您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue中怎么使用Intro.js實現用戶指引功能的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
Intro.js 是一個開源的 Javascript / CSS 庫,用于添加分步介紹或提示。具備如下優點:
無依賴:不需要其他任何依賴項。
小且快:文件體積小,引導過程流暢。其中,JavaScript文件的整體大小為10KB, CSS為2.5KB。
用戶友好:提供了多個主題,可根據個人喜好選擇使用。
瀏覽器兼容性:兼容所有主流的瀏覽器,包括:Chrome、Firefox、Opera、Safari和IE瀏覽器。
文檔完善:文檔中包含了要介紹的每個元素的內容及示例。
Intro.js可以實現tour(顯式指引)和hint(隱式指引)兩種用戶指引形式(注:這兩種譯法是筆者自己取的,僅用于區分!!!)。
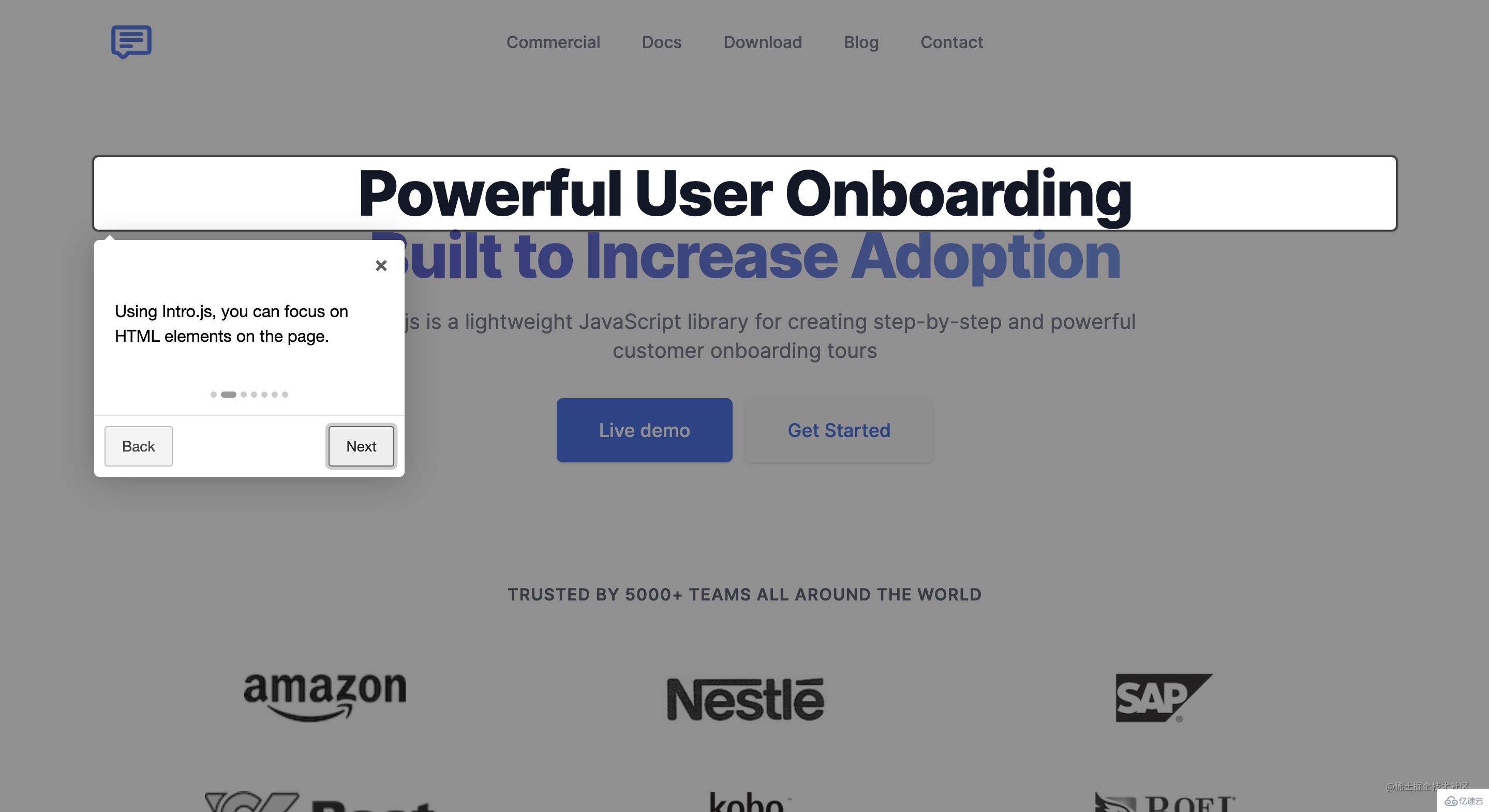
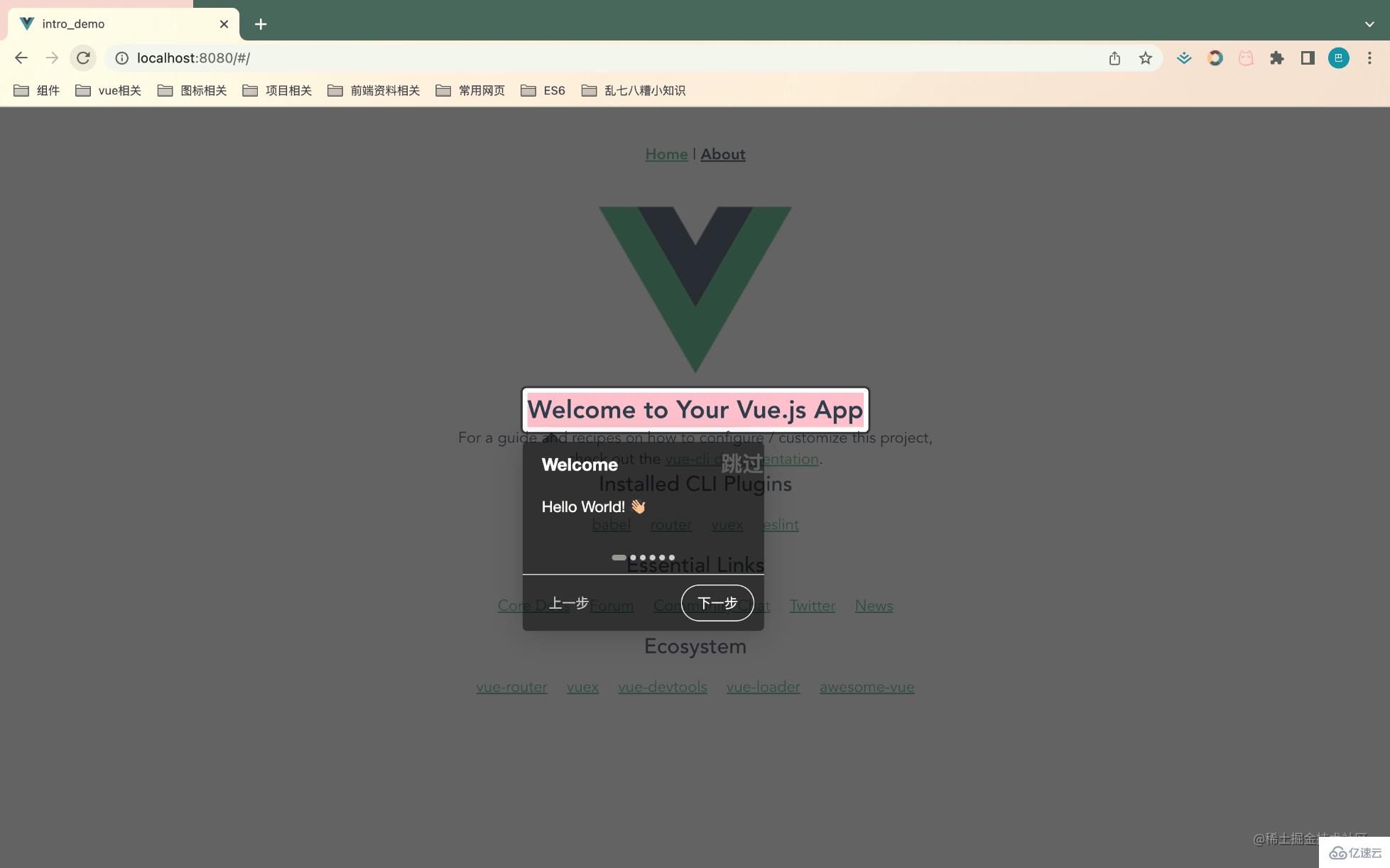
其中,顯示指引更傾向于是對功能的簡要介紹,其效果如下圖所示,通常是由遮罩層、選中的頁面元素、指引信息彈窗等共同組成。

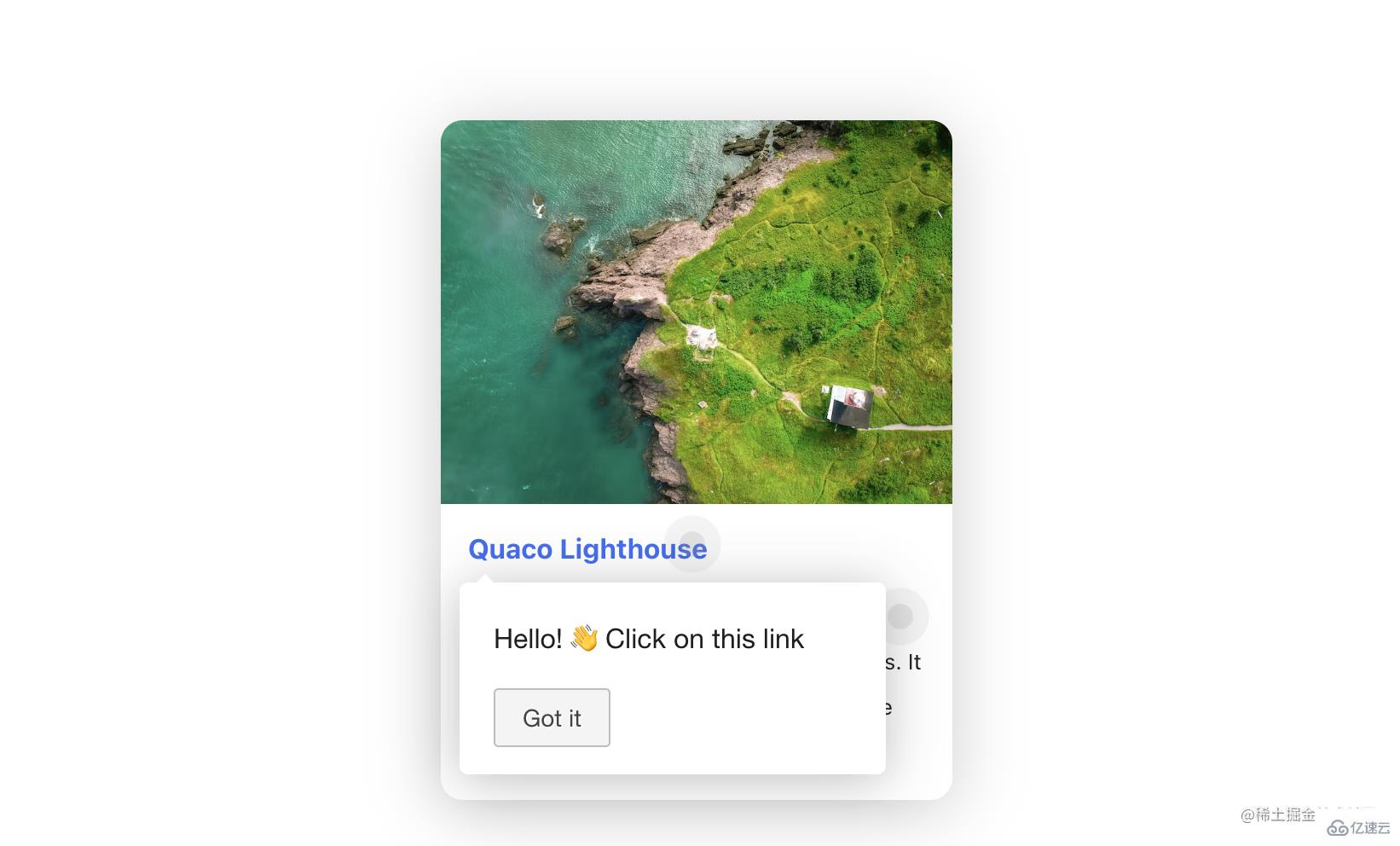
隱式指引,則像是一種操作式的引導,鼓勵用戶參與其中,邊學邊用,其默認效果如下圖所示,提示用戶點擊指定元素,隨后會顯示相應的提示信息或進入下一步操作等。


這兩種形式的用法核心在于選擇元素并預設指引信息。因此,本文將主要介紹tour的用法,hint的使用方法可以觸類旁通,參考tour的用法及 官方文檔中的demo 后可以輕松上手,便不在此贅述。
Intro.js官方提供了很多Tour API,這里僅針對最常用的基礎API做介紹,完整的API介紹可查看官方API文檔。
