您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“uniapp和小程序如何分包”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“uniapp和小程序如何分包”這篇文章吧。
每個使用分包小程序必定含有一個主包。所謂的主包,即放置默認啟動頁面/TabBar 頁面,以及一些所有分包都需用到公共資源/JS 腳本;而分包則是根據開發者的配置進行劃分。
在小程序啟動時,默認會下載主包并啟動主包內頁面,當用戶進入分包內某個頁面時,客戶端會把對應分包下載下來,下載完成后再進行展示
目前小程序分包大小有以下限制:
整個小程序所有分包大小不超過 20M
單個分包/主包大小不能超過 2M
對小程序進行分包,可以優化小程序首次啟動的下載時間,以及在多團隊共同開發時可以更好的解耦協作。
這里直接點擊去看官方的分包教程容易理解
App默認為整包。兼容小程序的分包配置。其目的不用于下載提速,而用于首頁是vue時的啟動提速。
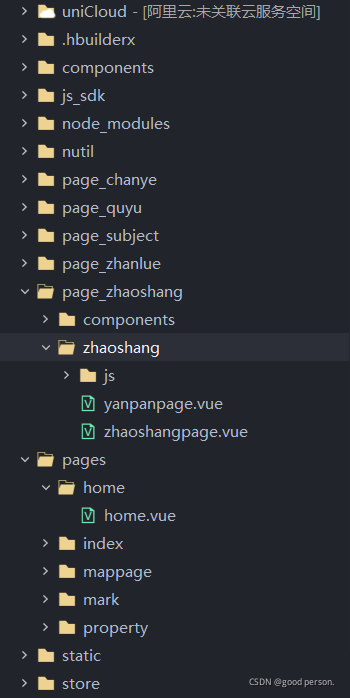
這是我分包小程序之后的目錄結構

