您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么用v-model雙向綁定Form表單”,在日常操作中,相信很多人在vue怎么用v-model雙向綁定Form表單問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue怎么用v-model雙向綁定Form表單”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
第一次用vue使用ant designUI框架,還沒從elementUI中轉換過來…
于是在不能用Modal模態框,需要在頁面傳值接收的時候
handleEdit (record) {
this.$router.push({ path: '/form/base-form', query: { id: record, title: 'Edit' } })
}form頁面接收:
init () {
// 接收傳遞數據
const { id, title } = this.$route.query
this.param = id
this.title = title
this.temp = Object.assign({}, this.param)
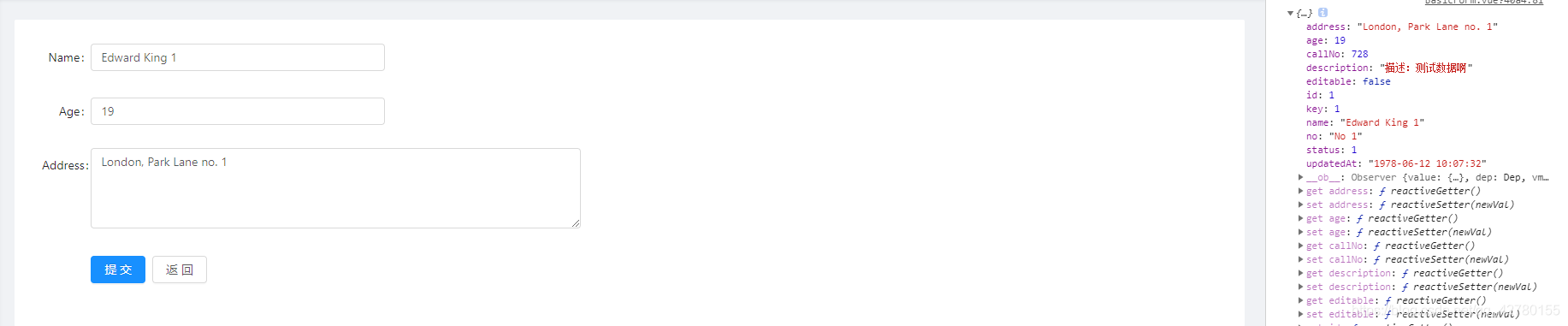
},仍是用的v-model去綁定表單的值:
<a-form-item
label="Name"
:labelCol="{lg: {span: 1}, sm: {span: 7}}"
:wrapperCol="{lg: {span: 6}, sm: {span: 17} }">
<a-input
v-model="temp.name"
v-decorator="[
'name',
{rules: [{ required: true, message: '請輸入你的昵稱' }]}
]"
name="name"
placeholder="昵稱" />
</a-form-item>發現這里根本綁不上去啊o(╥﹏╥)o
于是有了這個方法:
:autoFormCreate="(form)=>{this.form = form}"在data里面:
form: null
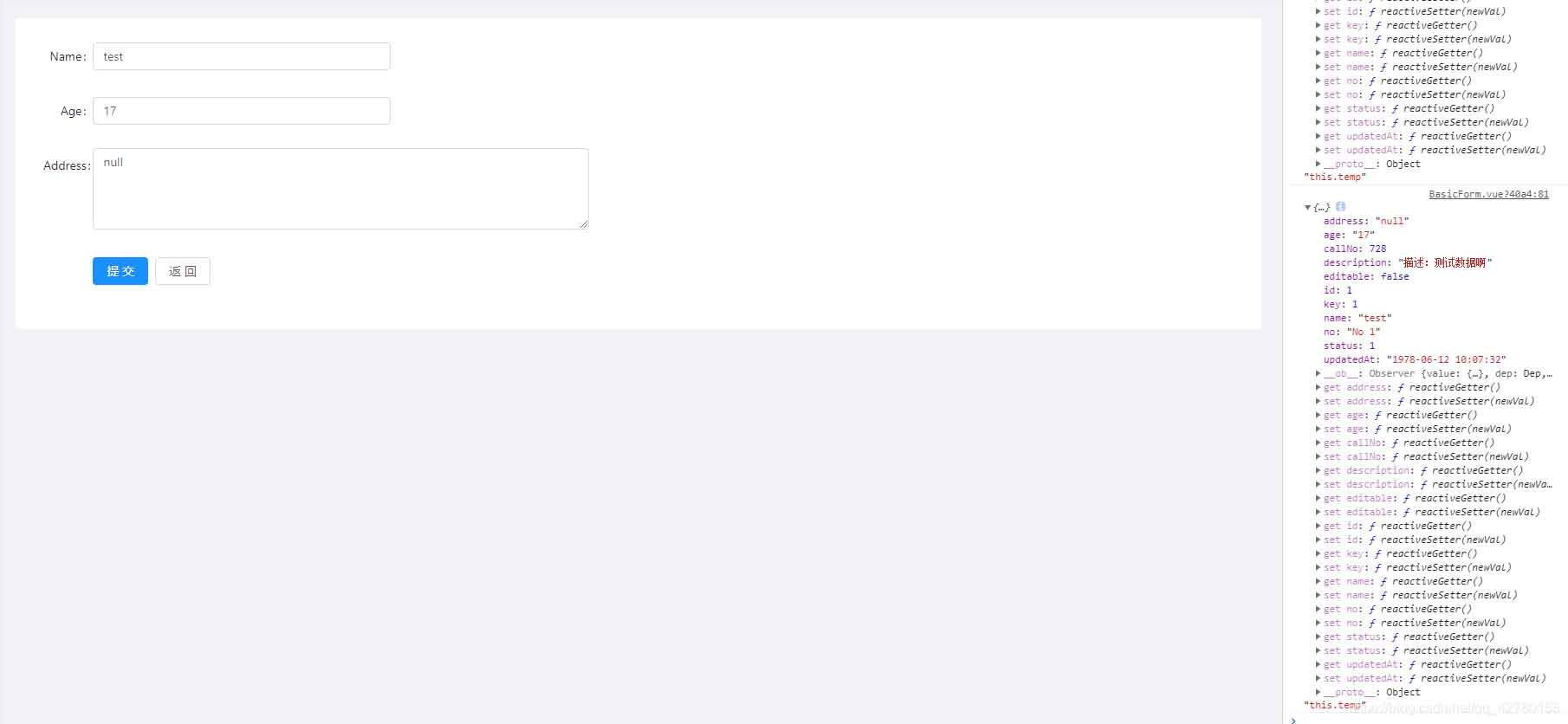
提交表單也是沒有問題的:
handleSubmit (e) {
e.preventDefault()
console.log(this.temp, 'this.temp')
}

