您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文是本人受統計之都邀請寫的一篇關于數據可視化的文章,感興趣的同學可以上統計之都去查看。
http://cos.name/2016/06/using-r-for-interactive-data-visualization/
上周在中國R語言大會北京會場上,給大家分享了如何利用R語言交互數據可視化。現場同學對這塊內容頗有興趣,故今天把一些常用的交互可視化的R包搬出來與大家分享。
rCharts包
說起R語言的交互包,第一個想到的應該就是rCharts包。該包直接在R中生成基于D3的Web界面。
rCharts包的安裝
require(devtools)
install_github('rCharts', 'ramnathv')rCharts函數就像lattice函數一樣,通過formula、data指定數據源和繪圖方式,并通過type指定圖表類型。
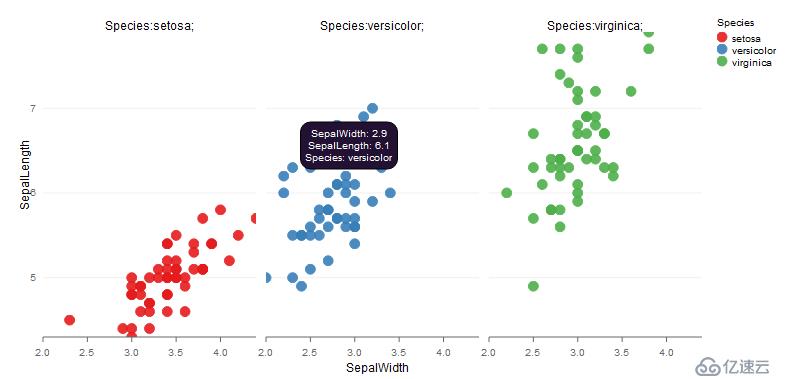
下面通過例子來了解下其工作原理。我們以鳶尾花數據集為例,首先通過name函數對列名進行重新賦值(去掉單詞間的點),然后利用rPlot函數繪制散點圖(type=”point”),并利用顏色進行分組(color=”Species”)。
library(rCharts)
names(iris) = gsub("\\.", "", names(iris))
p1 <- rPlot(SepalLength ~ SepalWidth | Species, data = iris, color = 'Species', type = 'point')
p1
rCharts支持多個javascript圖表庫,每個都有自己的長處。每一個圖表庫有多個定制選項,其中大部分rCharts都支持。
NVD3 是一個旨在建立可復用的圖表和組件的 d3.js 項目——它提供了同樣強大的功能,但更容易使用。它可以讓我們處理復雜的數據集來創建更高級的可視化。在rCharts包中提供了nPlot函數來實現。
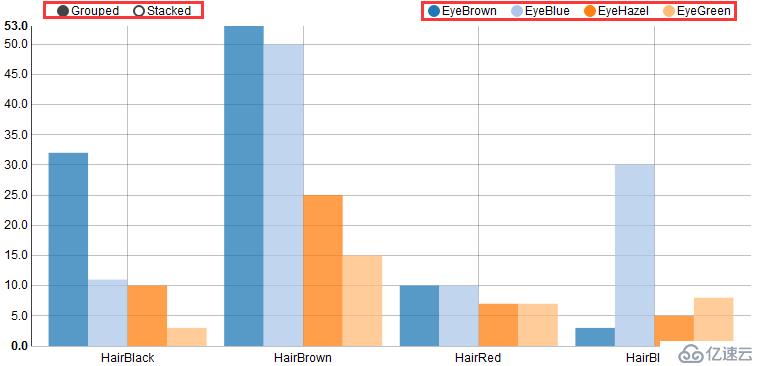
下面以眼睛和頭發顏色的數據(HairEyeColor)為例說明nPlot繪圖的基本原理。我們按照眼睛的顏色進行分組(group=”eye”),對頭發顏色人數繪制柱狀圖,并將類型設置為柱狀圖組合方式(type=”multiBarChart”),這樣可以實現分組和疊加效果。
library(rCharts)
hair_eye_male <- subset(as.data.frame(HairEyeColor), Sex == "Male")
hair_eye_male[,1] <- paste0("Hair",hair_eye_male[,1])
hair_eye_male[,2] <- paste0("Eye",hair_eye_male[,2])
