您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序如何實現登錄”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序如何實現登錄”這篇文章吧。
微信小程序 實現登錄
最近一段時間,微信小程序在張小龍的8小時演講下瞬間火了起來,但是呢沒火多久,就迅速沉靜下去了,我也是不知道張小龍什么想法,但是我想法挺多的,好了,廢話說多了,聊一下正題吧,我呢是剛入行的小程序員,一路上采坑不斷,別人遇不到的坑基本上踩了一遍,話說我的運氣有時候也確實挺爆炸的,小程序一個小登錄送給大家,
一、小程序開發前準備
目前在網上的教程已經不計其數了,給大家推薦一個網址: https://www.jb51.net/article/111566.htm 這里面介紹比較詳細,
二、小程序登錄
我先開始的時候在登錄就出問題了,因為當時官方給的文檔就讓人很糾結,因為官方給的文檔讓人感覺就凌亂了,在這里我解釋一下,
官方給的流程:
第一步:獲取用戶授權信息(每次的授權信息都不一樣)
第二部: 上代碼
wx.request({
url : API_URL,//自己的服務接口地址
method : 'POST',
// 在這里需要格外注意了,所有的post請求header必須是下面的格式不然你又入坑了
header : {'content-type':'application/x-www-form-urlencoded'},
data :
{
iv: res2.iv,
code: code,
encryptedData: res2.encryptedData
},
success: function (data)
{
// 4.解密成功后 獲取自己服務器返回的結果
// 解密的sdk在開發文檔上搜索-簽名加密-然后你閱讀后就知道了-下載屬于自己語言的解碼包
if(data.data.status == 1)
{
var userInfo_ = data.data.userInfo;
}else
{
console.log('解密失敗')
}
},
fail:function()
{
console.log('系統錯誤')
}
})他的意思是所有的操作在后臺進行,這樣相對安全一點,還有一點就是公眾號需要的unionId可以通過解密獲取到,那樣的話就可以在公眾號的頁面看到你的小程序了,unionId是公眾號和小程序的共用ID,如果你們的項目是需要關聯的話那我還是建議你按照官方的走,如果不是的話,下面的方式可以迅速解決你的登錄問題
自定義流程:
//app.js
function Login(code,username,img)
{
var that = this
wx.request({
url:HTTP_URL,
data:
{
appid : '你后臺獲取的appdi',
secret : '你后臺獲取的secret',
js_code : code,
grant_type : 'authorization_code'
},
method:'GET',
header:{'content-type': 'application/json'},
success: function (a)
{
var openid = a.data.openid
// 請求自己的服務器
wx.request({
url:API_URL,
data:
{
img : img
openid : openid,
username : username,
},
success: function(b)
{
// 成功返回用戶的唯一ID(這是數據庫ID)
console.log(b.data.uid)
// 我這里是把用戶返回的ID存到了緩存里因為,我在使用全局變