用于創建一個 introJs 的對象,可選參數 targetElm 是一個字符串類型,指開始指引的特定元素,例如:“#intro-farm”。
開始介紹定義的元素,即就是開始用戶指引。
為已創建的 introJs 對象設置一組選項。參數 options 是一個對象類型,包括了指引中的所有信息,如:按鈕顯示文字、遮罩層透明度、提示文本等。
常用option如下:
nextLabel:下一個的按鈕文字
prevLabel:上一個按鈕文字
skipLabel:跳過指引的按鈕文字
doneLabel:完成按鈕的文字
hidePrev:是否在第一步中隱藏“上一步”按鈕;不隱藏,將呈現為一個禁用的按鈕
hideNext:是否在最后一步中隱藏“下一步”按鈕(同時會隱藏完成按鈕);不隱藏,將呈現為一個禁用的按鈕
exitOnEsc:點擊鍵盤的ESC按鈕是否退出指引
exitOnOverlayClick:點擊遮罩層時是否退出介紹
showStepNumbers:是否顯示步驟編號
disableInteraction:是否禁用高亮顯示框內元素的交互
showBullets:是否顯示面板的指示點
overlayOpacity:遮罩層的透明度 0-1之間
helperElementPadding:選中的指引元素周圍的填充距離
steps:引導框內的相關參數配置,具體配置見下文
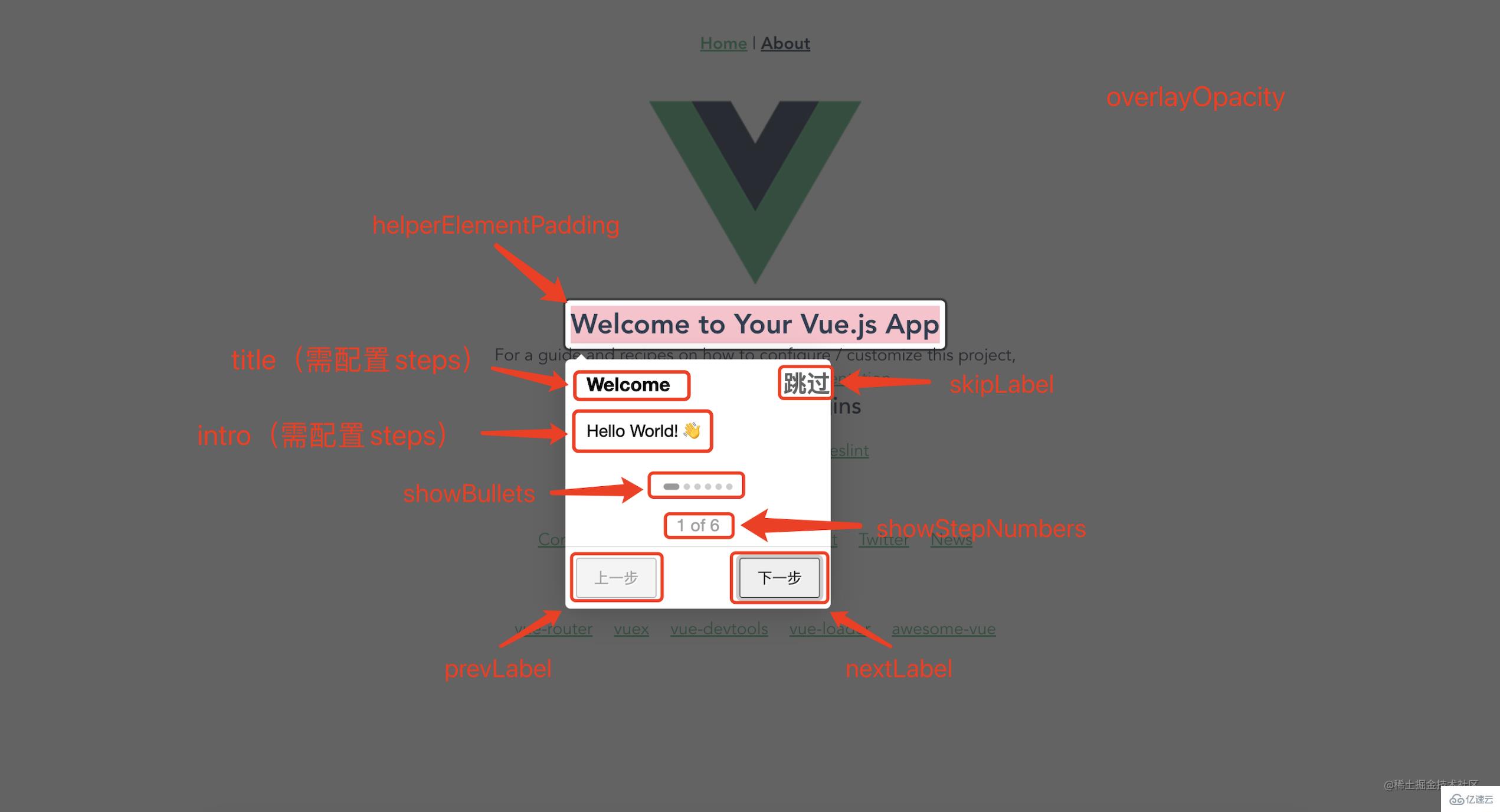
上述部分字段對應的內容如下圖所示,更多完整options可查看 官方文檔。

其中,doneLable 只會在最后一步指引中出現,會占據 nextLabel 的位置,因此,如果 hideNext 置為true時,最后一步中 nextLabel 和 doneLabel 均會被隱藏。
helperElementPadding 是圖中高亮區域中白色邊框部分(為區分該字段對應區域,這里特意給所選元素一個粉色的背景色)。
