溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序入門之廣告條實現方法。分享給大家供大家參考,具體如下:
在小程序頁面,有時候需要弄一條廣告條進去,作用可以用來提醒客戶端,更加醒目,這種實現很容易,要用到組件swiper,navigator
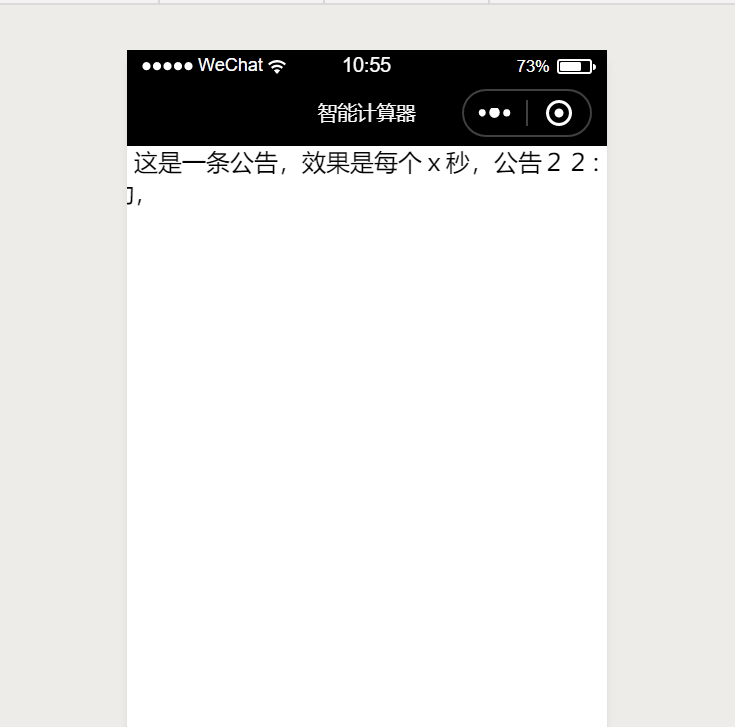
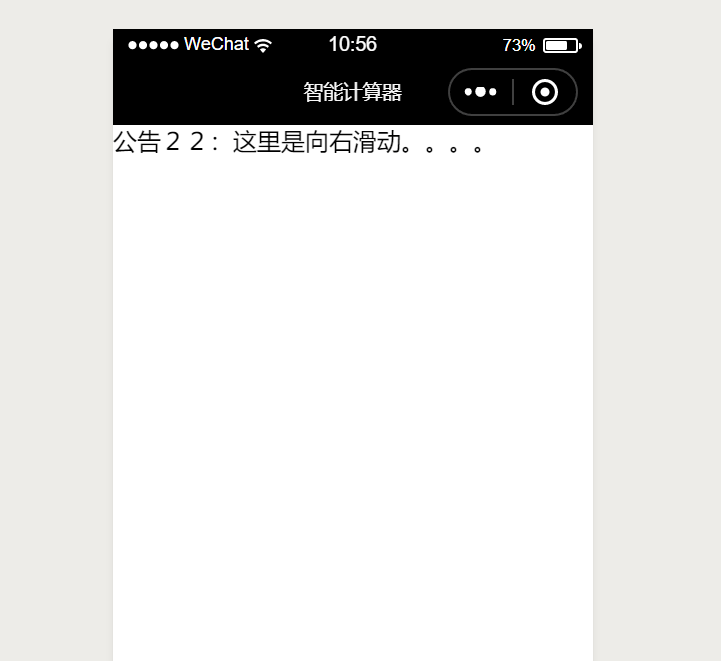
先上效果圖:



wxml:
<swiper class="swiper_container" autoplay="true" interval="2000" circular="true">
<block wx:for="{{msgList}}">
<navigator url="服務器" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>
js:
Page({
data: {
msgList: [
{ url: "url", title: "公告11:這是一條公告,效果是每個x秒,會向右滑動," },
{ url: "url", title: "公告22:這里是向右滑動。。。。" },
{ url: "url", title: "公告33:啊哈哈微信小程序,。。。" }
]
}
})
WXSS:
.swiper_container
{
background-color:rgb(255, 255, 255);
height:40px; //可以改變背景顏色(background-color),或者字體顏色(color)
}
雖然這段代碼很容易理解, 但是這種效果是非常實用的
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。