您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue.js怎么實現用戶登錄功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
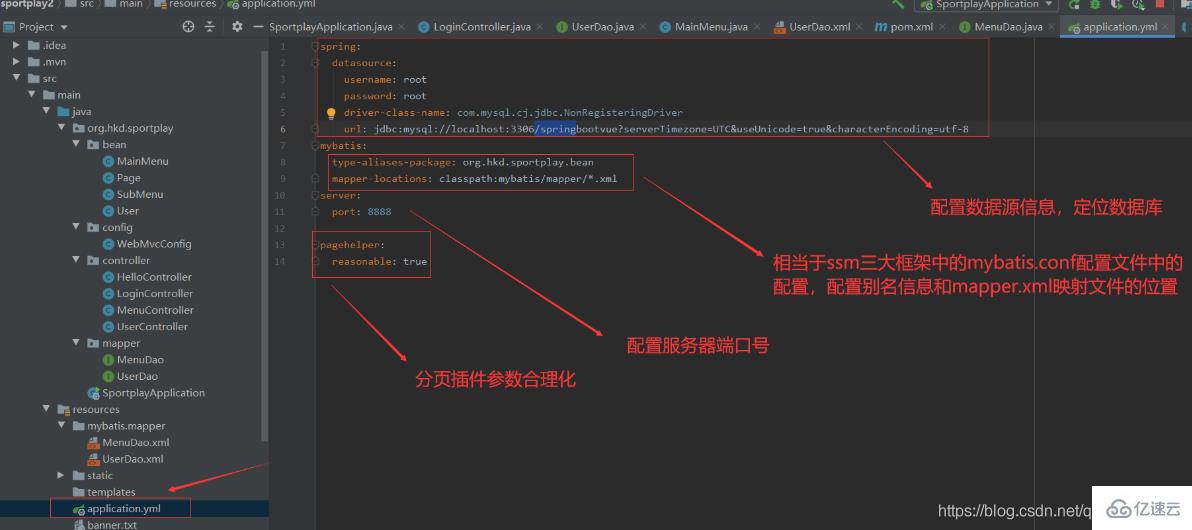
