溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vscode斷點調試js項目的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
VSCode 上裝一個插件:Debugger for Chrome

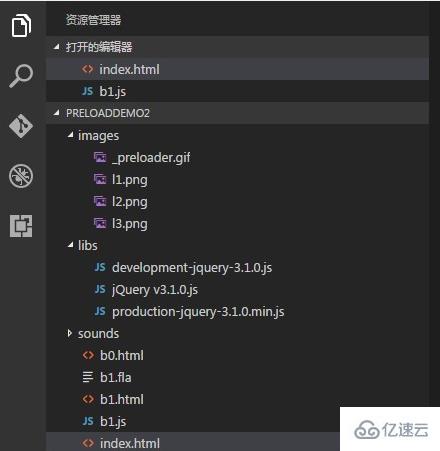
用VSCode裝載項目

按F5,出現搜索框,選擇 Chrome

然后出現個配置的提示,并打開了launch.json這個文件

在這個文件里添加一段配置信息
{
"name": "使用本機 Chrome 調試",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html",
// "url": "http://mysite.com/index.html", //使用外部服務器時,請注釋掉 file, 改用 url, 并將 useBuildInServer 設置為 false "http://mysite.com/index.html
"runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", // 改成您的 Chrome 安裝路徑
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
// "preLaunchTask":"build",
"userDataDir":"${tmpdir}",
"port":5433
}然后,更改調試方式 
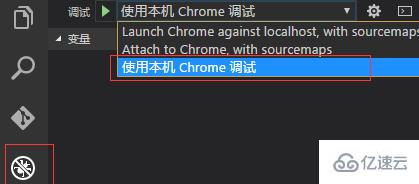
如圖,選擇左邊的圓形按鈕,然后出來這個調試配置管理界面,選擇“使用本機 Chrome 調試”。
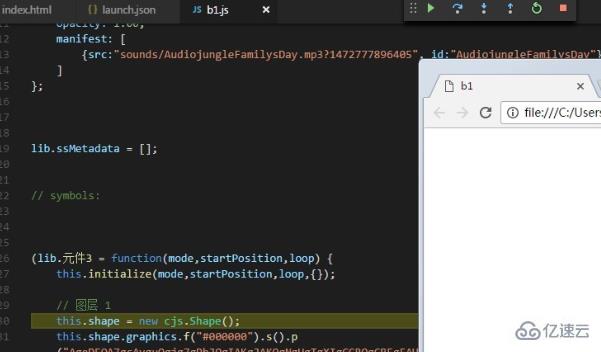
然后在項目的 js 處設置好斷點,按 F5,就可以進行斷點調試了。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“vscode斷點調試js項目的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。