溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
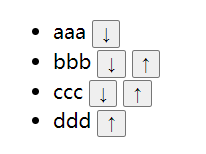
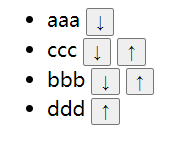
這篇文章主要介紹Vue實現點擊箭頭上下移動效果的方法,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!


<body>
<div id="app">
<ul>
<li v-for="(item,i) in list">{{item.name}}
//i<list.length-1 需要的是0,1,2,3 需要四個向上的箭頭 長度為5 減1之后長度為4 小于4就是0,1,2,3
<button v-show="i<list.length-1" @click="down(i)">↓</button>
<button v-show="i>0" @click="up(i)">↑</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.config.productionTip = false//不去提示
new Vue({
el: "#app",
data() {
return {
list:[
{id:111,name:"aaa"},
{id:222,name:"bbb"},
{id:333,name:"ccc"},
{id:444,name:"ddd"}
]
}
},
methods:{
down(i){
let temp = this.list[i]
this.$set(this.list,i,this.list[i+1])
this.$set(this.list,i+1,temp)
},
up(i){
let temp = this.list[i]
this.$set(this.list,i,this.list[i-1])
this.$set(this.list,i-1,temp)
}
}
})
</script>
</body>$set(檢測數組的變動)
附錄:vue點擊實現箭頭的向上與向下
html代碼
<span class="iconfont icon-jiantouarrow486" v-if="show" @click="ptOpenDowOrUp()"></span> <span class="iconfont icon-jiantouarrow492" v-else></span>
vue .js部分
var vm = new Vue({
el:'#app',
data:{
show:true,
},
methods:{
ptOpenDowOrUp:function () {
vm.show = !vm.show
},
}
})以上是Vue實現點擊箭頭上下移動效果的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。