如下圖:

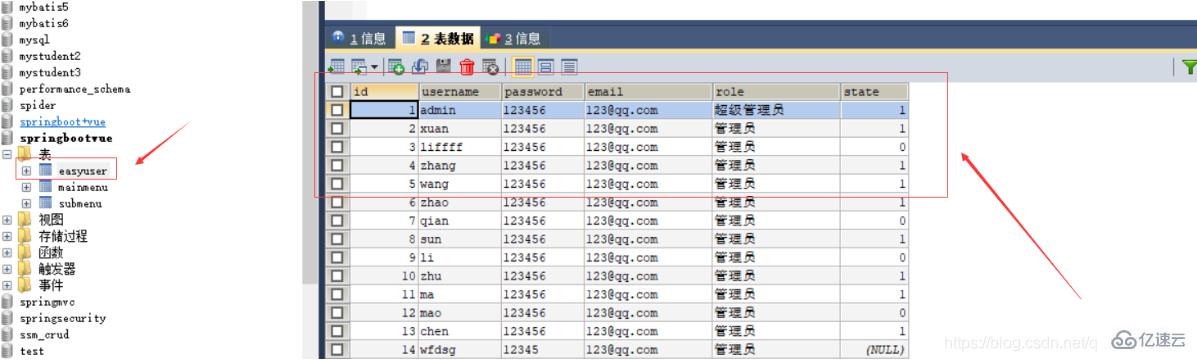
數據庫中的easyuser表,如下圖:

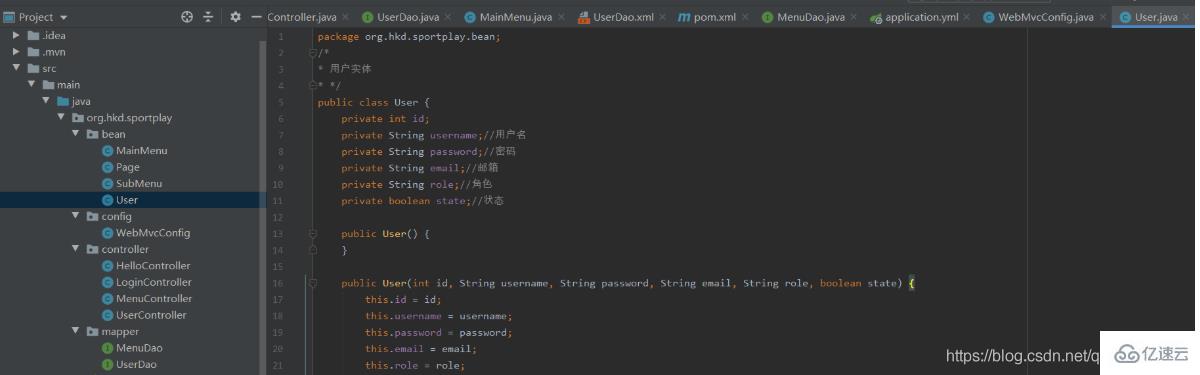
javabean類User,如下圖:


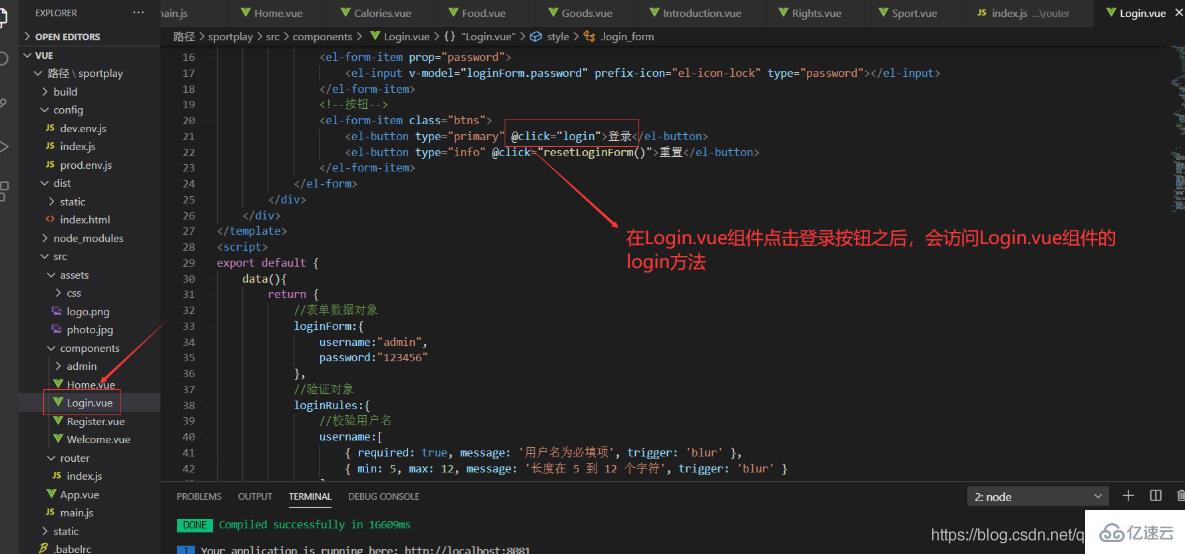
