您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自動補全(智能提示)
因為之前微軟推出了typescript語言,結合tsd文件,用visual studio寫typescript代碼是相當爽的,智能提示的功能非常nb。
這個功能理所應當也被vsc繼承了。
vsc的自動補全用的是typings。
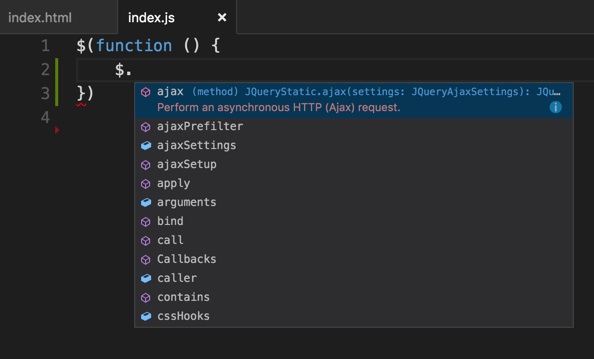
先上效果圖:

安裝 nodejs
因為需要使用到node里面的npm去安裝別人寫好的d.ts文件,所以要先安裝nodejs。具體步驟不說了,去nodejs官網上下載相應的程序,點擊下一步下一步安裝就行了。
添加項目的配置文件
在項目的根目錄,創建一個 jsconfig.json 文件,內容如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}
這個配置文件的作用就是告訴VSCode編輯器,你這個項目是一個js項目。
安裝別人寫好的相關的d.ts文件
比如說我要提示jquery,那么使用這個命令:
npm install @types/jquery -save
需要說明的是,npm軟件庫被墻了,所以你要翻墻,或者用下面這個命令去安裝。
$ npm install @types/jquery -save --registry=https://registry.npm.taobao.org
后面多出來的一長串東西,表示是通過淘寶搭建的服務器去安裝。
然后你就發現你項目里面多了個node_modules/@types/jquery文件夾。
這時候就能實現效果圖里面那樣的效果了。
使用自己寫的d.ts文件
如果是我們自己寫的d.ts文件,那么把該d.ts放到項目的根目錄或者任意目錄下就可以了。

關于如何寫d.ts文件看這里:https://www.jb51.net/article/138217.htm
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。