您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“uniapp手機驗證碼輸入框如何實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“uniapp手機驗證碼輸入框如何實現”吧!





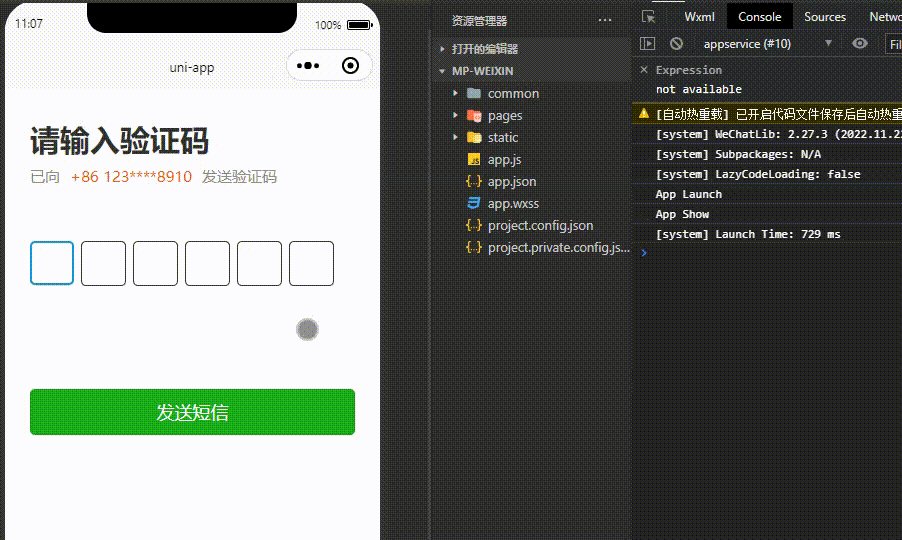
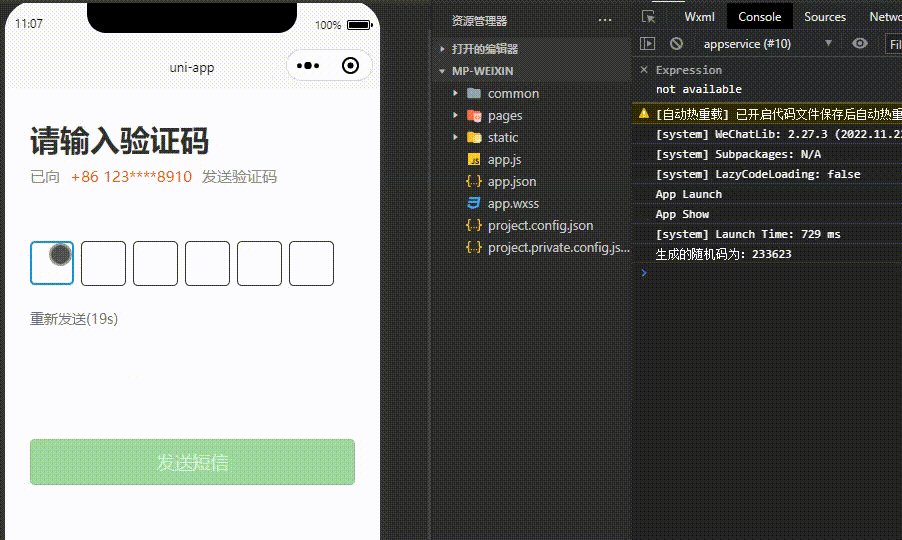
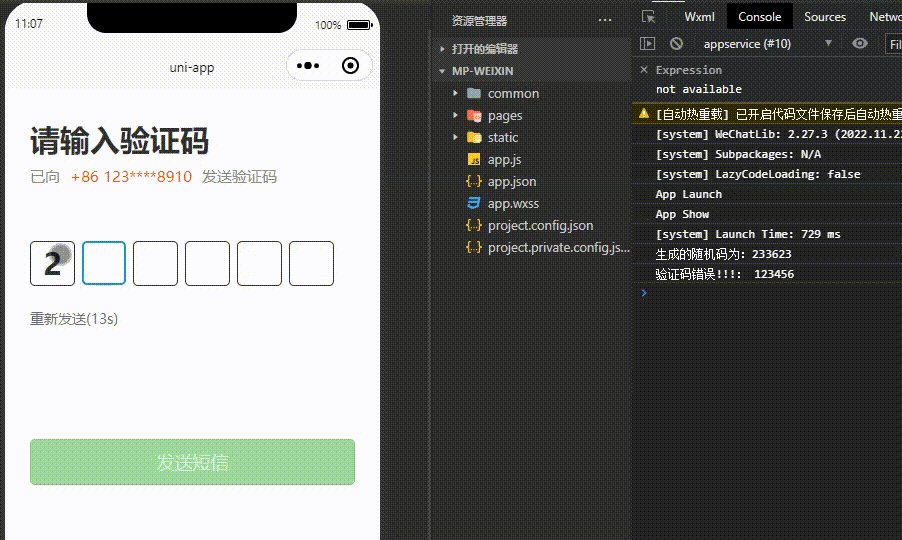
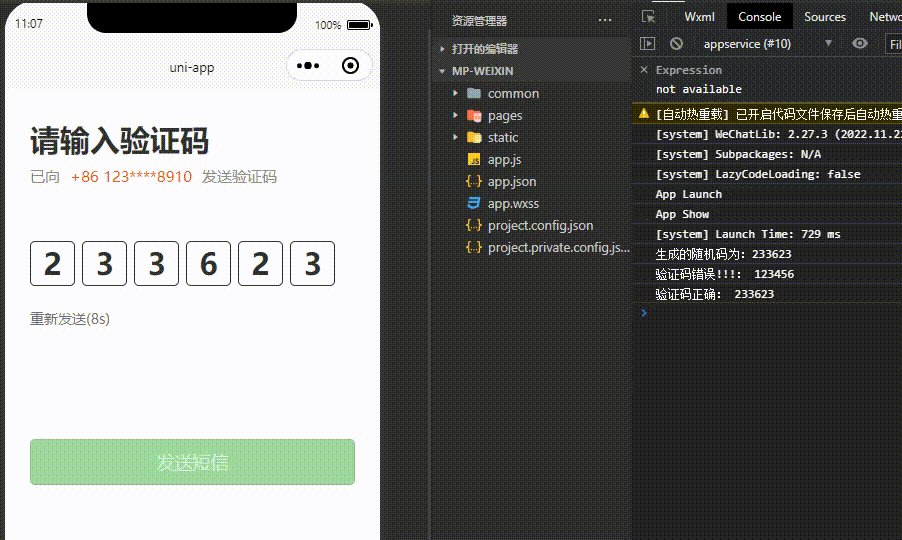
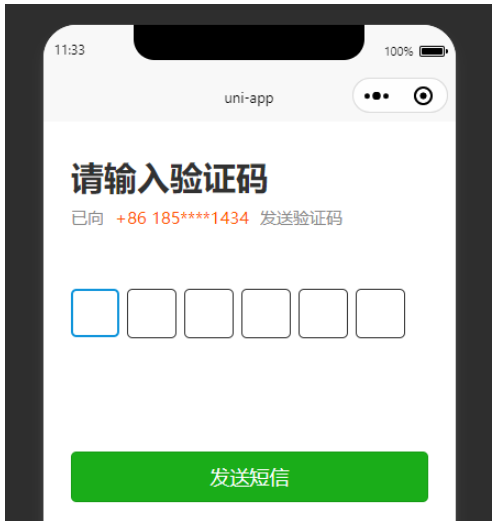
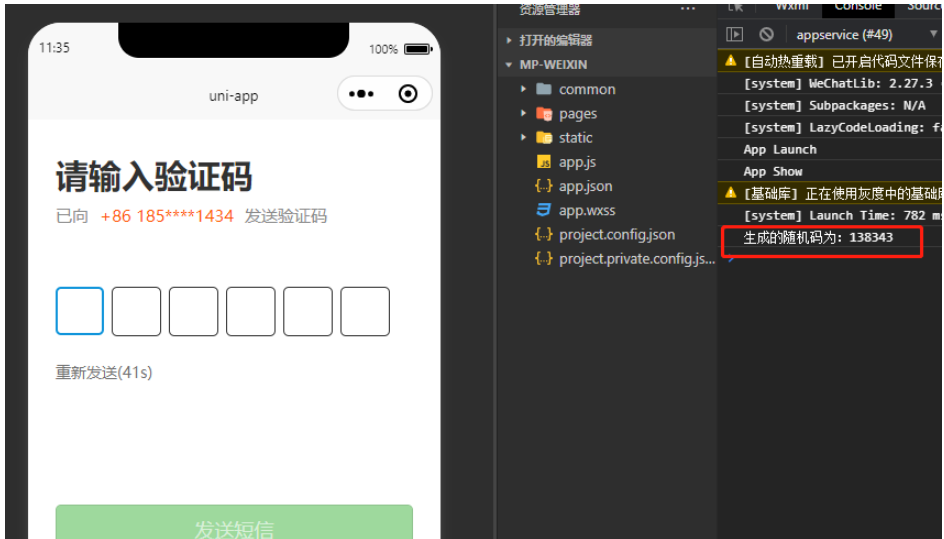
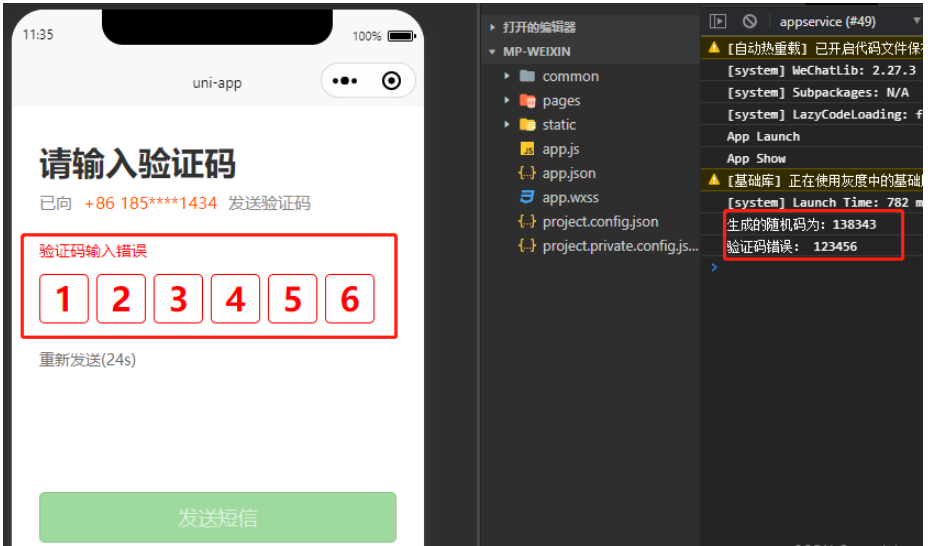
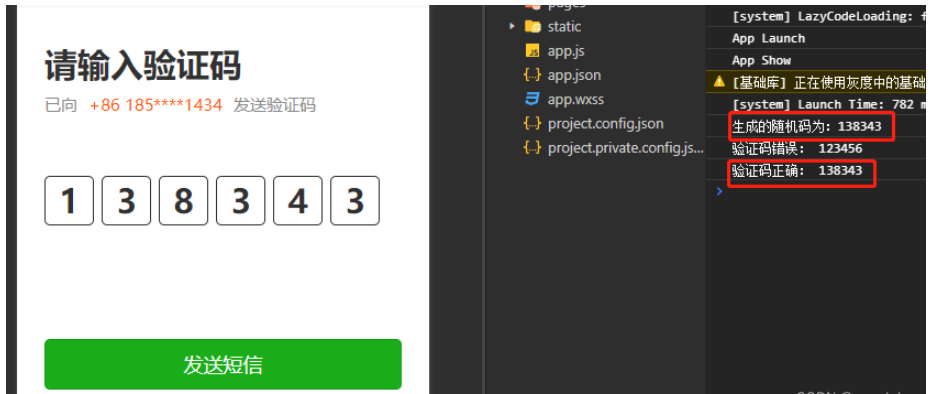
如鍵盤被隱藏,可直接點擊藍框彈出鍵盤,藍框就相當于input的光標,驗證碼輸入錯誤之后會將字體以及邊框改為紅色,持續1.5s(可自行修改時間),然后清空數據。
<template>
<view class="code">
<view class="code-tip-one">請輸入驗證碼
<view class="code-tip">已向<text>+86 {{phone.substring(0, 3)}}****{{phone.substr(phone.length-4)}}</text>發送驗證碼</view>
<view class="code-errow" v-if="codeclolor == '#ff0000'">驗證碼輸入錯誤</view>
</view>
<input class="cinput" adjust-position="false" auto-blur="true" @blur="blur" @input="codenum" :focus="focus"
value="code" v-model="code" type="number" maxlength="6" />
<view class="code-input">
<view v-for="(item,index) in 6" :key="index" @click="codefocus(index)"
:style='(index == code.length? "border: 5rpx solid #1195db;width: 80rpx;height: 80rpx;line-height: 80rpx;":"color: " + codeclolor + ";" +"border: 2rpx solid" + codeclolor)'>
