您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序入門的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
其實,我覺得小程序就是將微信官方提供20+個基礎組件(目前有26個)進行排列組合,然后加上一些css樣式,對用戶的操作進行反饋(調微信官方提供的60+個api)。26個基礎組件+60個開放api=半天就搞定了吧?(認真跟著下面的教程走半天足夠了)
這里是最新版下載鏈接(傳送門)—>微信web開發者工具最新版下載地址
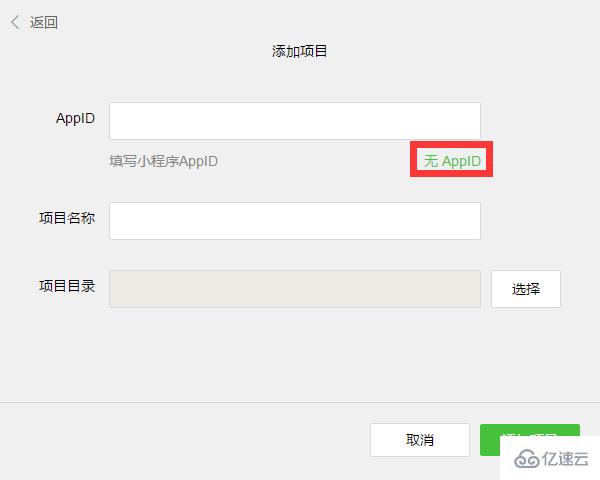
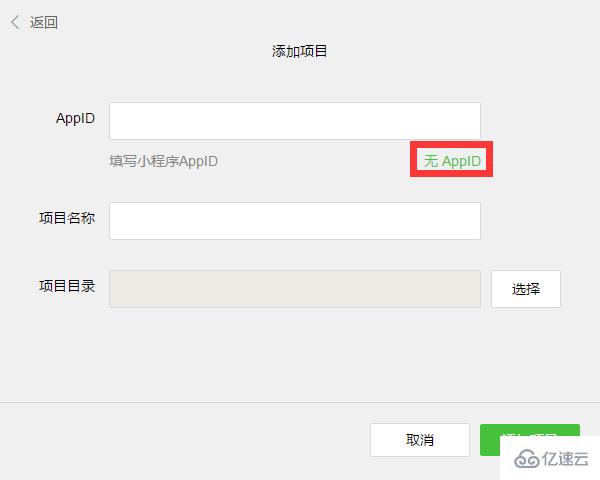
目前微信小程序開發工具已經不需要破解都可以了,你只要使用手機端微信掃一掃登錄開發工具,在創建應用的時候選擇為無APPID就可以開發了。 
很多人可能覺得看視頻要習慣點(CSDN學院的微信小程序實戰視頻),但是本人建議學新東西不要看視頻,入門最好的方式就是看官方文檔(還有什么誰比官方自己更懂自己的東西呢!),下面是官網地址:
微信小程序官方文檔(傳送門)
當然這里推薦看W3CSchool整理的文檔,思路相對比較清晰。(再來個傳送門)
學完一樣東西,最好的方式就是將這個東西付諸于實踐,下面進入實戰《微信小程序之百思不得其姐(簡版)》,如果你能全程跟著做出來,那么你就已經入門成功了。
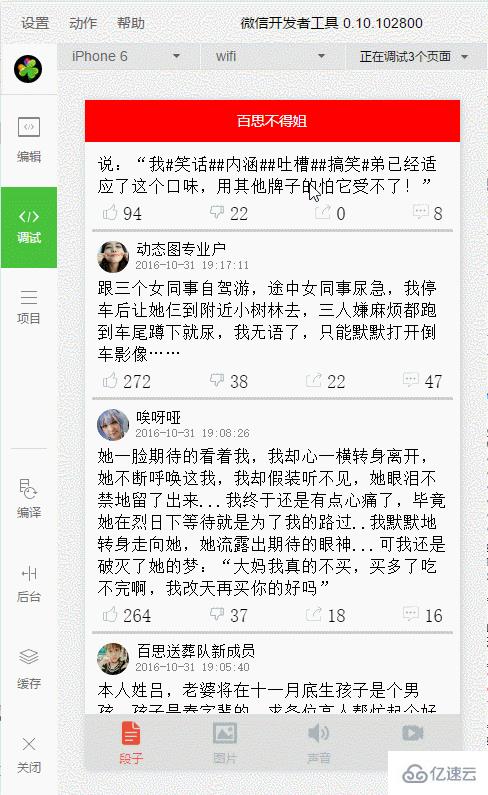
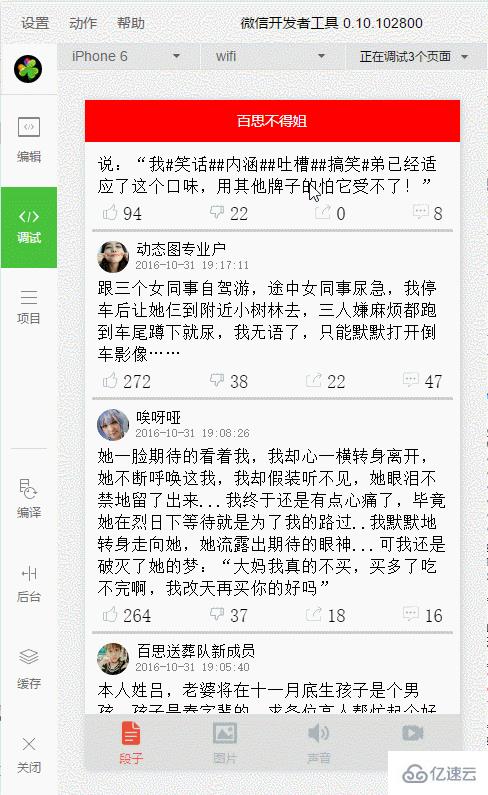
先看效果圖

說明這個項目的IDEA是借鑒了這位大哥的,感謝這位大哥
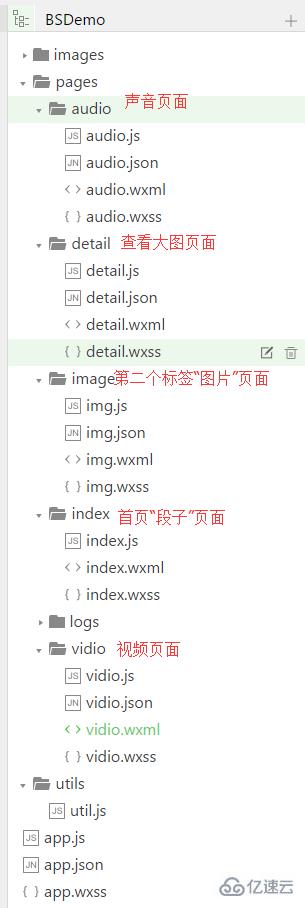
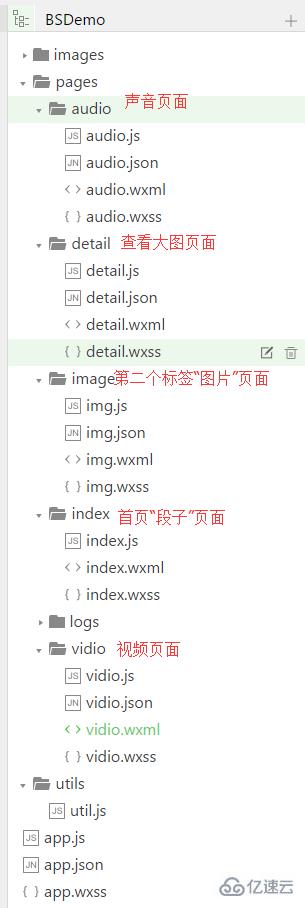
再來看看項目截圖 
具體的代碼這里我不就貼了,我把整個項目打包直接下下來就可以用(點我下載DEMO)。
我使用到的圖標都是從阿里巴巴的iconfont下載的(之前不知道的簡直就是非常大的福利哦,你用了就知道)。
如果你覺得上面的實戰還不夠激發你的潛能,那么下面給出幾個我在學習過程中找的IDEA,希望對你有幫助。
1)、計算器
https://github.com/dunizb/wxapp-sCalc
2)、豆瓣圖書
http://www.jianshu.com/p/c35084200470
3)、移動商城
