溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用Bootstrap和Vue實現用戶信息的編輯刪除功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
使用Bootstrap實現簡單的布局,并結合Vue進行用戶信息的編輯刪除等功能,代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用戶信息編輯</title>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="bootstrap.js"></script>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div class="container">
<form role="form">
<div class="form-group">
<label for="username">用戶名</label>
<input type="text" name="username" class="form-control" placeholder="請輸入用戶名" v-model="username">
</div>
<div class="form-group">
<label for="password">密碼</label>
<input type="password" name="password" class="form-control" placeholder="請輸入密碼" v-model="password">
</div>
<div class="form-group">
<button type="button" class="btn btn-primary" @click="add()">添加</button>
<button type="reset" class="btn btn-danger">重置</button>
</div>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption class="h4 text-info">用戶信息</caption>
<tr>
<th class="text-center">序號</th>
<th class="text-center">用戶名</th>
<th class="text-center">密碼</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="item in myData">
<td>{{$index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.password}}</td>
<td>
<button class="btn btn-danger" data-toggle="modal" data-target="#myModal" @click="nowIndex=$index">刪除</button>
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan="4" class="text-center">
<button class="btn btn-danger" data-toggle="modal" data-target="#myModal" @click="nowIndex=-2">刪除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center">
<h6 class="text-muted">暫無信息...</h6>
</td>
</tr>
</table>
<!-- 模態框 -->
<div class="modal fade" id="myModal" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h5 class="modal-title text-danger">警告!</h5>
</div>
<div class="modal-body">
<h5 class="text-center">確認刪除?</h5>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-primary">取消</button>
<button type="button" data-dismiss="modal" class="btn btn-danger" @click="deleteMsg(nowIndex)">確認</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
new Vue({
el: ".container",
data: {
myData:[],
username:"",
password:"",
nowIndex:-100
},
methods:{
add:function(){
this.myData.push({
name:this.username,
password:this.password
});
this.username="";
this.password="";
},
deleteMsg:function(n){
if(n==-2){
this.myData=[];
}else{
this.myData.splice(n,1);
}
}
}
});
</script>
</body>
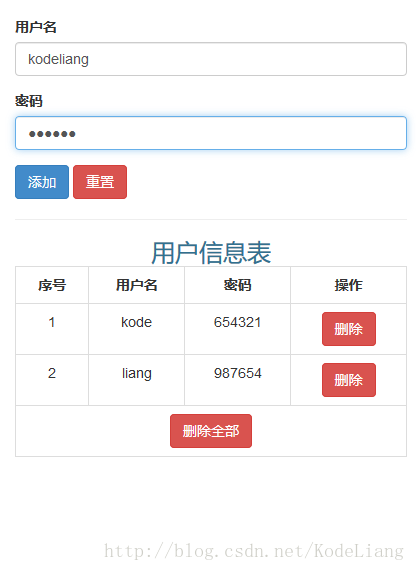
</html>實現效果如下,因為只是簡單的實現編輯刪除的功能,因此密碼就直接顯示在表格中,沒有進行加密顯示
整體布局界面

用戶信息編輯后添加

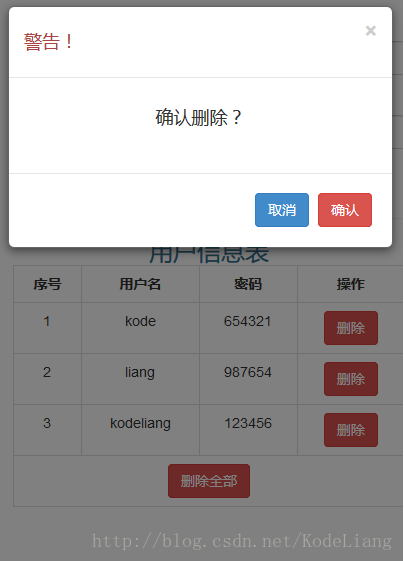
刪除數據

看完了這篇文章,相信你對“怎么使用Bootstrap和Vue實現用戶信息的編輯刪除功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。