Intro.js沒有任何依賴項,只需要安裝intro.js即可。
使用npm:
npm install intro.js --save
使用yarn
yarn add intro.js
Git
git clone https://github.com/usablica/intro.js.git
如果用戶指引內容比較簡單并且固定,可以直接將屬性寫在html標簽中,并調用introJs().start()。主要屬性如下:
data-title:標題文字
data-intro:提示信息內容
data-step:步驟的編號(優先級)
data-tooltipClass:為提示定義CSS類
data-highlightClass:將CSS類附加到helperLayer
data-position:提示的位置,默認是bottom
data-scrollTo:滾動到的元素,element或tooltip。默認值為element。
data-disable-interaction:是否禁用與突出顯示的框內的元素的交互
<template>
<div data-title="Welcome!" data-intro="Hello World!">
hello!
</div>
</template>
<script>
import introJs from "intro.js"; // 引入intro.js
import "intro.js/introjs.css"; // intro.js的基礎樣式文件
export default {
mounted () {
this.$nextTick(() => {
// Intro.js掃描頁面并找到所有具有“data intro”屬性的元素
introJs().start();
})
}
}
</script>
當頁面需要配置較多步驟或有特殊化配置時,可以采用第二種種方式。需要在JSON中自定義配置,即通過使用API -- introJs.setOptions(options)。
