溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前期準備
Vant Weapp組件庫: https://youzan.github.io/vant-weapp/#/intro
1.先在微信開發者工具中打開項目的終端:
然后初始化一個package.json文件:輸入命令:npm init
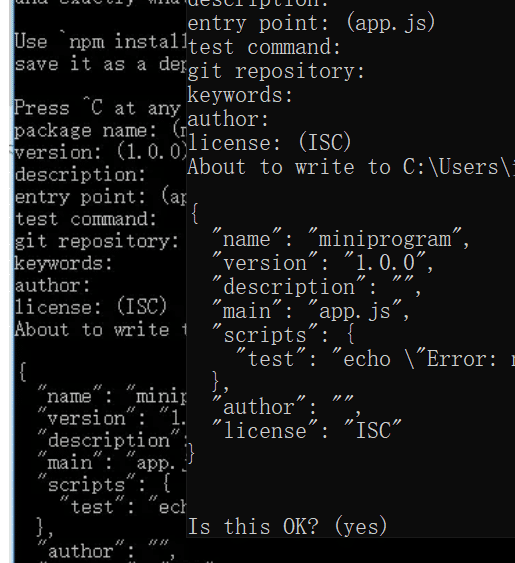
然后一路回車默認的即可:
npm init


項目就回產生一個package.json文件:
{
"name": "miniprogram",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
2.接著在vant組件庫的官網上找到安裝語句:
npm i vant-weapp -S --production,在終端輸入安裝命令,點擊回車:

npm i vant-weapp -S --production

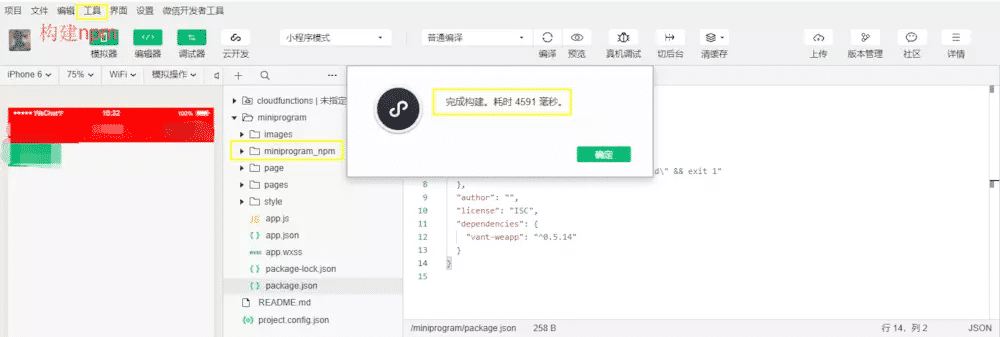
3.構建npm:
在微信開發者工具的菜單欄中找到工具欄的選項“構建npm”,等待構建完成

4.引用和使用vant組件:
(關于如何引用和使用組件可以參考官方文檔噢,很齊全)
以引用button按鈕為例,官網文檔中都寫的特別詳細了:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。