您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了如何實現微信小程序國際化探索,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
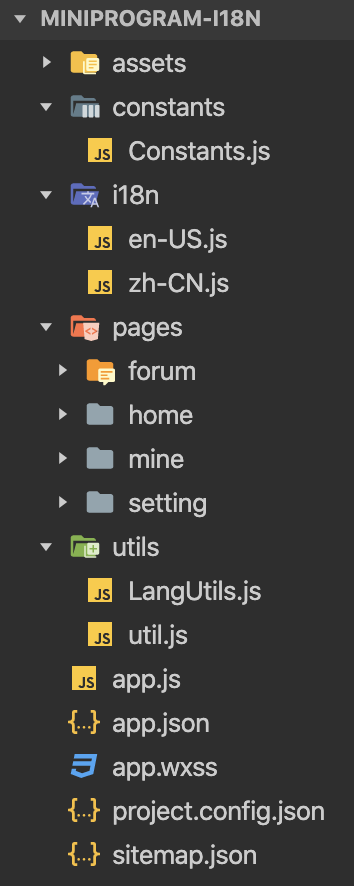
一、項目結構
整體目錄結構如下圖:

二、工具類封裝及語言包準備
2.1 語言包準備
i18n 目錄下的各語言包結構要一致,即對象的 key 保持一致, value 是對應的語言文本。
建議每個小模塊分為一個對象,單個對象的內容不宜過多。
zh-CN.js
export default {
common: {
language: '語言',
chinese: '中文',
english: '英語',
},
tabBarTitles: ['主頁', '論壇', '我的'],
navTitle: {
home: '主頁',
forum: '論壇',
mine: '我的',
setting: '設置'
},
home: {
motto: '我們寧愿擁有一個不完美的變革,也不愿看到一個沒有希望的未來',
respect: '致勇者',
getUserInfo: '獲取頭像昵稱'
},
forum: {
forumModule: '我是論壇模塊',
tip: '下面是一個組件,用來展示組件的國際化配置'
},
comment: {
title: '評論組件',
msg: '網絡一線牽,珍惜這段緣'
},
mine: {
title: '這是我的頁面',
toNewPage: '跳轉到新頁面'
},
setting: {
title: '我是設置頁面'
}
}en-US.js
export default {
common: {
language: 'Language',
chinese: 'Chinese',
english: 'English',
},
tabBarTitles: ['Home', 'Forum', 'Mine'],
navTitle: {
home: 'Home',
forum: 'Forum',
mine: 'Mine',
setting: 'setting'
},
home: {
motto: 'We would rather have an imperfect change than see a hopeless future',
respect: 'to warrior',
getUserInfo: 'Get avatar nickname'
},
forum: {
forumModule: 'I am forum module',
tip: 'The following is a component to show the international configuration of the component'
},
comment: {
title: 'Comment Components',
msg: 'The network leads, cherish this relationship'
},
mine: {
title: 'This is mine page',
toNewPage: 'Go to new page'
},
setting: {
title: 'I am setting page'
}
}2.2 工具類 LangUtils 封裝
工具類 LangUtils 封裝了國際化所需的所有方法,包括獲取當前語言、設置語言、獲取當前語言的資源文件、設置 TabBar 、設置 NavigationBar 等方法。
實現思路是把當前設置的語言存在小程序提供的 storage 中,每次項目初始化時從 storage 中讀取語言,如果沒有讀到則默認設置為中文。
然后在每個頁面或組件的 data 中將頁面需要用到的文本資源引入進來, wxml 中使用 data 中綁定的變量展示文字。同時在生命周期的 onShow 方法中重新讀取當前語言并設置 data ,使得每次改變語言都能正確的加載語言包。
先看 LangUtils 的代碼:
import zh from '../i18n/zh-CN.js'
import en from '../i18n/en-US.js'
import Constants from '../constants/Constants';
export default{
//初始化語言設置。在 app.js 里調用這個方法。
initLang(){
//先獲取是不是已存在語言的設置
let lang = wx.getStorageSync('lang')
if(!lang){
//如果不存在,設置默認語言為中文
this.setLang(Constants.langCN)
}
},
//設置語言
setLang(lang){
try{
wx.setStorageSync('lang', lang)
}catch(e){
console.log('設置語言失敗', e)
}
},
//獲取語言設置
getLang(){
try{
let lang = wx.getStorageSync('lang')
return lang;
