您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么在uniapp中使用nvue”,在日常操作中,相信很多人在怎么在uniapp中使用nvue問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么在uniapp中使用nvue”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
開始創建第一個 nvue 頁面。
目錄結構:

index.nvue 代碼如下:
<template>
<div>
<text>{{text}}</text>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World'
}
}
}
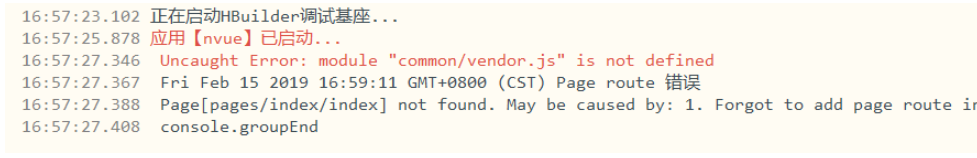
</script>如此真機運行可能遇到如下錯誤:

造成這個問題的原因是 uni-app 項目里必須有一個 vue 的頁面,新建一個 vue 頁面然后重新運行就不會有問題了。

在 nvue 里面不能給 image 設置 border-radius,想要將矩形圖案變為圓形需要在 image 外面包一層 div,代碼如下:
<div > <image src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png"></image> </div>
在 weex 的規范里只有一個長度單位即:px,屏幕總寬度為 750px,設置長度后,weex 引擎會根據手機屏幕的寬度動態計算出實際長度,類似于 uni-app 的 upx。
但是在實際開發過程中可能不想要這樣動態的長度單位,此時可以使用 weex 1.x版本里面一個長度單位:wx。這個單位就是實際像素單位,雖然 weex 文檔沒有提及,但目前任然是可用的,當然隨著 weex 的更新,wx 也可能會不再支持。
在 App.vue 里寫的公用的樣式在 nvue 里是不生效,多個 nvue 想要使用公用的樣式,需要引入外部的 css。
由于 weex 的限制,不能在 style 節點下使用 @import "xxx.css" 這樣的方式引入外部 css,需要使用如下方式引入 css:
<style src="@/common/test.css"></style>
<style>
.test {
color: #E96900;
}
</style>需要注意的是在 <style src="@/common/test.css"></style> 節點里寫樣式是不生效的。
在nvue或者weex中是不能直接在css中 通過 @font-face 這樣的方式引入字體文件的,需要在js中使用 dom 模塊引入字體文件,可參考 weex文檔:
const domModule = weex.requireModule('dom');
domModule.addRule('fontFace', {
'fontFamily': "iconfont2",
'src': "url('http://at.alicdn.com/t/font_1469606063_76593.ttf')"
});由于 vue 打開 nvue 時不能在 url 后攜帶參數,只能使用 storage 的方式進行參數傳遞。
在 vue 頁面打開 nvue
uni.setStorageSync('test', 'hello');
uni.navigateTo({
url:"/pages/nvue/nvue"
})在 nvue 頁面獲得參數,在 created 里調用 uni-app 的 api 時需要延時一段時間才能調用成功(最新版 uni-app 框架已經修復此問題,不用延時也可以調用成功)。
<script>
export default {
created() {
console.log("nvue created!");
setTimeout(() => {
uni.getStorage({
key:'test',
success: (res) => {
console.log("獲得上個頁面傳遞的數據" + res.data)
}
})
},200)
}
}
</script>在開發中,有個頁面需要做到如微信朋友圈那樣效果:整體列表為從上到下排列,每個列表為左右兩列,左邊為用戶頭像,右邊消息內容。
在開發的時候,首先想到的是父元素使用 flex-direction: row; 讓頭像和內容,分別在左右展示。但是出了問題,內容區域的高度不能根據文字的長度而撐開;如果父元素使用上下排列,內容區域的高度就可以被文字所撐開。
出現問題的代碼如下:
<template>
<div >
<div class="items">
<div class="headImg"></div>
<div class="rgtBox">
<text>上下排列時候可以撐開內容,上下排列時候可以撐開內容,上下排列時候可以撐開內容,上下排列時候可以撐開內容,上下排列時候可以撐開內容,上下排列時候可以撐開內容,上下排列時候可以撐開內容,上下排列時候可以撐開內容,上下排列時候可以撐開內容。</text>
</div>
</div>
<div class="items" >
<div class="headImg"></div>
<div class="rgtBox" >
<text>左右排列時候不可以撐開內容,左右排列時候不可以撐開內容,左右排列時候不可以撐開內容,左右排列時候不可以撐開內容,左右排列時候不可以撐開內容,左右排列時候不可以撐開內容,左右排列時候不可以撐開內容,左右排列時候不可以撐開內容,左右排列時候不可以撐開內容</text>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
.items {
background-color: #fff;
margin-bottom: 50px;
}
.headImg {
width: 100px;
height: 100px;
background-color: #555;
}
.rgtBox {
background-color: #fff;
}
</style>出現這個問題應該是 weex 的 bug,左邊元素設置高度后,右邊若不設置高度,其最大高度為左邊元素的高度。解決辦法就是將頭像和內容均上下排列,然后設置內容區域的 margin-left、margin-top 和 min-height 就能達到類似的效果。
代碼如下:
<template>
<div >
<div class="item">
<div class="headImg"></div>
<div class="rgtBox">
<text>一段短文本,一段短文本</text>
</div>
</div>
<div class="item">
<div class="headImg"></div>
<div class="rgtBox">
<text>這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本,這里是一段長文本</text>
</div>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
.item {
background-color: #fff;
margin-bottom: 50px;
}
.headImg {
width: 100px;
height: 100px;
background-color: #555;
}
.rgtBox {
width: 600px;
min-height: 100px;
margin-left: 130px;
margin-top: -100px;
background-color: #fff;
}
</style>到此,關于“怎么在uniapp中使用nvue”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。