{{code[index] && code[index] || ''}}
</view>
</view>
<block v-if="sec!=20">
<view class="recode">重新發送({{sec}}s)</view>
</block>
<button @click="getCode()" type="primary" :disabled="verifyShow" >發送短信</button>
</view>
</template>
<script>
export default {
data() {
return {
phone:'12345678910',
// 驗證碼輸入聚焦
focus: true,//input焦點,用于鍵盤隱藏后重新喚起
// 驗證碼框顏色
codeclolor: "#313131",//自定義光標的顏色
// 驗證碼獲取秒數
sec: '20',//這是重新獲取驗證碼的倒計時(可根據需求修改)
code: '',//這是用戶輸入的驗證碼
codeCorrect:'',//正確的驗證碼
verifyShow:false,//是否禁用按鈕
}
},
methods: {
// 輸入驗證碼
codenum: function(event) {
// console.log('輸入的值',event.target.value)
var that = this
var code = event.target.value
that.code = code
if (code.length == 6) {
if (code == that.codeCorrect) {
//輸入六位驗證碼后自動進行驗證并執行驗證成功的函數
console.log('驗證碼正確:',that.code)
} else {
console.log('驗證碼錯誤!!!:',that.code)
that.codeclolor = "#ff0000"
setTimeout(function() {
that.code = []
event.target.value = ""
that.codeclolor = "#313131"
}, 1500)
}
}
},
// 鍵盤隱藏后設置失去焦點
blur: function() {
var that = this
that.focus = false
},
// 點擊自定義光標顯示鍵盤
codefocus: function(e) {
var that = this
if (e == that.code.length) {
that.focus = true
}
},
getCode(){//獲取驗證碼
const that = this
that.codeCorrect = that.getVerificationCode(6) //可以不傳值,默認為4位隨機碼