n1 <- nPlot(Freq ~ Hair, group = "Eye", data = hair_eye_male,
type = "multiBarChart")
n1
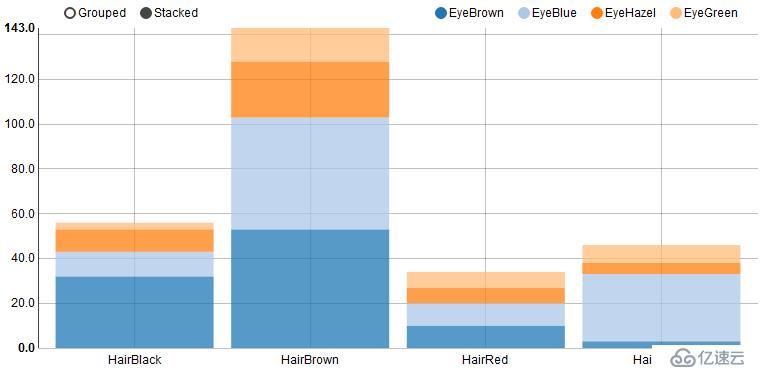
 可以通過圖形右上角選擇需要查看或隱藏的類別(默認是全部類別顯示的),也能通過左上角選擇柱子是按照分組還是疊加的方式進行擺放(默認是分組方式)。如果選擇Stacked,就會繪制疊加柱狀圖。
可以通過圖形右上角選擇需要查看或隱藏的類別(默認是全部類別顯示的),也能通過左上角選擇柱子是按照分組還是疊加的方式進行擺放(默認是分組方式)。如果選擇Stacked,就會繪制疊加柱狀圖。

Highcharts是一個制作圖表的純Javascript類庫,支持大部分的圖表類型:直線圖,曲線圖、區域圖、區域曲線圖、柱狀圖、餅狀圖、散布圖等。在rCharts包中提供了hPlot函數來實現。
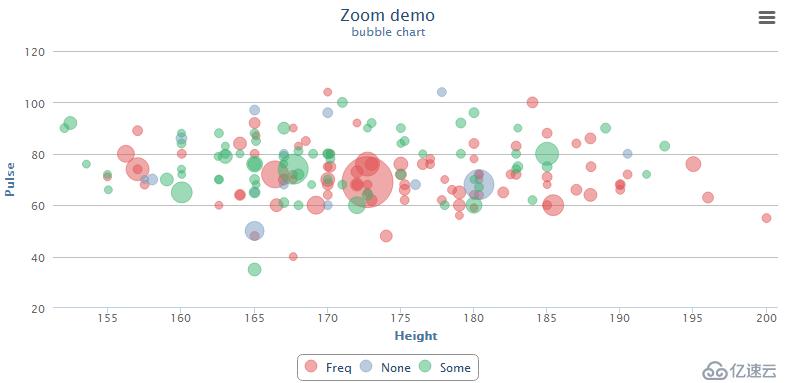
以MASS包中的學生調查數據集survery為例,說明hPlot繪圖的基本原理。我們繪制學生身高和每分鐘脈搏跳動次數的氣泡圖,以年齡變量作為調整氣泡大小的變量。
library(rCharts)
a <- hPlot(Pulse ~ Height, data = MASS::survey, type = "bubble",
title = "Zoom demo", subtitle = "bubble chart",
size = "Age", group = "Exer")
a$colors('rgba(223, 83, 83, .5)', 'rgba(119, 152, 191, .5)',
'rgba(60, 179, 113, .5)')
a$chart(zoomType = "xy")
a$exporting(enabled = T)
a

rCharts包可以畫出更多漂亮的交互圖, http://ramnathv.github.io/rCharts/和https://github.com/ramnathv/rCharts/tree/master/demo有更多的例子可供大家學習。
recharts包
學習完rCharts包,可能有讀者會問,我們有沒有國人開發的包實現相似的效果呢?這邊給大家推薦一個同樣功能強大的recharts包。
本包來源于百度開發的國內頂尖水平的開源d3-js可視項目Echarts(Github Repo)。Yang Zhou和Taiyun Wei基于該工具開發了recharts包,經Yihui Xie修改后,可通過htmlwidgets傳遞js參數,大大簡化了開發難度。但此包開發仍未完成。為了趕緊上手用,基于該包做了一個函數echartR(下載至本地,以后通過source命令加載),用于制作基礎Echart交互圖。需要R版本>=3.2.0.
