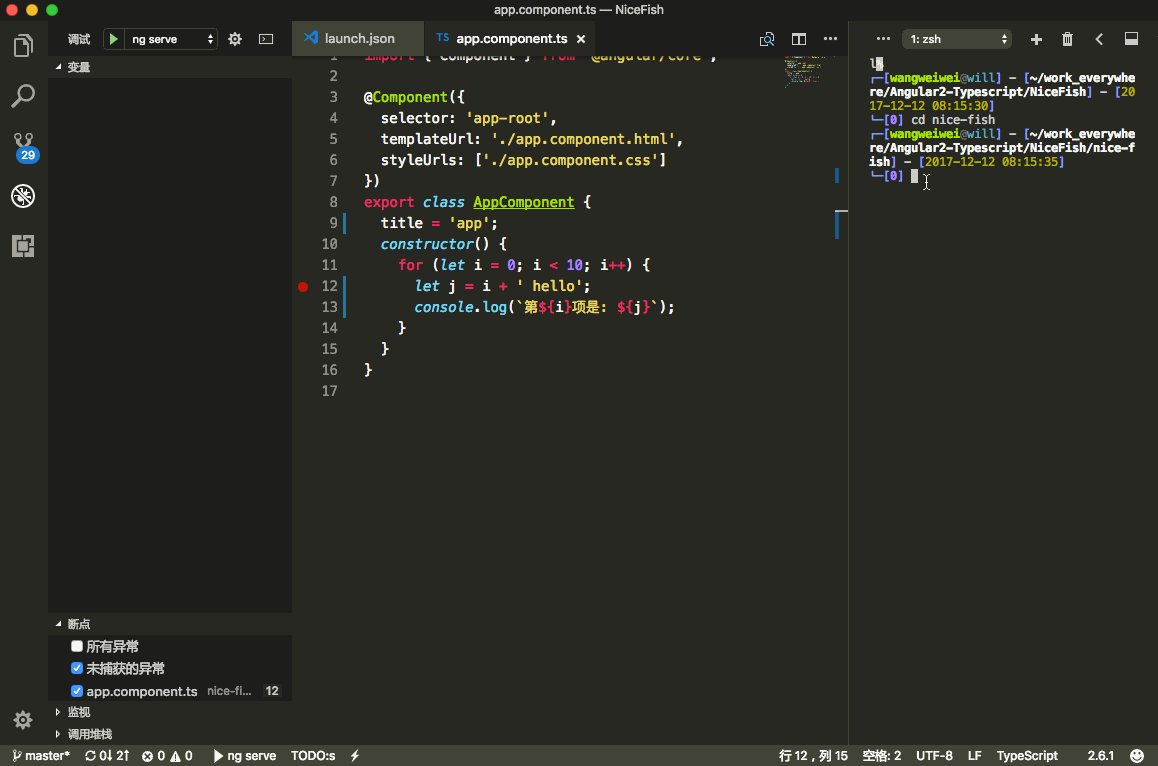
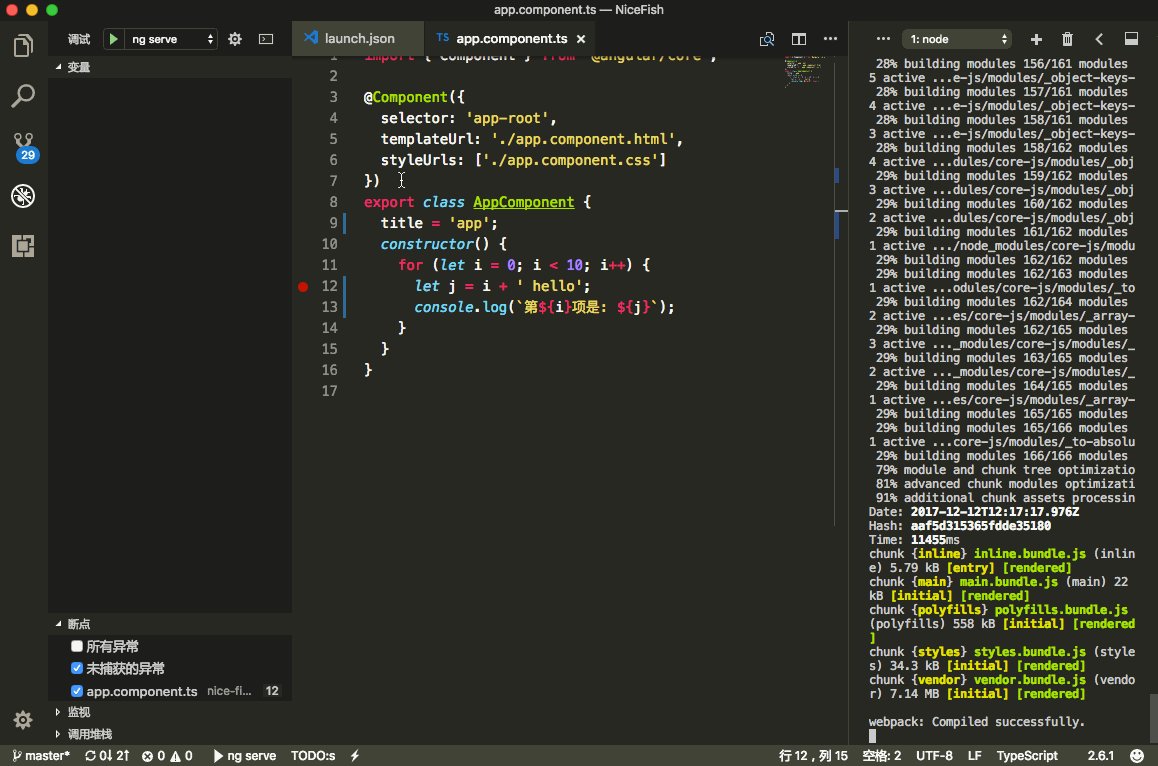
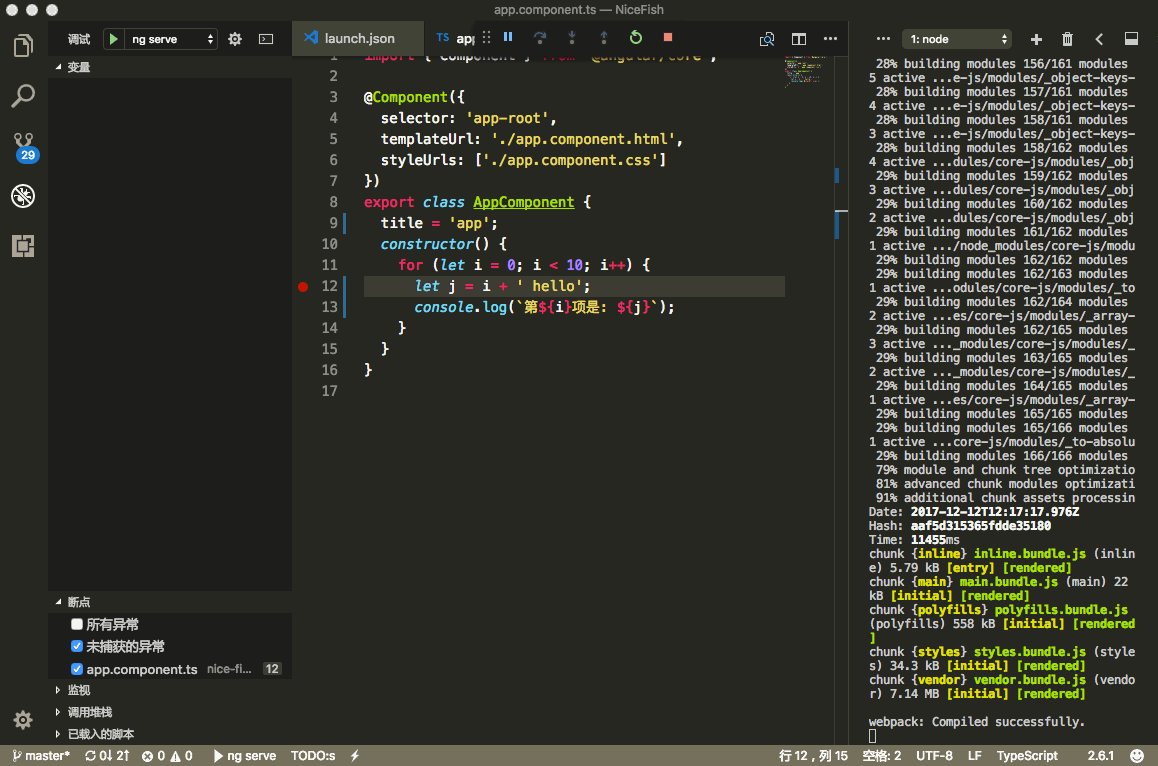
