您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序開發之跑步微信小程序的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、準備工作
1、注冊一個小程序賬號,得用一個沒注冊過公眾號的郵箱注冊。
2、注冊過程中需要很多認證,有很多認證,比較繁瑣,如果暫時只是開發測試,不進行提審、發布的話,只要完成營業執照號填寫就可以了,不需要完成微信認證。
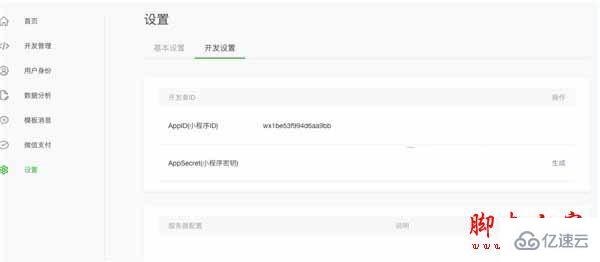
3、注冊完賬號,登錄,在主頁面左邊列表中點擊設置,然后再設置頁面中選開發設置就可以看到AppID,用于登錄開發工具。

主頁面

設置頁面
二、開發工具
可以到官網下載開發工具下載


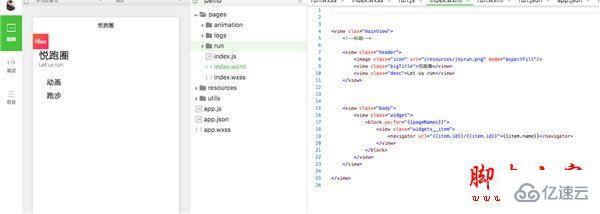
開發工具編輯頁面
三、開始項目
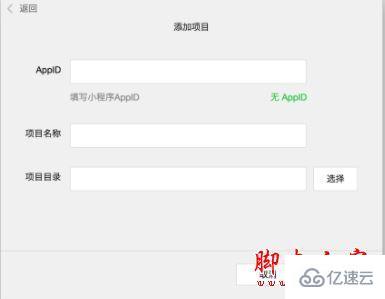
打開開發者工具,選擇小程序選項,到達添加項目頁面

這個時候在前面設置頁面的AppId就用到了。
如果項目目錄中的文件是個空文件夾,會提示是否創建quick start項目。
選擇“是”,開發者工具會幫助我們在開發目錄里生成一個簡單的demo。
這個Demo擁有一個完整的小程序的大概框架。
1、框架
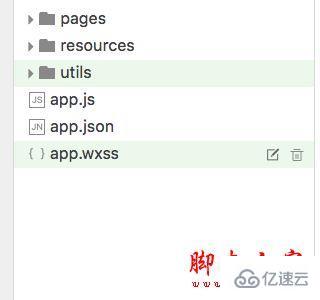
先看下一目錄:

app.js:小程序邏輯,生命周期,,全局變量
app.json:小程序公共設置,導航欄顏色等,不可以注釋
app.wxss :小程序公共樣式,類CSS。
小程序頁面構成:

頁面構成
每一個小程序頁面是由同路徑下同名的四個不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。

微信小程序中的每一個頁面的【路徑+頁面名】都需要寫在app.json的pages中,且pages中的第一個頁面是小程序的首頁。

路徑
這四個文件按照功能可以分成三個部分:
配置:json文件
邏輯層:js文件
視圖層:wxss.wxml文件
在iOS上,小程序的javascript代碼是運行在JavaScriptCore中
在Android上,小程序的javascript代碼是通過X5內核來解析
在開發工具上,小程序的javascript代碼是運行在nwjs(chrome內核)中。所以開發工具上的效果跟實際效果有所出入。
2、組件
微信提供了許多組件,主要分為八種:
視圖容器、
基礎內容、
表單組件、
操作反饋、
導航、
媒體組件、
地圖、
畫布
包含view、scroll-view、button、form等普通常用的組件,也提供了地圖map、畫布canvas。
組件主要屬于視圖層,通過wxml來進行結構布局,類似于html。通過wxss修改樣式,類似于css。
組件使用語法實例:
這是一個普通視圖樣式修改過的視圖更多的組件以及相關使用方法可以到官方文檔-組件查看
3、API
網絡
媒體
數據
位置
設備
界面
開發接口
其中網絡請求的使用必須先到公眾平臺登錄小程序賬號,在設置頁面那里,設置允許訪問的域名,網絡請求包含了普通的http請求、支持上傳、下載、socket。基本上滿足了我們開發中所需要的網絡需求。
這些API屬于邏輯層,寫在js文件中,
使用實例:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)可以到官方文檔-API查看其它API的使用方法。
4、編譯運行
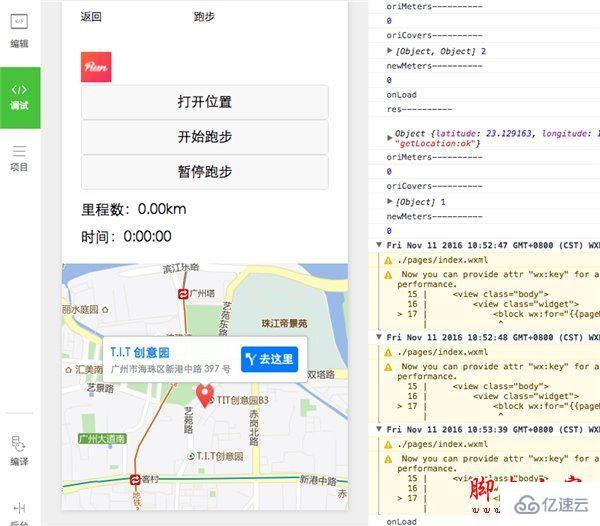
1、模擬器
可以在模擬器上看效果,上面降到了運行底層不同,效果跟在手機上運行有些差異