安裝方式如下:
library(devtools)
install_github('yihui/recharts')安裝完后,需要在https://github.com/madlogos/recharts/blob/master/R/echartR.R將echartR.R腳本下載到本地。
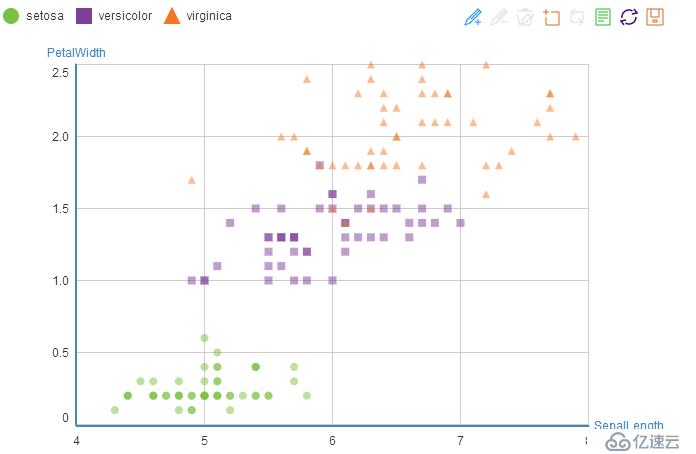
假如想對鳶尾花數據集繪制散點圖,可以執行如下代碼:
source("~echartR.R")
names(iris) = gsub("\\.", "", names(iris))
echartR(data=iris,x=~SepalLength,y=~PetalWidth,series = ~Species,
type = 'scatter')

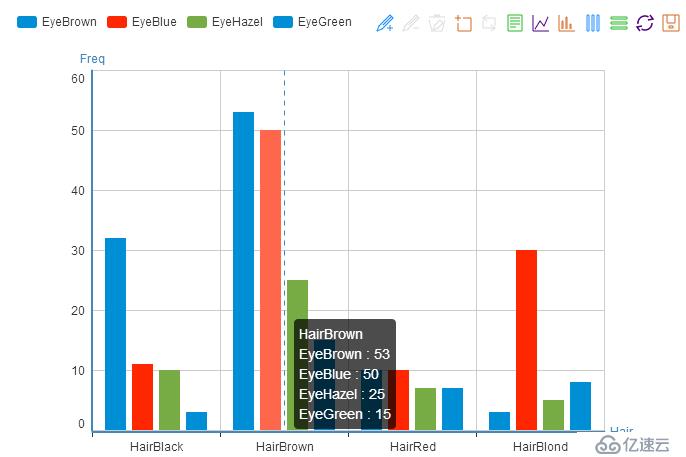
繪制柱狀圖:
hair_eye_male <- subset(as.data.frame(HairEyeColor), Sex == "Male")
hair_eye_male[,1] <- paste0("Hair",hair_eye_male[,1])
hair_eye_male[,2] <- paste0("Eye",hair_eye_male[,2])
echartR(data = hair_eye_male, x = Hair, y = ~Freq, series = ~Eye,
type = 'bar', palette='fivethirtyeight',
xlab = 'Hair', ylab = 'Freq')

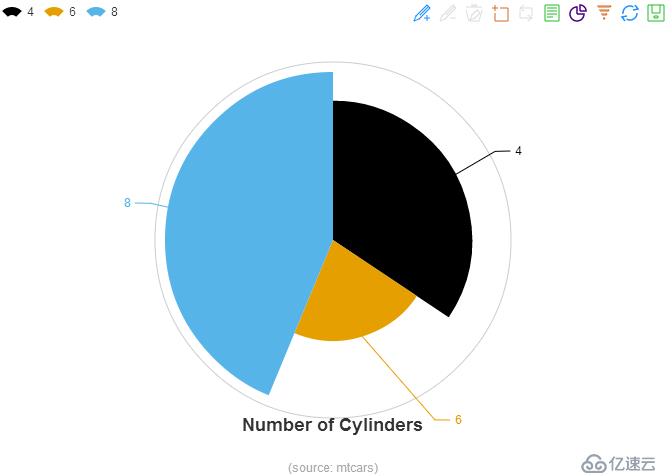