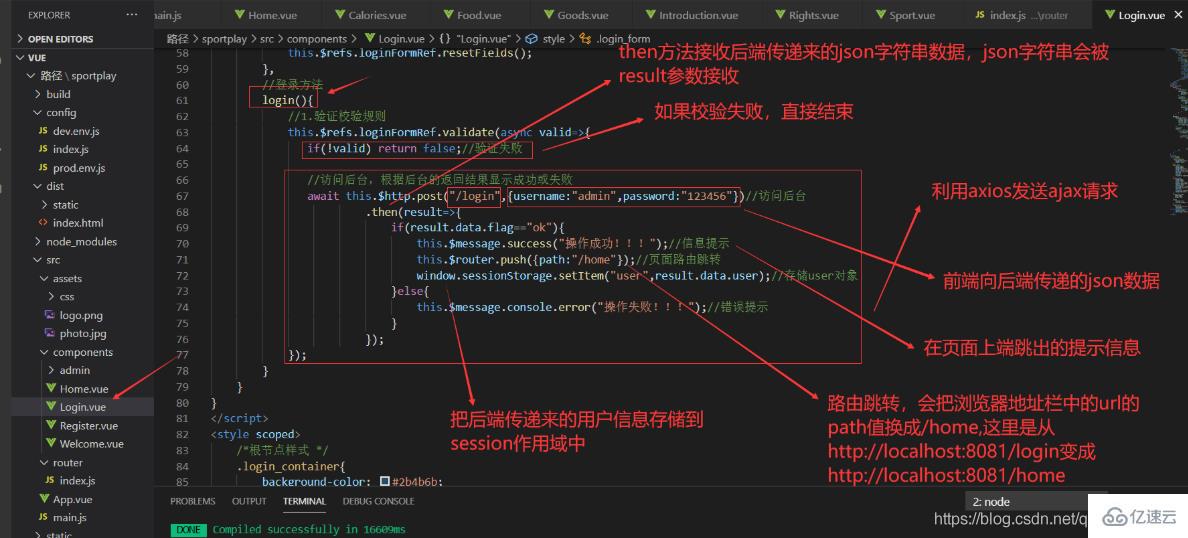
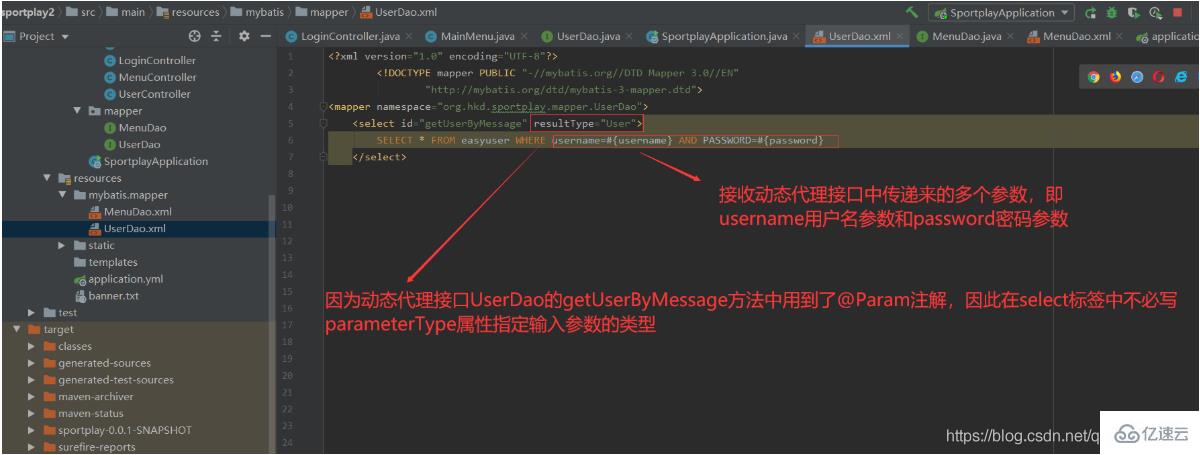
login方法的代碼如下圖:

login方法的代碼如下圖:

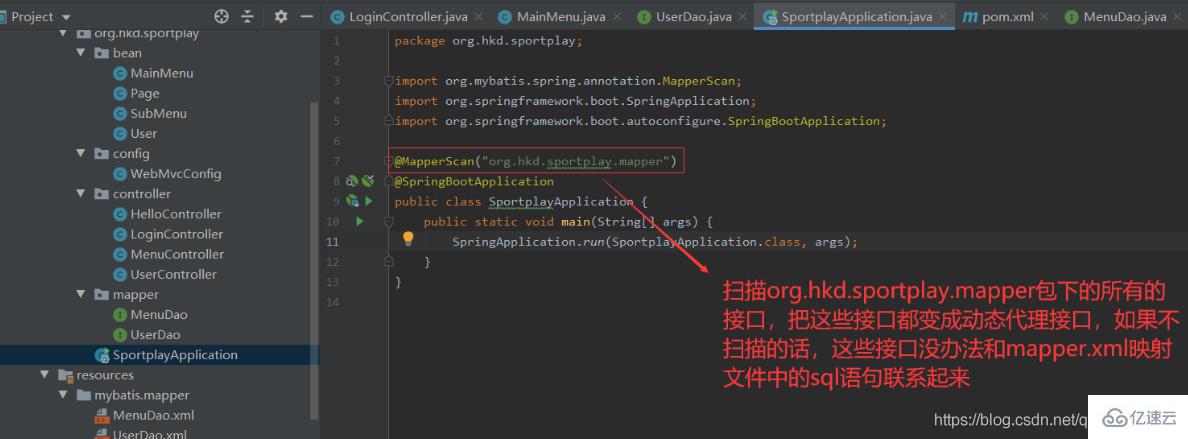