2、真機
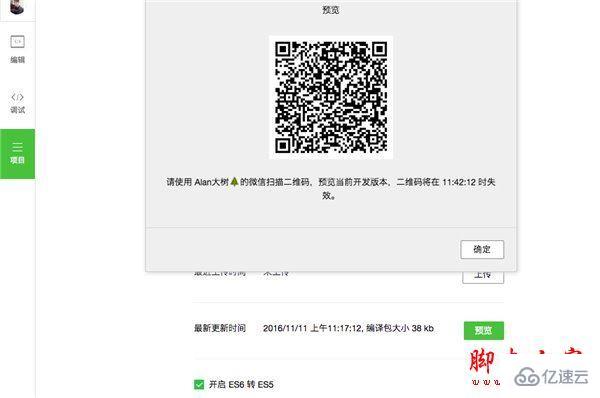
在左邊的選項欄中,選擇項目,然后點預覽會生產一個二維碼,用管理員微信號掃一掃就可以在真機上看實際效果

實踐--跑步小程序。
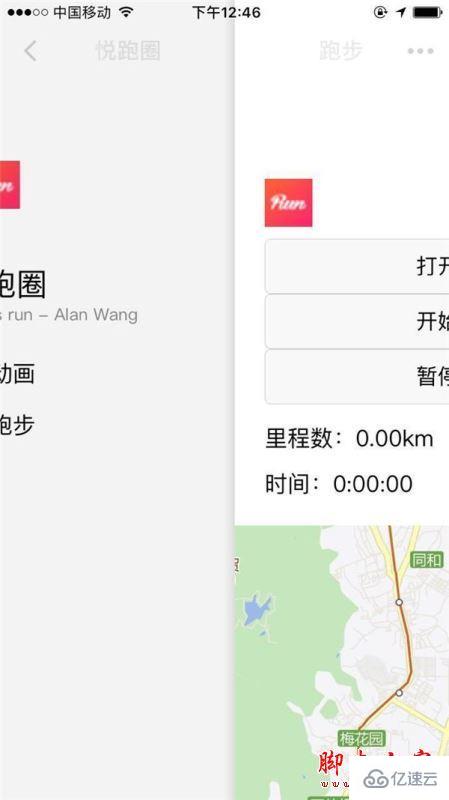
真機運行截圖(運行于iPhone7,微信版本:6.3.30):


home.jpeg

run.jpeg


功能:能夠計算里程、時間、實時獲取跑步路徑(有些粗糙)
思路:主要使用了微信小程序的獲取位置APIwx.getLocation()和地圖組件map。
首先實現一個計時器進行計時,通過wx.getLocation()獲取坐標,把獲取到的坐標存在一個數組中,通過坐標每隔一段時間獲取里程,進行累加得到總里程,同時也通過坐標點進行連線
存在的問題:
1、因為目前找不到在地圖上畫連線的方法,所以采用了在地圖上貼小紅點圖的方法顯示大概跑步路徑,路徑比較粗糙。
2、雖然采用了API里面的火星坐標gcj02類型,但是獲取的坐標跟國際坐標差不多,依然存在著偏差。
核心代碼:
我把全部代碼放在github上-weChatApp-Run,可以下載來看看或者先star收藏,我以后還會進行一些優化更新。現在只是一個學習Demo,大家溝通學習,實際應用還需更多優化。
以上是“微信小程序開發之跑步微信小程序的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。