玫瑰圖:
dtcars <- mtcars
dtcars$car <- row.names(dtcars)
dtcars$transmission <- as.factor(dtcars$am)
levels(dtcars$transmission) <- c("Automatic","Manual")
dtcars$cylinder <- as.factor(dtcars$cyl)
dtcars$carburetor <-as.factor(dtcars$carb)
echartR(dtcars, x = ~cylinder, y = ~car, type='rose',
palette='colorblind', title='Number of Cylinders',
subtitle = '(source: mtcars)')

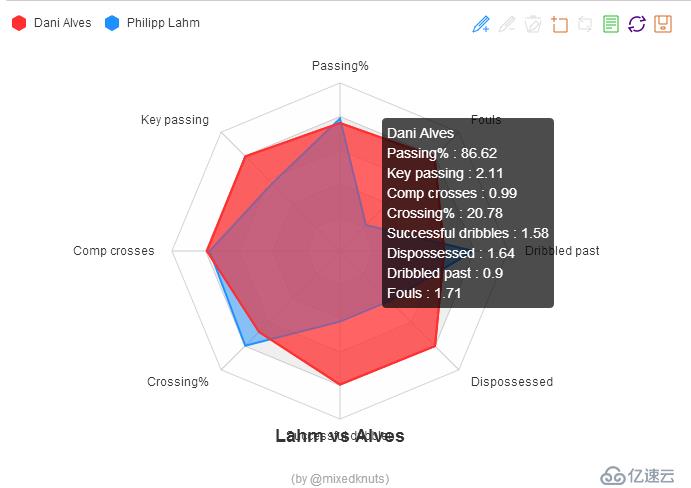
雷達圖:
player <- data.frame(name=c(rep("Philipp Lahm",8),rep("Dani Alves",8)),
para=rep(c("Passing%","Key passing","Comp crosses",
"Crossing%","Successful dribbles",
"Dispossessed","Dribbled past","Fouls"),2),
value=c(89.67, 1.51, 0.97, 24.32, 0.83, 0.86, 1.15, 0.47,
86.62, 2.11, 0.99, 20.78, 1.58, 1.64, 0.9, 1.71))