components:公共組件(供主包引用)
page_后跟拼音的都是分包
分包里的components是單個分包自己的組件目錄,分包vue頁面的引用只能是在自己page_zhaoshang分包目錄下才可以引用
pages是主包,里面都是啟動頁面/TabBar 頁面
static里放的是公共靜態資源,圖片類
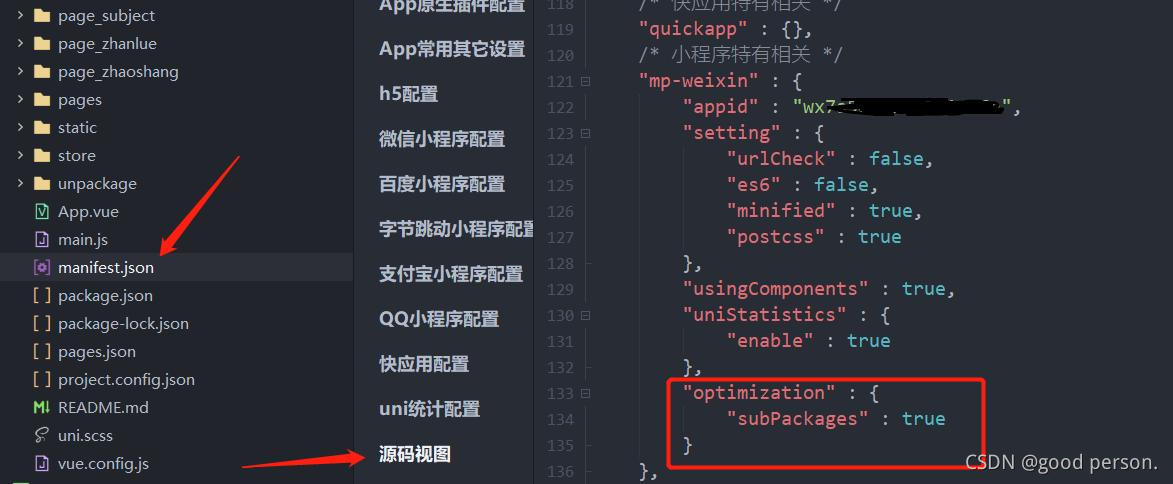
"mp-weixin": {
"optimization":{"subPackages":true}
}
優化分包:
在對應平臺的配置(manifest.json)下添加"optimization":{"subPackages":true}開啟分包優化
目前只支持mp-weixin、mp-qq、mp-baidu的分包優化
靜態文件:分包下支持 static 等靜態資源拷貝,即分包目錄內放置的靜態資源不會被打包到主包中,也不可在主包中使用
js文件:當某個 js 僅被一個分包引用時,該 js 會被打包到該分包內,否則仍打到主包(即被主包引用,或被超過 1 個分包引用)
自定義組件:若某個自定義組件僅被一個分包引用時,且未放入到分包內,編譯時會輸出提示信息
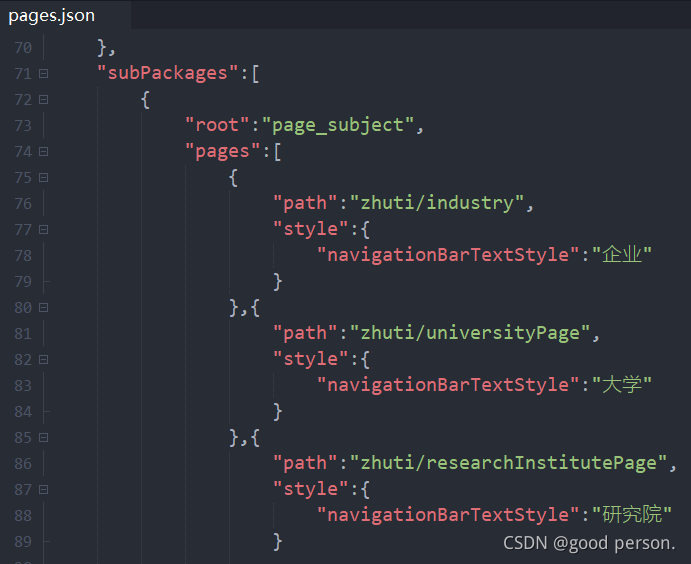
在pages.json中新建數組"subPackages",數組中包含兩個參數:1.root:為子包的根目錄,2.pages:子包由哪些頁面組成,參數同pages;
注意:主包和分包是不能再同一目錄下,在構建uniapp項目時,可以考慮一下目錄結構,以便后期進行分包;

做這一步主要為了優化速度,不想優化速度的可以跳過這個配置
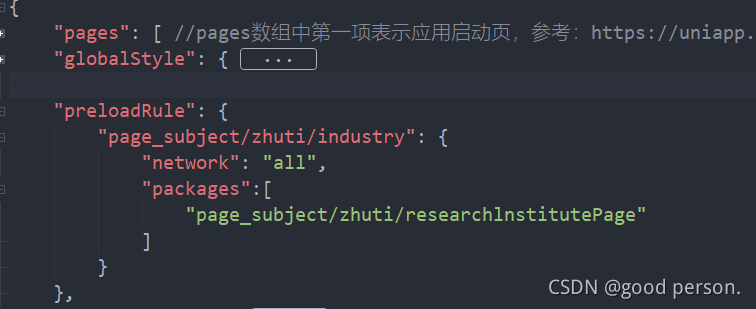
配置preloadRule后,在進入小程序某個頁面時,由框架自動預下載可能需要的分包,提升進入后續分包頁面時的啟動速度
preloadRule 中,key 是頁面路徑,value 是進入此頁面的預下載配置,每個配置有以下幾項:
| 字段 | 類型 | 必填 | 默認值 | 說明 |
|---|---|---|---|---|
| packages | StringArray | 是 | 無 | 進入頁面后預下載分包的 root 或 name。__APP__ 表示主包。 |
| network | String | 否 | wifi | 在指定網絡下預下載,可選值為:all(不限網絡)、wifi(僅wifi下預下載) |
app的分包,同樣支持preloadRule,但網絡規則無效。
例子:

最后點擊進入uniapp官方文檔查看配置項
以上是“uniapp和小程序如何分包”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。