您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中基礎入門的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中基礎入門的示例分析”這篇文章吧。
微信小程序(下面簡稱小程序)近些月來刷爆了我們這些程序猿們的圈子,可以說無數的程序猿磨刀霍霍,準備在這快蛋糕上殺出一片天地。那么作為前端開發人員,小程序開發和我們平常的開發有什么不同的地方呢?讓我們一起來走進門里看看。
我們從下面幾個方向來了解一下小程序的開發:
1.開發工具
2.布局差異
3.JS差異
4.其它
序
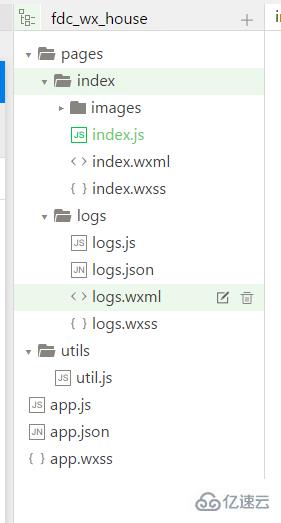
先看一張小程序初始化的目錄:
小程序包含一個描述整體程序的 app 和多個描述各自頁面的 page。一個小程序主體部分由三個文件組成,必須放在項目的根目錄,如下:app.js、app.json、app.wxss;一個小程序頁面由四個文件組成,分別是:js、wxml、wxss、json。
詳情傳送門請戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html?t=20161107
一、開發工具
微信提供了一款 ' 微信開發者工具 ‘ ,可以直接在小程序的官網下載(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=20161107)。
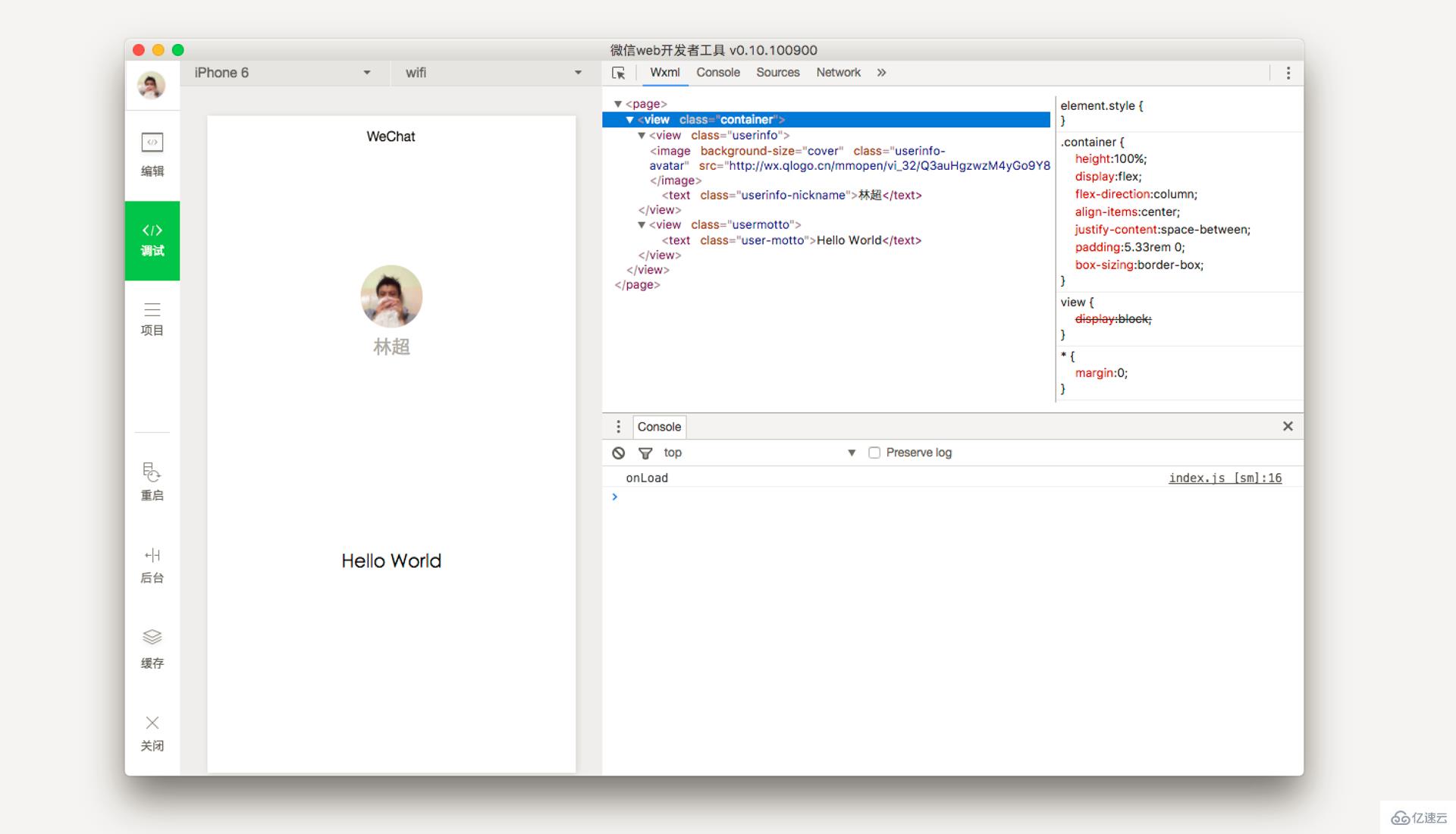
微信開發者工具集成了開發調試、代碼編輯及程序發布。關于工具本身沒什么好介紹的,用了一段時間,從代碼編輯的習慣來說,比較類似sublime text3,各種特性也都和st3相差不大,估計也是內置了emmet,上手還是比較輕松的。
需要注意一點的問題是在使用微信開發者工具時,要習慣使用”編譯“功能,有的人會遇到自己在編輯器里明明修改了某些地方,但是頁面里卻沒有發生變化,這個時候其實只需要重新編譯一次,就妥妥的解決了。同時,遇到一些奇怪問題的時候,也不妨清理一下緩存,也許會有意外收獲。
二、布局差異
1.標簽
小程序的標簽和我們習慣的p,p,span等標簽有較大的差異,小程序里完全取消了這些我們所熟悉標簽,取而代之的標簽又被叫做組件,分別是視圖容器、基礎內容、表單組件、操作反饋(將會廢棄,改為API)、導航、媒體組件、地圖和畫布這八類。(傳送門:https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107)