echartR(player, x= ~para, y= ~value, series= ~name, type='radarfill',
symbolList='none', palette=c('firebrick1','dodgerblue'),
title='Lahm vs Alves', subtitle= '(by @mixedknuts)')

plotly包
接下來要給大家介紹的是另一個功能強大的plotly包。它是一個基于瀏覽器的交互式圖表庫,它建立在開源的JavaScript圖表庫plotly.js之上。
有兩種安裝方式:
install.packages("plotly")或者
devtools::install_github("ropensci/plotly")plotly包利用函數plot_ly函數繪制交互圖。
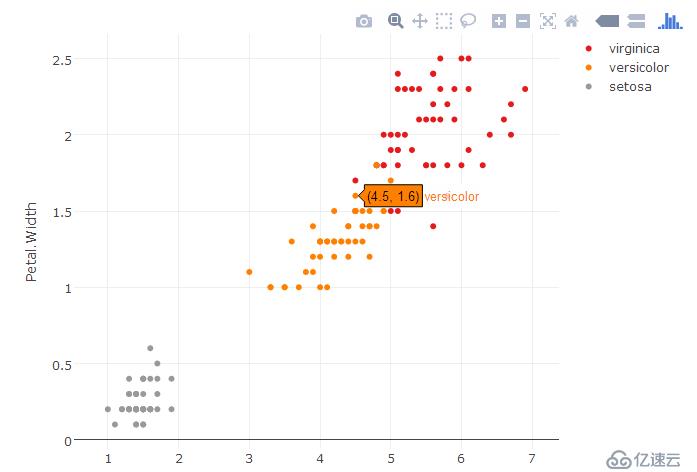
如果相對鳶尾花數據集繪制散點圖,需要將mode參數設置為”markers”。
library(plotly) p <- plot_ly(iris, x = Petal.Length, y = Petal.Width, color = Species, colors = "Set1", mode = "markers") p

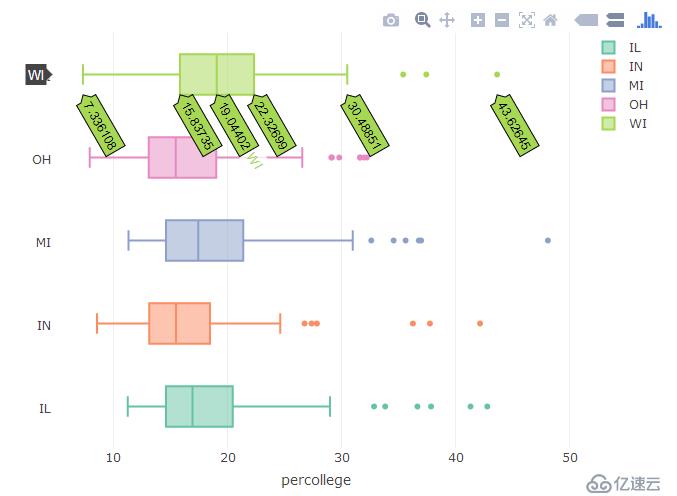
如果想繪制交互箱線圖,需要將type參數設置為box。
library(plotly) plot_ly(midwest, x = percollege, color = state, type = "box")

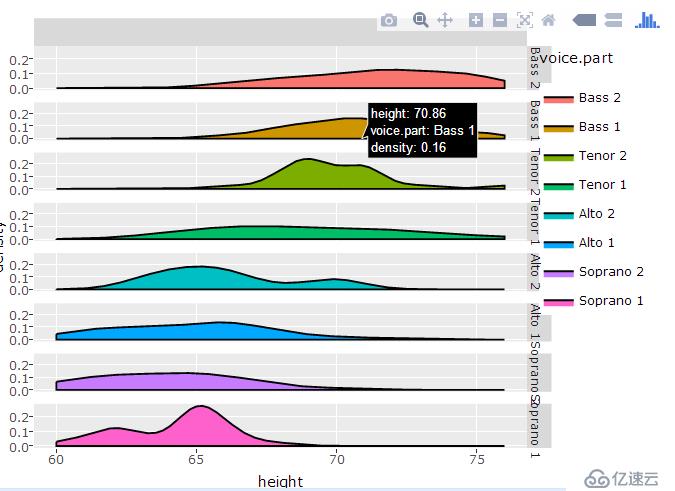