1、封裝introConfig.js
實際使用過程中,可能會有多個場景需要做用戶指引。為避免重復多次配置一些基礎的選項內容,可以將基礎項封裝到一個公共的文件introConfig.js中,文件內容如下:
// src/utils/introConfig.js
import introJs from "intro.js";
import "intro.js/introjs.css"; // intro.js的基礎樣式文件
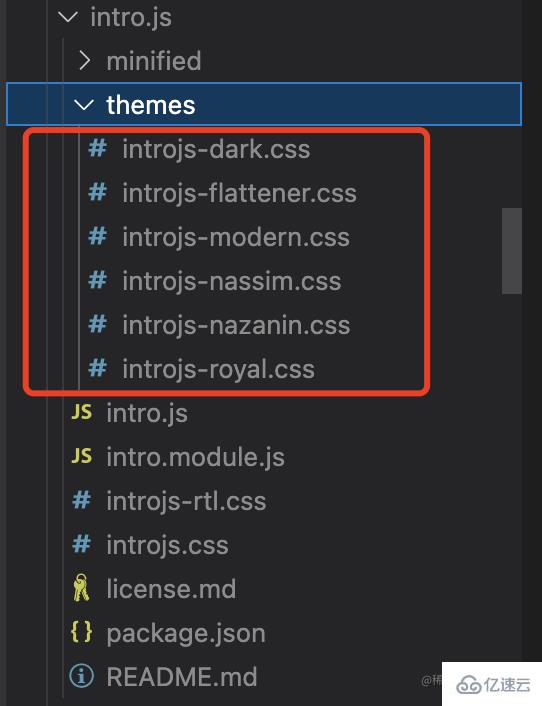
import "intro.js/themes/introjs-modern.css"; // 主題樣式文件
const intro = introJs();
intro.setOptions({
nextLabel: "下一步", // 下一個的按鈕文字
prevLabel: "上一步", // 上一個按鈕文字
skipLabel: "跳過", // 跳過指引的按鈕文字
doneLabel: "完成", // 完成按鈕的文字
hidePrev: false, // 是否在第一步中隱藏“上一步”按鈕;不隱藏,將呈現為一個禁用的按鈕
hideNext: false, // 是否在最后一步中隱藏“下一步”按鈕(同時會隱藏完成按鈕);不隱藏,將呈現為一個禁用的按鈕
exitOnEsc: false, // 點擊鍵盤的ESC按鈕是否退出指引
exitOnOverlayClick: false, // 點擊遮罩層時是否退出介紹
showStepNumbers: false, // 是否顯示步驟編號
disableInteraction: true, // 是否禁用高亮顯示框內元素的交互
showBullets: true, // 是否顯示面板的指示點
overlayOpacity: 0.7, // 遮罩層的透明度 0-1之間
helperElementPadding: 10, // 選中的指引元素周圍的填充距離
