您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
摘要:Babel是轉碼器,webpack是打包工具,它們應該如何一起使用呢?
GitHub倉庫: Fundebug/webpack-babel-tutorial

ES6 + IE10 = 語法錯誤!
test.js 使用了ES6的 箭頭函數 :
setTimeout(() =>
{
console.log("Hello, Fundebug!");
}, 100)
由于低版本的瀏覽器沒有支持ES6語法,這就意味著代碼會出錯。例如,在IE 10瀏覽器中,會出現”語法錯誤”:

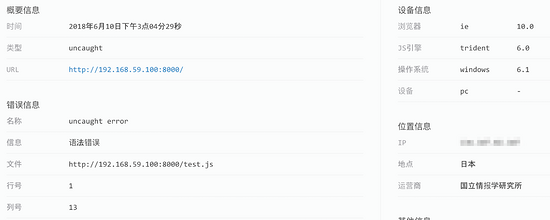
如果你使用了Fundebug錯誤監控服務,則會收到這樣的報錯:

直接使用babel轉碼
當你使用更高版本的JavaScript語法時,比如ES7,低版本的瀏覽器將無法運行。為了兼容低版本的瀏覽器,比如萬惡的IE,我們不得不使用Babel ,將ES6、ES7等高版本代碼轉換為ES5代碼。
安裝 babel-cli
sudo npm install --global babel-cli
使用babel命令轉碼
babel test.js --out-file compiled.js
轉碼之后生成的代碼為compiled.js :
setTimeout(function () {
console.log("Hello, Fundebug!");
}, 100);
可知,箭頭函數轉換成了function,這樣就代碼可以在IE 10等不支持ES6的瀏覽器上正確執行了。
廣告:歡迎免費試用Fundebug,助您第一時間發現代碼BUG。
使用webpack運行Babel
一般項目中都會使用 webpack 對代碼進行打包,比如,將多個js文件打包成1個js文件,這樣可以減少前端的資源請求。因此,我們需要將Babel也集成到webpack中。
安裝webpack
npm install --global webpack
我使用的webpack版本為4.10.0
webpack --version 4.10.0
安裝babel
npm install --save-dev babel-cli babel-preset-env
babel-preset-env 是Babel新版的preset,它可以讓我們 靈活地設置代碼目標執行環境 ,比如只支持各個瀏覽器最新的2個版本,支持IE8及其以上的IE瀏覽器。
安裝babel-loader
npm install --save-dev babel-loader
babel-loader 是webpack的babel插件,它讓我們可以在wepback中運行Babel。
配置babel
新增 .babelrc 文件:
{
"presets": ["env"]
}
配置webpack
新增 webpack.config.js 文件:
module.exports = {
entry: './test.js',
output:
{
path: __dirname,
filename: 'bundle.js'
},
module:
{
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}]
}
};
可知,我們在webpack中使用了babel-loader插件來運行Babel,轉換所有的.js代碼(除了node_modules中的代碼)。
使用webpack運行babel
webpack --mode production
轉換之后的代碼為bundle.js 。bundle.js只有1行代碼,這是因為為我們指定的mode為production,webpack為了壓縮代碼只生成了1行代碼。
參考
webpack 配合babel 將es6轉成es5 超簡單實例
Babel入門教程
babel-preset-env: a preset that configures Babel for you
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。