您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
來來來代碼先上
js/main.js
import * as aliasPerson from "./person.js";
import defaultPerson from "./person.js";
console.log("alias person is below ...");
console.log(aliasPerson);
console.log(aliasPerson.prototype);
console.log("default person is below ...");
console.log(defaultPerson);
console.log(defaultPerson.prototype);js/person.js
function Person(){}
Person.nickname = "this is a person";
Person.birthday = "1900-01-01";
Person.prototype.eat = function(){};
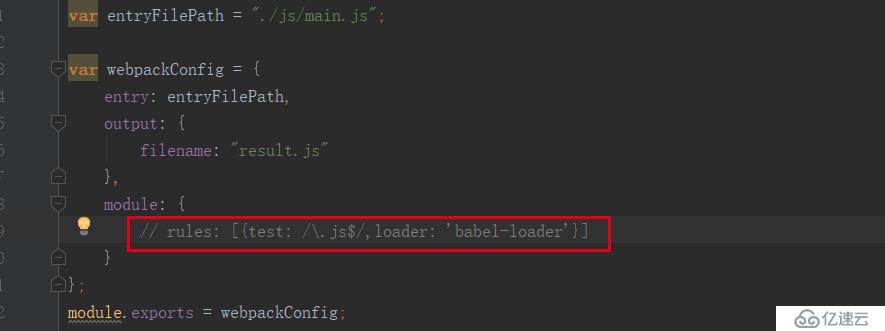
module.exports = Person;webpack.config.js
var entryFilePath = "./js/main.js";
var webpackConfig = {
entry: entryFilePath,
output: {
filename: "result.js"
},
module: {
// rules: [{test: /\.js$/,loader: 'babel-loader'}]
}
};
module.exports = webpackConfig;.babelrc
{
"presets": [
"es2015",
"stage-3"
],
"plugins": [
["transform-runtime",
{
"helpers": false,
"polyfill": false,
"regenerator": true,
"moduleName": "babel-runtime"
}]
]
}package.json
{
"scripts": {
"build": "webpack"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-3": "^6.24.1",
"babel-runtime": "^6.26.0",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"
}
}一 不使用babel做轉義
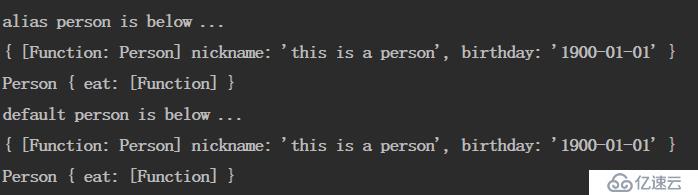
直接執行 npm run build 生成result.js
執行 node result.js

import * as aliasPerson from "./person.js";
import defaultPerson from "./person.js";
執行結構完全一樣
二 使用babel做轉義
取消如下注釋.

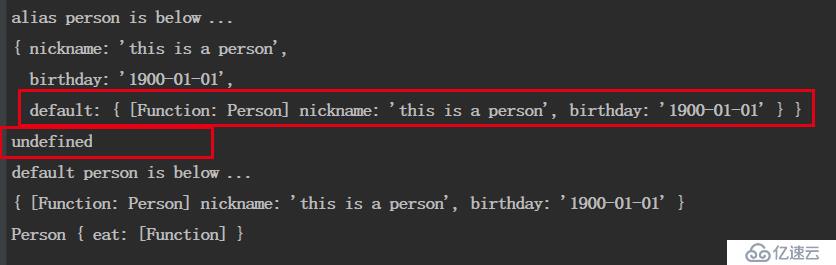
執行 npm run build 生成result.js
執行 node result.js

使用 import * as aliasPerson from "./person.js";
多了 一個default屬性,并且 aliasPerson.prototype 為 undefined
原因如下

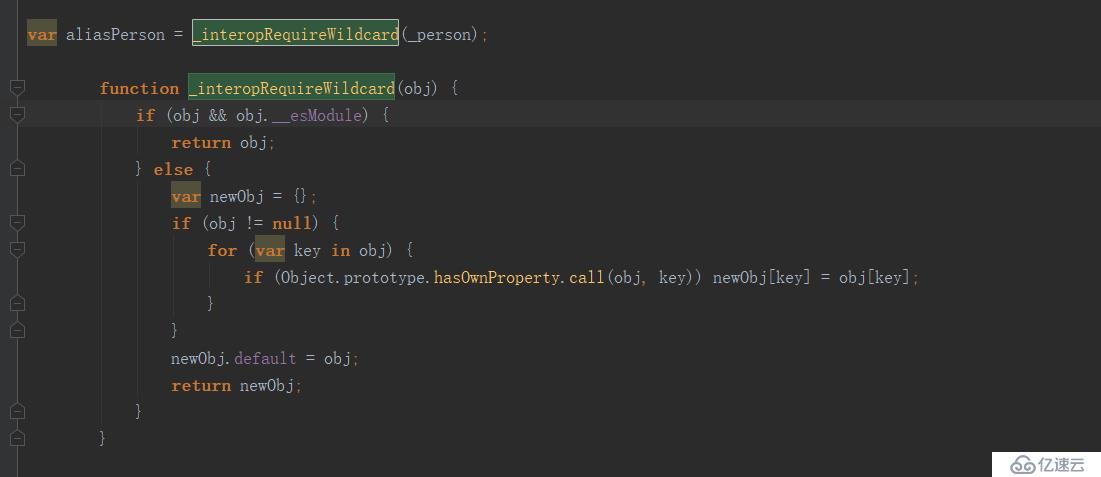
import * as aliasPerson from "./person.js";
當引入的 ./person.js 模塊不為es 模塊的時候(obj.__esModule === false)
babel會將 module.exports 所指向的對象的非繼承屬性遍歷并附加到 newObj對象中,
并且 newObj.default = module.exports
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。