});
export default intro;
另外,Intro.js官方總共提供了6個不同的主題:Classic、Royal、Nassim、Nazanin、Dark、Modern,各主題的顯示效果可在 官網查看。默認使用的是Classic,如果想使用其他主題,需引入 “intro.js/themes” 文件下對應的css文件,如下圖。這里我用的是 “introjs-modern.css”。

2、引入配置文件
在需要添加用戶指引的文件中引入introConfig.js文件:
import intro from "@/utils/introConfig.js";
3、配置指引步驟并啟動
在具體的使用文件中,通過 setOptions 的 steps屬性配置指引步驟,它是數組類型,每一項都對應一個指引步驟,其中的字段含義如下:
element:定位到相應的元素位置,如果不設置,則默認展示在屏幕中央
title:指引彈窗的標題
intro:指引彈窗的文本內容,可插入html內容
示例如下:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相應的元素位置,如果不設置element,則默認展示在屏幕中央
title: 'Welcome', // 標題
intro: 'Hello World! ?' // 內容
},
{
element: document.querySelector('#step2'),
intro: '有關如何配置/自定義該項目的指南和方法,請查看vue-cli文檔。'
},
{
element: document.querySelector('#step3'),
intro: '已安裝的cli插件'
},
{
element: document.querySelector('#step4'),
intro: '基本鏈接'
},
{