console.log('生成的隨機碼為:' + that.codeCorrect)
that.timedown(that.sec)// 倒計時
},
//隨機生成幾位數
getVerificationCode(codeLength){ //傳入需要的字符串長度,不傳默認為4
// 準備一個用來抽取碼的字符串,或者字典
// let verification_code_str = "abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; //數字和字母
let verification_code_str = "0123456789"; //純數字
// 獲取某個范圍的隨機整數,封裝的函數,在上面抽取字典的時候進行了調用
function getRandom(min, max) {//意思是獲取min-max數字之間的某個隨機數,直接調用即可
return Math.round(Math.random() * (max - min) + min);
}
let newStr = ''; //創建一個空字符串,用來拼接四位隨機碼
for (var i = 0; i < codeLength; i++) { //for循環四次,則拼接四次隨機碼
newStr += verification_code_str[getRandom(0, verification_code_str.length - 1)]; //從字典中隨機選一個下標,并拼接到空字符串中
}
return newStr
},
//倒計時
timedown:function(num){
let that = this;
if(num == 0){
that.verifyShow = false; // 不禁用獲取驗證碼按鈕
that.sec = 20
return clearTimeout();
}else{
that.verifyShow = true; // 禁用獲取驗證碼按鈕
setTimeout(function() {
that.sec = num-1
that.timedown(num-1);
}, 1000);//定時每秒減一
}
},
}
}
</script>
<style scoped lang="less">
.code {
margin: auto;
margin-top: 50rpx;
width: 650rpx;
height: auto;
}
.code-tip-one {
width: 650rpx;
height: 250rpx;
line-height: 100rpx;
font-size: 60rpx;
font-weight: bold;
color: #313131;
}
.code-tip {
width: 650rpx;