組件的用法和標簽一樣,比如view組件< view>< / view>、text組件< text>< /view>。從寫法上看起來和標簽寫法沒什么區別,但是這些組件和標簽最大的區別就是,組件本身設置了樣式,比如icon組件:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"></icon>
</block>
</view>
我們只需要使用icon組件,不需要去自己設置樣式就可以得到對應的icon樣式。
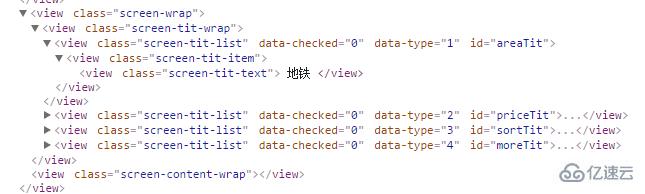
在日常小程序開發中,比較常用的組件有view和text,其中用的最多的就是view,view本身并沒有默認太多的樣式,只有一個display:block樣式,所以在我看來view就類似于p,我們也就把它當作p來使用就行了,然后你就會發現布局的時候到處都是view~,就像下圖:
滿眼全是view這種寫法不需要像html一樣考慮語義、seo神馬的,非常的簡單粗暴~。
額外提一下text組件,text擁有view所沒有的一個特性就是text組件內的文本可以被復制、可以被復制、可以被復制(重要的事情說三遍~)。如果你希望某段文本可以被復制,那么你只能使用text組件。同時需要注意的一點,text組件內部不能嵌套view組件!嵌套無效!
2.樣式
如果說html的標簽發生了較大變化的話,那么css則幾乎是沒有什么變化,這意味著我們可以非常快速的在小程序里重構我們的移動端網頁(直接把樣式拷貝過來即可)。但是有幾點問題我們需要注意下:
1.小程序引入了新的單位rpx:可以根據屏幕寬度進行自適應。規定屏幕寬為750rpx。如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
2.不支持less、sass等寫法
3.不支持不支持級聯選擇器,例如: .test:nth-child(2)、.test:last-child等
4.支持::before和::after
注:想了解更多請戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161107
二、JS差異
雖然小程序的交互采用的是js的語法,但是最大的變化就在于小程序無法使用選擇器獲取到頁面的某個'dom'(應該不叫dom),這也是我們前端人員需要思路轉變的地方,以往我們習慣于獲取某個dom,然后這個dom上綁定各種事件,同時對頁面進行一些改變操作,但是小程序并沒有提供這種我們習慣的方法。
不能獲取dom,也不能直接操作dom,那我們該怎么寫呢?