首先一定先要在啟動類上面,掃描動態代理接口,如下圖:



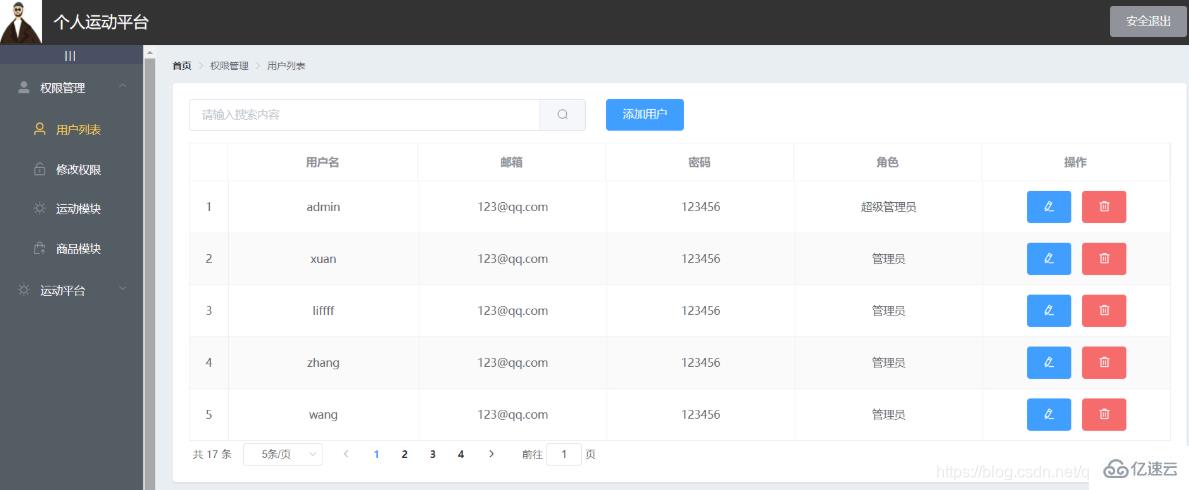
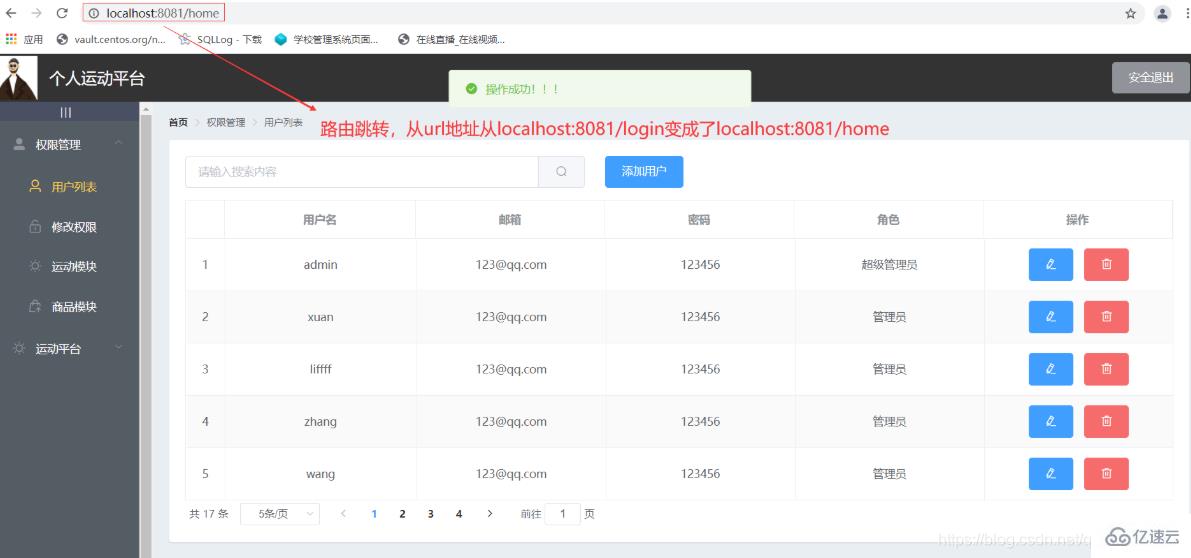
前端向后端發送axios請求之后,后端向前端返回一個json字符串數據,前端解析此json