// 量時候發現有時候引入了js但是還會有丟失找不到的現象
wx.setStorageSync('uid', b.data.uid)
}
})
},
fail: function ()
{
// 在這里你要考慮到用戶登錄失敗的情況
wx.showToast({
title: '網站正在維護中...',
icon: 'loading',
duration: 10000
});
}
})
}
// 自己服務器的地址
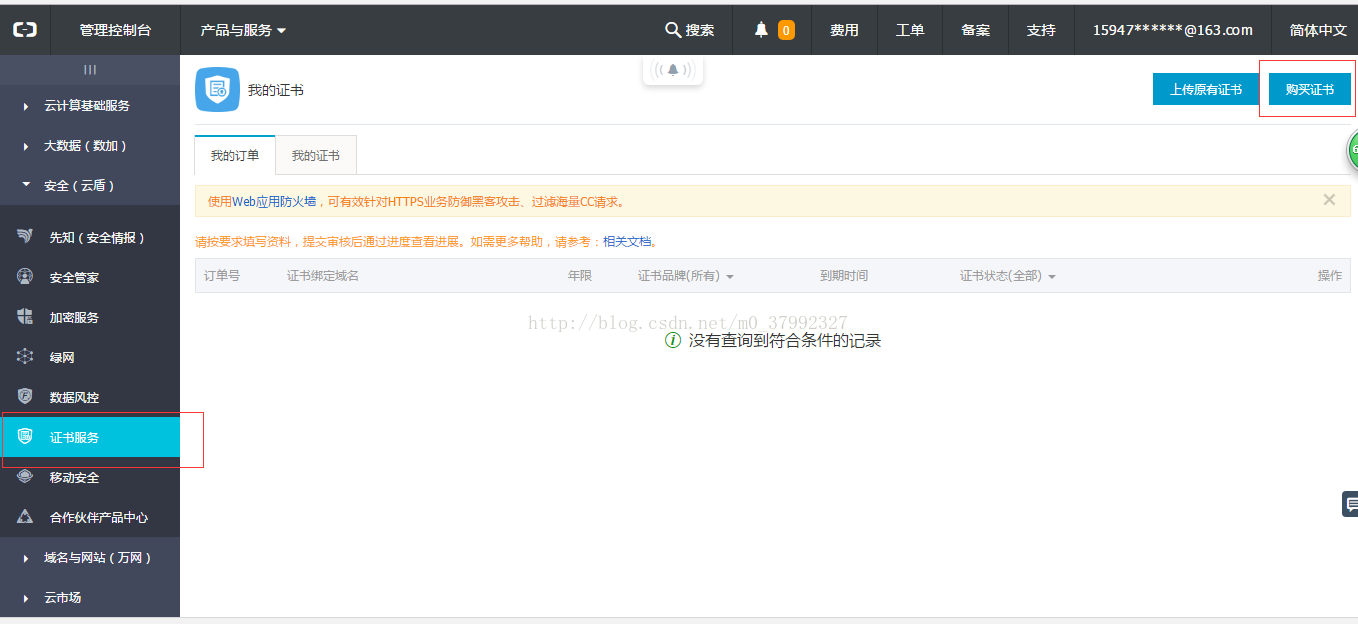
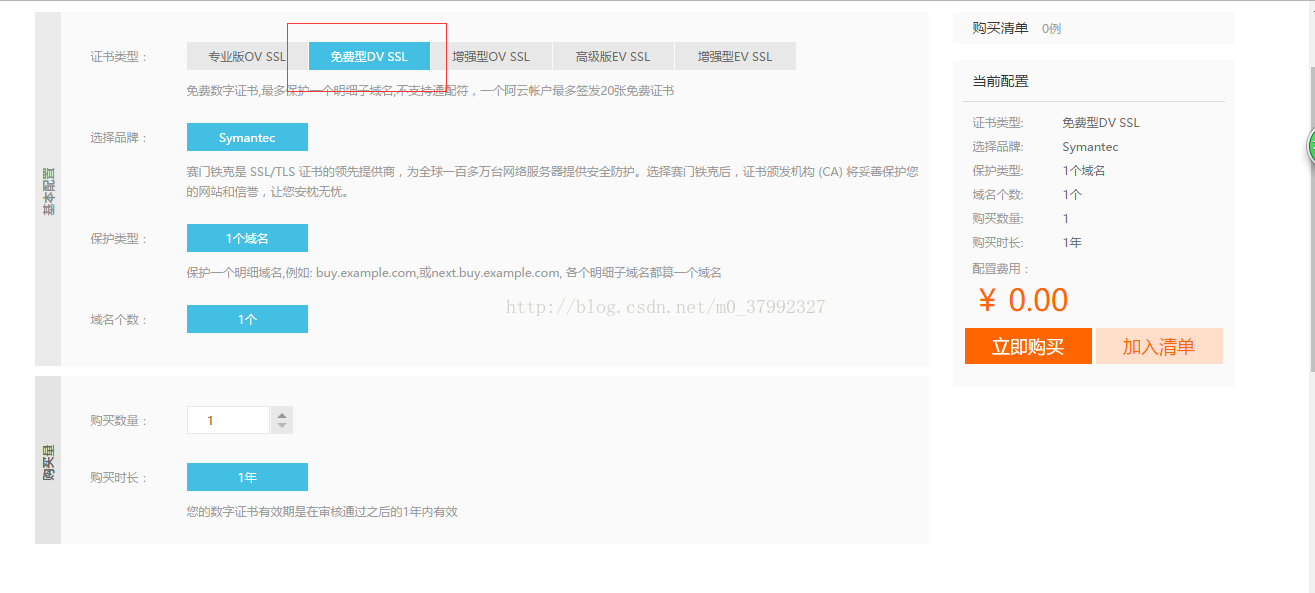
// 注意:開發時可以是http協議,但是如果上線必須申請https協議(也就是SSL協議)協議可以在阿里和騰訊的控制
// 臺都可以購買,例子:阿里-管理控制臺-安全(云盾)-證書服務,一般用dv免費的就可以了協議申請完后需要補全,
// 補全完畢后下載文件是個壓縮包,里面有兩個文件,把他們放到你服務器上,然后再配置文件中指明這是ssl協議并
// 且指明路徑,這樣 你就算配置成功了,至于如何配置,網上開源的教程挺多的,nginx有Apache也有如果你
var API_URL = "自己服務器的地址";
// 微信提供的接口地址:這里必須要把https://api.weixin.qq.com這個網址在微信后臺安全域名中添加進去否則你會
// 感覺生活是如此的黑暗完全看不到希望
var HTTP_URL = "https://api.weixin.qq.com/sns/jscode2session?appid=appid&secret=app_sectet&grant_type=authorization_code&js_code=code";
App({
onLaunch: function ()
{
// 調用API從本地緩存中獲取數據
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo: function (cb)
{
var that = this
if(this.globalData.userInfo)
{
typeof cb == "function" && cb(this.globalData.userInfo)
}else
{
// 調用登錄接口
wx.login({
// login流程
success: function (res)
{
//登錄成功
if (res.code)
{
// 這里是用戶的授權信息每次都不一樣
var code = res.code;
wx.getUserInfo({
// getUserInfo流程
success: function (res2)
{
// console.log(res2)
that.globalData.userInfo = res2.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
var username = res2.userInfo.nickName
var img = res2.userInfo.avatarUrl
// 請求自己的服務器
Login(code,username,img);
}
})
}else
{
wx.showModal({
title: '提示',
content: '獲取用戶登錄態失敗!'+res.errMsg
})
}
}
})
}
},
globalData:
{
userInfo:null
}
})下面附兩張圖片是申請SSL協議的大概流程圖

以上是“微信小程序如何實現登錄”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。