1. bind 和 catch
bind和catch的作用從字面意思就可以大致猜出是用來綁定某些東西的,沒錯,這是小程序提供綁定事件的兩個方法,而他們的區別在于bind不阻止冒泡,而catch阻止冒泡。小程序不提供獲取dom的操作,而是讓我們直接將事件綁定寫入到組件內,如下代碼:
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
看到這大家可能發現了bind后面跟著一個tap,這個tap是什么東東?
2. tap
tap其實就是一個事件,你可以理解為click,不過在手機端叫做tap,其它的事件還有:touchstart、touchmove、touchcancel、touchend、longtap。
bindtap=”tapName”組合起來就是綁定個tap事件,tapName則是對應的方法名,在這里需要注意一點,調用方法時不能夠使用tapName(“txt”)這種形式來傳參,小程序不支持。那么如果我們想要給方法傳遞一些參數該怎么做呢?接著往下看。
3.event
我們先看一段代碼:
Page({
tapName: function(event) {
console.log(event)
}
})打印出來的結果:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}看到這么一堆東西大家可能有點暈,沒事,我們來捋一捋。這個event想來大家應該明白是什么,event包含了目標對象的相關信息。那意味著,我們只要去修改目標對象的相關信息,就可以給tapName方法傳輸參數了。
那么如何修改目標對象的相關信息呢?在這之前我們必須要先了解下currentTarget和target兩個屬性,前者是綁定事件的組件,后者是觸發事件的組件源。理解清楚這兩個屬性很重要!如果是上面例子這種情況,只有一個view組件,那么這兩個屬性的值沒什么區別,但是如果換成下面的這個例子,就不一樣了:
<view id="tap1" data-hi="綁定組件" bindtap="tapName"> <view id="tap2" data-hi="觸發組件源"></view> </view>
我們再輸出看看(為了方便對比,只保留下currentTarget和target兩個屬性):
{
"target": {
"id": "tap2",
"dataset": {
"hi":"觸發組件源"
}
},
"currentTarget": {
"id": "tap1",
"dataset": {
"hi":"綁定組件"
}
}
}通過這個例子就可以很清楚的發現,currentTarget對應的就是外層綁定了tapName方法的view組件,而target對應的則是內部的view組件。
通過兩個例子,相信大家也注意到了兩個屬性,data-hi和dataset,這兩個屬性有什么關系呢?大家應該猜到了,dataset的值其實就是我們設置的data-xxx的值,而xxx則是dataset里面的key。大家對于data-xxx的寫法應該不陌生,就是html中常見的自定義屬性的寫法,而在小程序中,則被用來傳參。
4. 改變樣式
前面就提到了小程序并不提供獲取和操作dom的能力,這就又帶來了一個問題,我們如何去動態的改變樣式呢?我們先看下例子:
<view class="container" style="overflow: {{screenType?'hidden':'scroll-y'}}" bindtap="bindType">
Page({
data: {
screenType: ''
},
bindType: function(){
this.setData({
screenType: '1'
})
}
})</view>大家是不是有點明白了呢,我們沒有辦法直接獲取dom然后去改變他的樣式,所以我們只能通過data里的屬性來控制樣式的變化,如上面的代碼,overflow的值取決于screenType的值是否存在,如果存在,則overflow: hidden,反之overflow: scroll-y;那么我們只需要改變screenType的值。要改變screenType的值也簡單了,小程序提供了this.setData方法,可以設置data內的值。
四、其它
最后提一下我們熟悉的ajax請求,在小程序里,它不叫ajax,而叫做wx.request。用法和ajax沒什么區別,唯一需要特別注意的是,請求必須是https請求!而不是平常的http請求!除了必須要是https請求以外,還需要到小程序的后臺里設置合法域名,否則無法請求。
以上是“微信小程序中基礎入門的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。