如果你已熟悉ggplot2的繪圖系統,也可以針對ggplot2繪制的對象p,利用ggplotly函數實現交互效果。例如我們想對ggplot繪制的密度圖實現交互效果,執行以下代碼即可。
library(plotly) p <- ggplot(data=lattice::singer,aes(x=height,fill=voice.part))+ geom_density()+ facet_grid(voice.part~.) (gg <- ggplotly(p))

其他
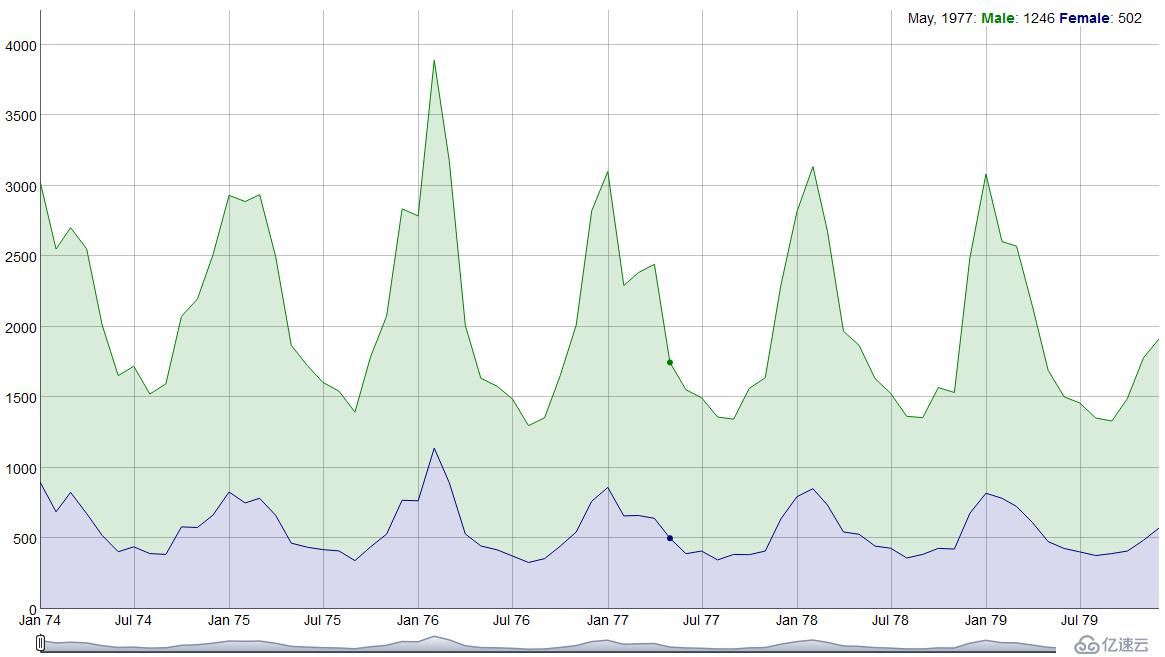
此外還有很多好玩有用的交互包。例如專門用來畫交互時序圖的dygraphs包,可通過install.packages(“dygraphs”)安裝。
library(dygraphs)
lungDeaths <- cbind(mdeaths, fdeaths)
dygraph(lungDeaths) %>%
dySeries("mdeaths", label = "Male") %>%
dySeries("fdeaths", label = "Female") %>%
dyOptions(stackedGraph = TRUE) %>%
dyRangeSelector(height = 20)

DT包實現R數據對象可以在HTML頁面中實現過濾、分頁、排序以及其他許多功能。通過install.packages(“DT”)安裝。
以鳶尾花數據集iris為例,執行以下代碼:
library(DT) datatable(iris)
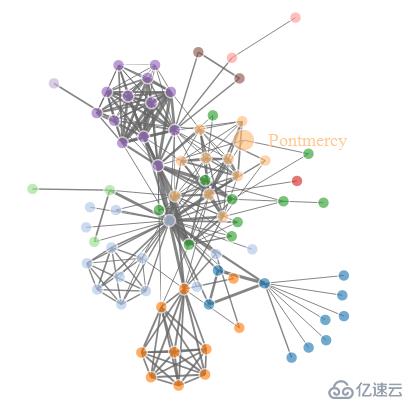