height: 100rpx;
line-height: 50rpx;
font-size: 30rpx;
font-weight: normal;
color: #8a8a8a;
}
.code-errow {
width: 650rpx;
height: 50rpx;
line-height: 25rpx;
font-size: 28rpx;
font-weight: normal;
color: #ff0000;
}
.code-tip>text {
padding: 0 20rpx;
width: 650rpx;
font-size: 30rpx;
font-weight: normal;
color: #ff5500;
}
.code-input {
margin: auto;
width: 650rpx;
height: 100rpx;
display: flex;
}
.code-input>view {
margin-top: 5rpx;
margin-left: 15rpx;
width: 86rpx;
height: 86rpx;
line-height: 86rpx;
font-size: 60rpx;
font-weight: bold;
color: #313131;
text-align: center;
border-radius: 10rpx;
}
.code-input>view:nth-child(1) {
margin-left: 0rpx;
}
.cinput {
position: fixed;
left: -100rpx;
width: 50rpx;
height: 50rpx;
}
.recode{
margin-top: 20rpx;
width: 200rpx;
height: 80rpx;
line-height: 80rpx;
color: #707070;
font-size: 28rpx;
}
</style>實現思路:創建六個正方形的view(使用for循環),然后創建一個數字input,最大輸入長度為六位(根據驗證碼的長度),再將input隱藏掉,獲取到的值分別放到六個view中。
其中驗證碼驗證失敗之后利用v-model雙向綁定進行清空已經輸入的值
注意:單純的輸出 code[index] 不會展示空只會展示未定義,必須加上 {{code[index] && code[index] || ''}} 進行判斷替換為空,密碼輸入框替換字符,也就是與或非的意思吧
如果是不想展示驗證碼信息可以改為{{code[index] && '●' || ''}},這樣你輸入是參數就會被替換為●●●●●●
到此,相信大家對“uniapp手機驗證碼輸入框如何實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。