https://github.com/liuxuanqiang/wechat-weapp-mall
4)、天氣
http://swiftcafe.io/2016/10/03/wx-weather-app/
5)、空氣質量查詢
http://blog.csdn.net/yulianlin/article/details/52692066
6)、github客戶端
https://blog.zhengxiaowai.cc/post/weapp-demo.html
7)、知乎日報
http://www.apkbus.com/forum.php?mod=viewthread&tid=268626&extra=page%3D1%26filter%3Dsortid%26sortid%3D12
感謝上面提到demo的作者們,共同進步……
尊重原創,轉載請注明出處:原文查看驚喜更多 http://blog.csdn.net/qq137722697
首先擺在好姿態,——微信小程序開發也就那么回事。你只需要一點點css(真的只要一點點)的基礎就可以了。
其實,我覺得小程序就是將微信官方提供20+個基礎組件(目前有26個)進行排列組合,然后加上一些css樣式,對用戶的操作進行反饋(調微信官方提供的60+個api)。26個基礎組件+60個開放api=半天就搞定了吧?(認真跟著下面的教程走半天足夠了)
這里是最新版下載鏈接(傳送門)—>微信web開發者工具最新版下載地址
目前微信小程序開發工具已經不需要破解都可以了,你只要使用手機端微信掃一掃登錄開發工具,在創建應用的時候選擇為無APPID就可以開發了。 
很多人可能覺得看視頻要習慣點(CSDN學院的微信小程序實戰視頻),但是本人建議學新東西不要看視頻,入門最好的方式就是看官方文檔(還有什么誰比官方自己更懂自己的東西呢!),下面是官網地址:
微信小程序官方文檔(傳送門)
當然這里推薦看W3CSchool整理的文檔,思路相對比較清晰。(再來個傳送門)
學完一樣東西,最好的方式就是將這個東西付諸于實踐,下面進入實戰《微信小程序之百思不得其姐(簡版)》,如果你能全程跟著做出來,那么你就已經入門成功了。
先看效果圖

說明這個項目的IDEA是借鑒了這位大哥的,感謝這位大哥
再來看看項目截圖 
具體的代碼這里我不就貼了,我把整個項目打包直接下下來就可以用(點我下載DEMO)。
我使用到的圖標都是從阿里巴巴的iconfont下載的(之前不知道的簡直就是非常大的福利哦,你用了就知道)。
以上是“微信小程序入門的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。