networkD3包可實現D3 JavaScript的網絡圖,通過install.packages(“networkD3”)安裝。
下面是繪制一個力導向的網絡圖的例子。
# 加載數據 data(MisLinks) data(MisNodes) # 畫圖 forceNetwork(Links = MisLinks, Nodes = MisNodes, Source = "source", Target = "target", Value = "value", NodeID = "name", Group = "group", opacity = 0.8)
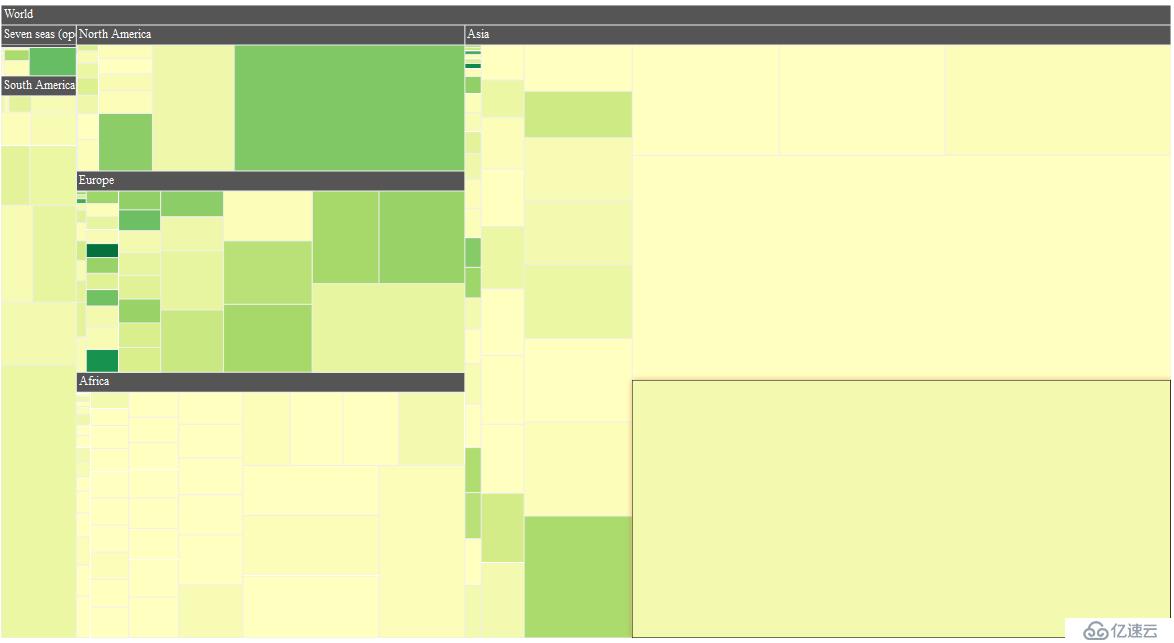
 我們可以通過d3treeR包繪制交互treemap圖,利用
我們可以通過d3treeR包繪制交互treemap圖,利用
devtools::install_github("timelyportfolio/d3treeR")完成d3treeR包安裝。
library(treemap)
library(d3treeR)
data("GNI2014")
tm <- treemap(
GNI2014,
index=c("continent", "iso3"),
vSize="population",
vColor="GNI",
type="value"
)
d3tree( tm,rootname = "World" )

今天主要是介紹了幾個R常用的交互包。在R的環境中,動態交互圖形的優勢在于能和knitr、shiny等框架整合在一起,能迅速建立一套可視化原型系統。希望以后再跟各位分享這部分的內容。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。