}catch(e){
console.log('獲取語言設置失敗', e)
}
},
//獲取當前語言下的資源文件
getLangSrc(){
let lang = this.getLang();
if(lang === Constants.langCN){
return zh;
} else if(lang === Constants.langEN){
return en;
}else{
return zh;
}
},
//設置 NavigationBarTitle
setNavigationBarTitle(title){
wx.setNavigationBarTitle({
title: title
})
},
/**
* 設置 tabBar。因為 tabBar 是在 app.json 里寫死的,需要使用 wx.setTabBarItem
* 循環設置 tabBar
*/
setTabBarLang(){
let tabBarTitles = this.getLangSrc().tabBarTitles;
console.log('tabBarTitles', tabBarTitles)
tabBarTitles.forEach((item, index) => {
console.log(item, index)
wx.setTabBarItem({
index: index,
text: item,
success: (res) => {
console.log('setTabBarItem success', res)
},
fail: (err) => {
console.log('setTabBarItem fail', err)
}
});
});
},
}先引入中文和英文的語言包,以便根據當前語言設置返回對應的資源包。
Constants 是對常量的封裝,這里保存的是中英文編碼標識。
Constants.js
/**
* 保存項目中的常量
*/
export default{
//中文編碼
langCN: 'zh-CN',
//英文編碼
langEN: 'en-US',
}需要注意的是 tabBar 的處理,因為 tabBar 是寫死在 app.json 中的,不能動態的改變文本,所以每次語言改變只能用小程序暴露出來的 wx.setTabBarItem 方法循環的設置 tabBar 。
至此前期的準備工作已經做完啦,接下來對具體的頁面和組件做處理。
三、項目使用
需要改動三個地方
app.js 初始化語言xxx.js 的 data 添加語言屬性,并在 onShow 生命周期方法中調用 setData 重新設置語言xxx.wxml 中的文本替換為 data 里綁定的變量3.1 app.js 初始化語言
在項目入口文件 app.js 中做初始化。
//初始化國際化語言設置
import LangUtils from './utils/LangUtils'
App({
onLaunch: function () {
// 國際化的初始化
LangUtils.initLang();
LangUtils.setTabBarLang();
}
})3.2 Page 頁面的國際化 js 中使用
js 中的使用分三步:
首先引入 LangUtils.js
然后在 data 中定義變量 lang ,通過 ... 對象的解構賦值,把語言文件中對應模塊定義的變量都賦值給 lang ,方便調用。如果是 settings 模塊,可以這樣寫: lang: {...LangUtils.getLangSrc().settings} 。也可以只寫個空對象: lang: {} ,然后在 onShow() 方法里對 lang 賦值。
onShow() 生命周期方法里,更新 lang 的值,以防語言被改變。如果需要設置小程序標題,則再調用 LangUtils.setNavigationBarTitle() 方法。
// pages/setting/setting.js
import LangUtils from '../../utils/LangUtils'
let langSrc = LangUtils.getLangSrc()
Page({
/**
* 頁面的初始數據
*/
data: {
lang: {
...langSrc.setting
}
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
this.setLanguage();
},
/**
* 重新設置語言
*/
setLanguage() {
langSrc = LangUtils.getLangSrc();
this.setData({
lang: {
...langSrc.setting
}
})
// 設置 NavigationBarTitle
LangUtils.setNavigationBarTitle(langSrc.navTitle.setting);
}
})wxml 中使用
wxml 里比較簡單,跟普通的變量使用方法一樣。
<view class="setting-container">
<text class="title">{{lang.title}}</text>