字符串,如果flag登錄標志為"ok",則會跳轉路由,瀏覽器的localhost:8081/login地址在路由跳轉之后,變成localhost:8081/home地址,而path:"/home"對應著Home.vue組件,因此Home.vue組件會渲染到App.vue組件的標簽處,Home.vue組件的效果如下圖:

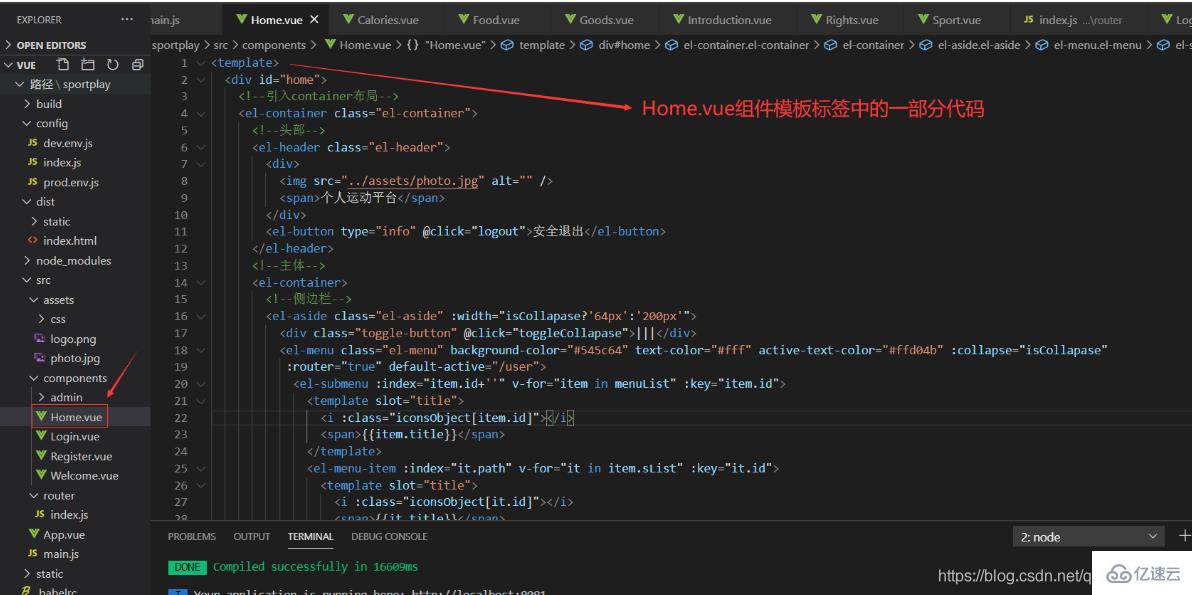
Home.vue組件的代碼,如下圖:

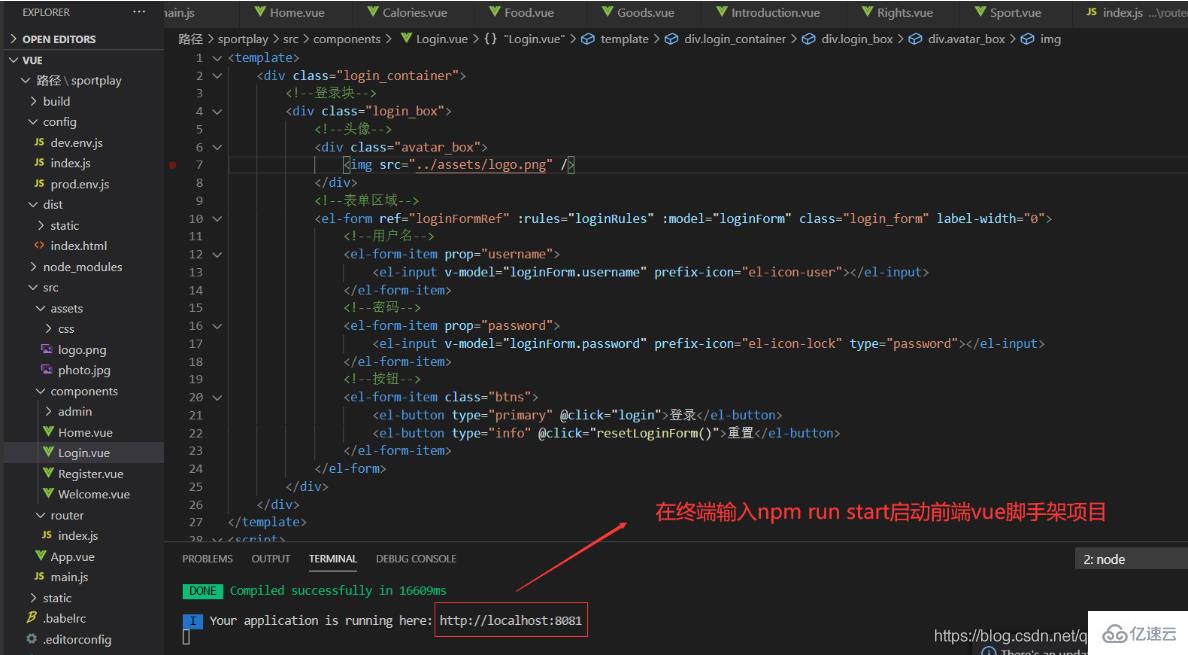
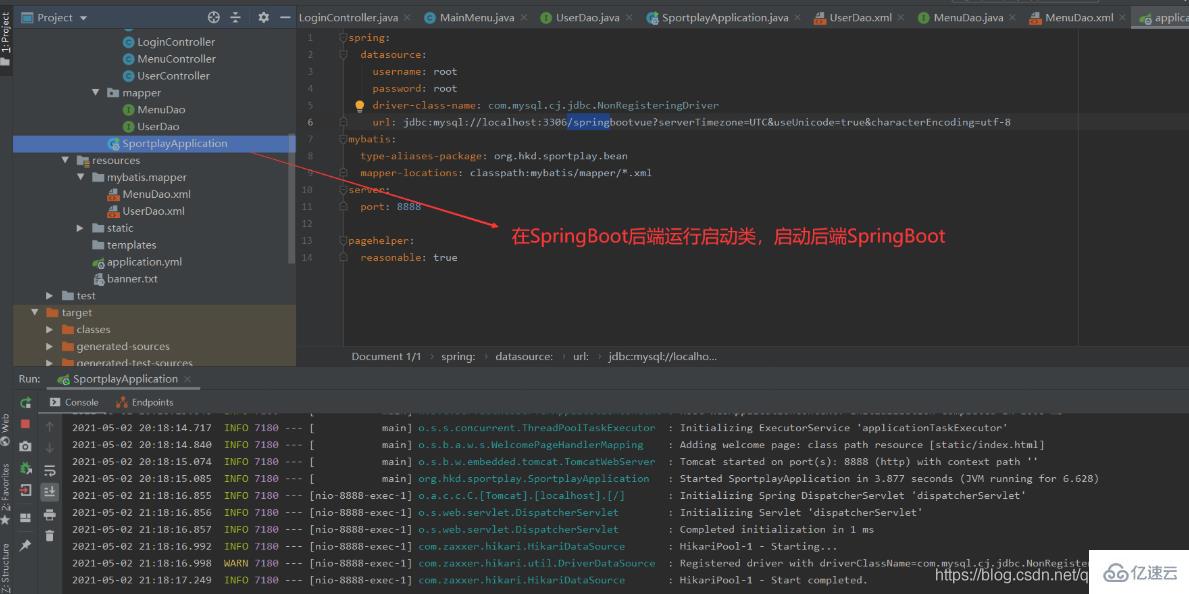
分別啟動前后端項目,如下圖:


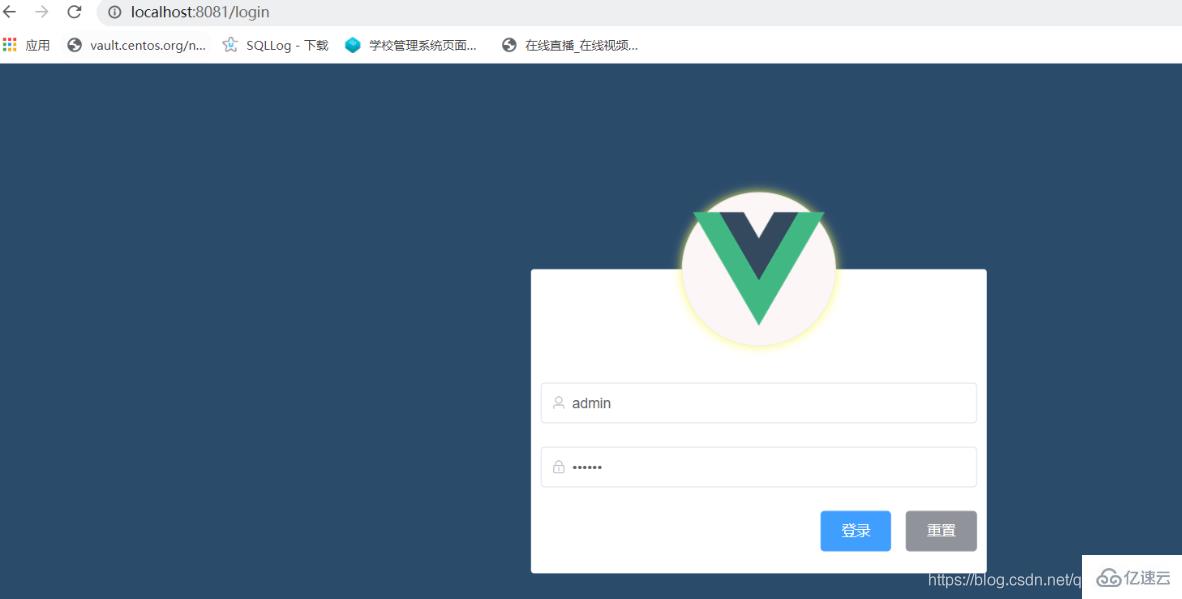
在瀏覽器輸入腳手架項目的生成地址,訪問前端默認首頁,如下圖:

點擊登錄按鈕之后,如下圖:

關于“vue.js怎么實現用戶登錄功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。