element: document.querySelector('#step5'),
intro: '生態系統'
},
{
title: "開始體驗吧!",
intro: `<img src="interesting.GIF" alt="" style="width: 100%;margin: auto" class="specialImg"/>`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}
上述代碼中,guide() 方法里配置了指引步驟和開始指引;并在 mounted 生命周期中調用 guide() 方法以展示指引內容。需要注意的是,為確保指引信息在原始頁面渲染完畢后調用,需要在 $nextTick() 中調用 guide() 方法。
4、Demo效果
本demo僅用作講解如何使用Intro.js,并未修改原始樣式,比較簡陋,還請包涵,實際使用時需要根據實際需要自定義樣式。點擊查看demo代碼,效果如下圖:

必須在原始頁面渲染完畢后再加載intro.js
如果原始界面沒有完全渲染完畢,可能存在intro.js無法找到指定元素的情況,可通過this.$nextTick()解決
實際使用中可能存在一些復雜的交互場景,可借助一些API來解決
introJs.onexit(providedCallback):退出用戶指引時觸發 introJs.onchange(providedCallback):步驟改變時觸發 introJs.onbeforechange(providedCallback):步驟改變前觸發 introJs.onafterchange(providedCallback):步驟改變后觸發
如果現有主題無法滿足需求,可以通過設置tooltipClass來自定義樣式
以上就是“vue中怎么使用Intro.js實現用戶指引功能”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。