v-model是運用在表單的雙向數據綁定,就是將vue實例中的data數據渲染到html的頁面上來。
vue雙向數據綁定是通過數據劫持結合發布者-訂閱者模式的方式來實現的。
我們已經知道實現數據的雙向綁定,首先要對數據進行劫持監聽,所以我們需要設置一個監聽器Observer,用來監聽所有屬性。
如果屬性發上變化了,就需要告訴訂閱者Watcher看是否需要更新。因為訂閱者是有很多個,所以我們需要有一個消息訂閱器Dep來專門收集這些訂閱者,然后在監聽器Observer和訂閱者Watcher之間進行統一管理的。
接著,我們還需要有一個指令解析器Compile,對每個節點元素進行掃描和解析,將相關指令對應初始化成一個訂閱者Watcher,并替換模板數據或者綁定相應的函數,此時當訂閱者Watcher接收到相應屬性的變化,就會執行對應的更新函數,從而更新視圖。
因此接下去我們執行以下3個步驟,實現數據的雙向綁定:
1.實現一個監聽器Observer,用來劫持并監聽所有屬性,如果有變動的,就通知訂閱者。
2.實現一個訂閱者Watcher,可以收到屬性的變化通知并執行相應的函數,從而更新視圖。
3.實現一個解析器Compile,可以掃描和解析每個節點的相關指令,并根據初始化模板數據以及初始化相應的訂閱器。
可以用于input表單的一切樣式。
注意:創建vue時一定要引入vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
<input v-model="test">
</div>
<script>
//創建的vue
new Vue({
el: '#app',
data: {
test: 'this is v-model'
}
});
</script>經過v-model數據綁定,test里的內容可以直接渲染在input輸入框里。

v-model也可以和.lazy、.trim和.number這些修飾符一起使用。
1).lazy:在每次input事件觸發后將輸入框的值與數據進行同步,添加.lazy修飾符,從而轉變為使用change事件進行同步。
<input v-model.lazy="msg" >
2).trim:去除字符串首尾的空格
<input v-model.trim="msg">
3).number:將數據轉化為數值類型
<input v-model.number="age" type="number">
到此,關于“vue怎么用v-model雙向綁定Form表單”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。