</view>3.2 Component 組件的國際化
Component 跟 Page 國際化基本上相同,但因為生命周期方法不同,稍微有點區別。
Coponents 的 this.setLanguage() 在生命周期的 pageLifetimes 的 show 方法中調用。
// pages/forum/components/comment.js
import LangUtils from '../../../../utils/LangUtils'
let langSrc = LangUtils.getLangSrc();
Component({
data: {
lang: {
...langSrc.comment
}
},
pageLifetimes: {
// 組件所在頁面的生命周期函數
show: function () {
console.log('page show---')
this.setLanguage();
},
},
/**
* 組件的方法列表
*/
methods: {
/**
* 重新設置語言
*/
setLanguage() {
langSrc = LangUtils.getLangSrc();
this.setData({
lang: {
...langSrc.comment
}
})
}
}
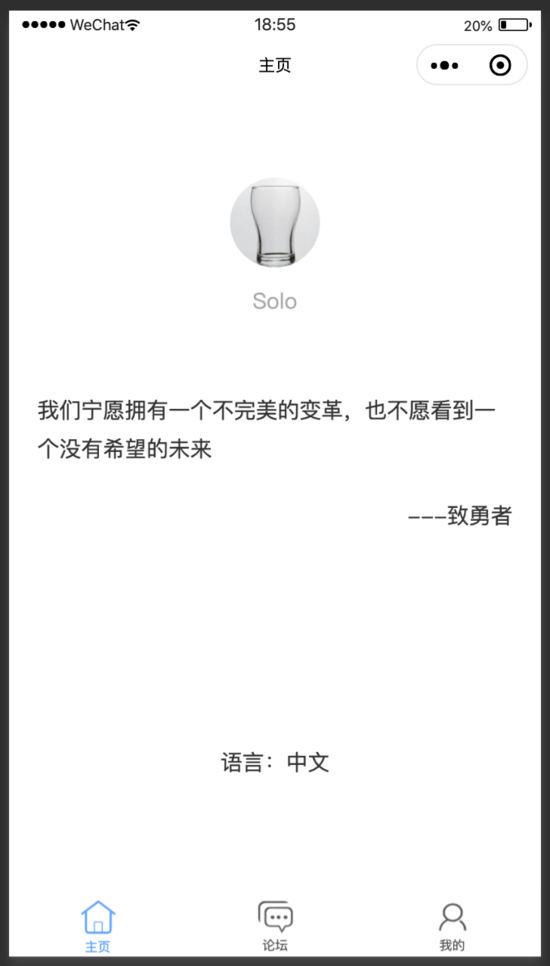
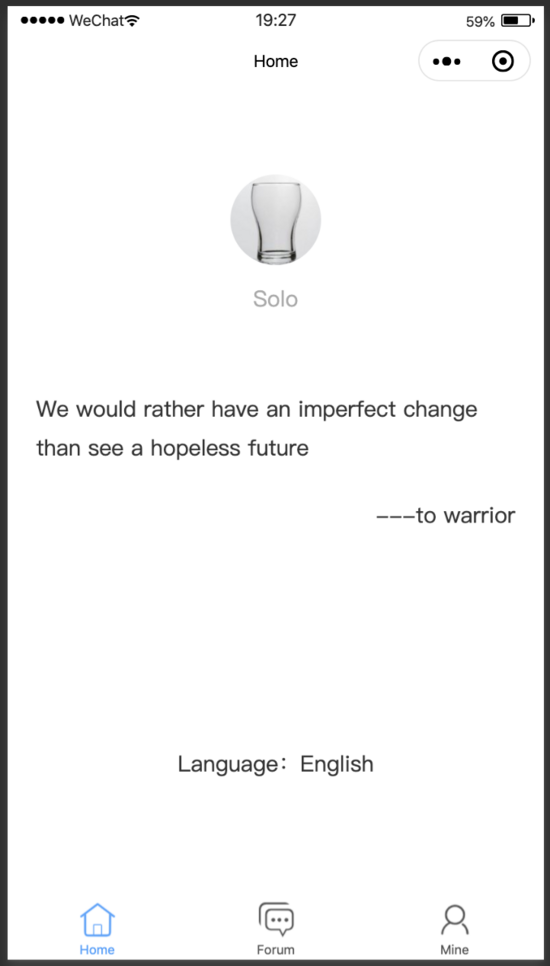
})3.3 切換語言
切換語言放在 demo 的 home 頁面中。用戶更改語言后要調用 LangUtils.setLang 更改語言值,還要調用 LangUtils.setTabBarLang 重新設置 tabBar 的文本。

切換后的效果

//index.js
//獲取應用實例
const app = getApp()
import Constants from '../../constants/Constants'
// 獲取對應語言的資源文件
import LangUtils from '../../utils/LangUtils'
let langSrc = LangUtils.getLangSrc();
// 語言選項
const LANGUAGE_OPTIONS = [{
key: Constants.langCN,
value: '中文'
},
{
key: Constants.langEN,
value: 'English'
}
]
Page({
data: {
// 通過解構賦值將 common 和 home 下的變量賦值給 lang。最好每個模塊建一個對象
// 對象里的屬性不宜過多,否則在 data 里放入太多內容會影響性能,用到什么放什么。
lang: {
...langSrc.common,
...langSrc.home
},
langOptions: LANGUAGE_OPTIONS,
index: 0
},
onLoad: function () {
// 根據當前語言設置 picker 默認選中的值
let lang = LangUtils.getLang();
this.setData({
index: lang === Constants.langCN ? 0 : 1
})
},
onShow: function () {
//每次 onShow 重新設置語言,以防語言更新
this.setLanguage();
},
getUserInfo: function (e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
/**
* 選擇語言變化回調函數
*/
onLanguageChange(e) {
const index = e.detail.value
console.log(e)
this.setData({
index: index
})
// 更改語言
LangUtils.setLang(this.data.langOptions[index].key);
// 重新設置 tabBar 的語言
LangUtils.setTabBarLang();
this.setLanguage();
},
/**
* 重新設置語言
*/
setLanguage() {
langSrc = LangUtils.getLangSrc();
this.setData({
lang: {
...langSrc.common,
...langSrc.home
}
})
// 設置 NavigationBarTitle
LangUtils.setNavigationBarTitle(langSrc.navTitle.home);
}
})四、總結
代碼乍一看還挺多的,但優點是不用引入第三方模塊,也不用按要求改項目結構。其實把前期的準備工作做完后,后期維護起來還是很方便的。
當然這個方案還有可優化的地方,比如每個頁面的 onShow 方法里都要執行相似的邏輯,以后有時間會做優化。
看完上述內容,是不是對如何實現微信小程序國際化探索有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。