第五步啟動后展示:
先在需要調試的ts頁面中打下斷點,點擊啟動調試按鈕后, 會為項目打開一個新的chrome頁面,然后需要刷新頁面才能開始斷點調試

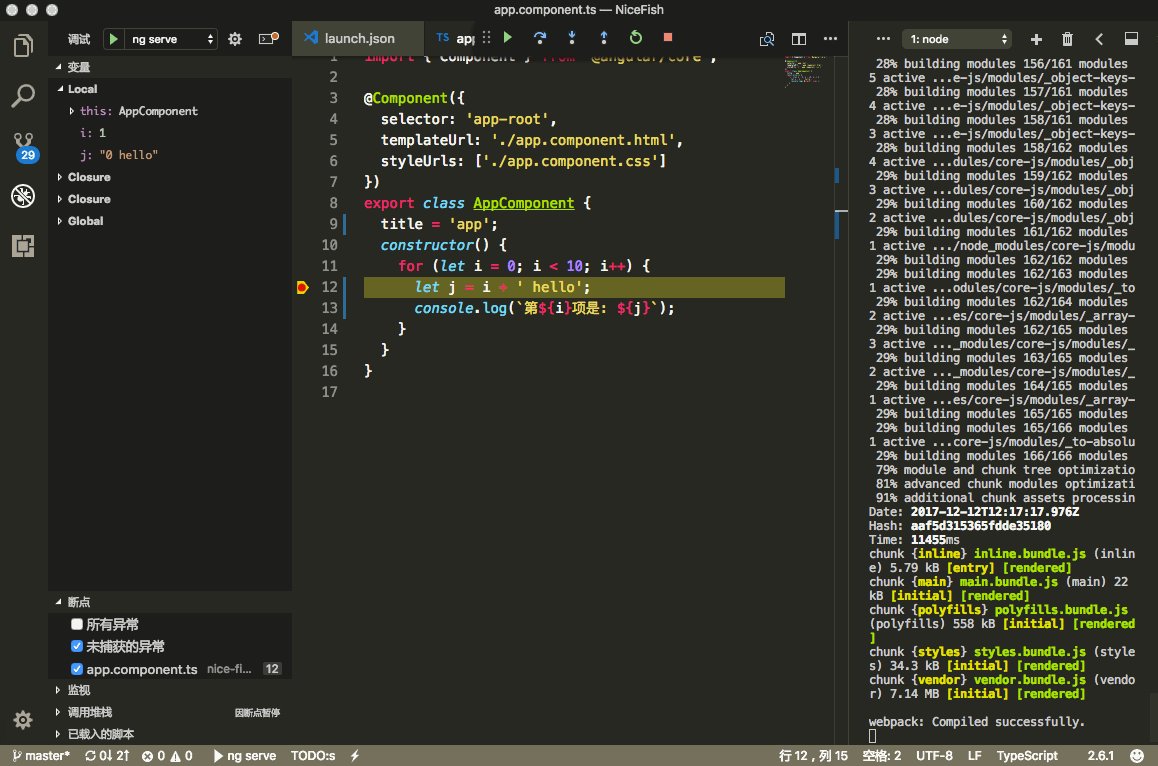
vscode自動打開新的chrome窗口頁面,刷新該頁面后即可如下調試

這是最后可調試的頁面

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。