您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用vue怎么實現一個用戶登錄切換功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-if="isUser">
<label for="username">用戶賬號</label>
<input type="text" id="username" placeholder="用戶賬號">
</span>
<span v-else>
<label for="email">用戶郵箱</label>
<input type="text" id="email" placeholder="用戶郵箱">
</span>
<button @click="isUser = !isUser">切換類型</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isUser: true
}
})
</script>
</body>
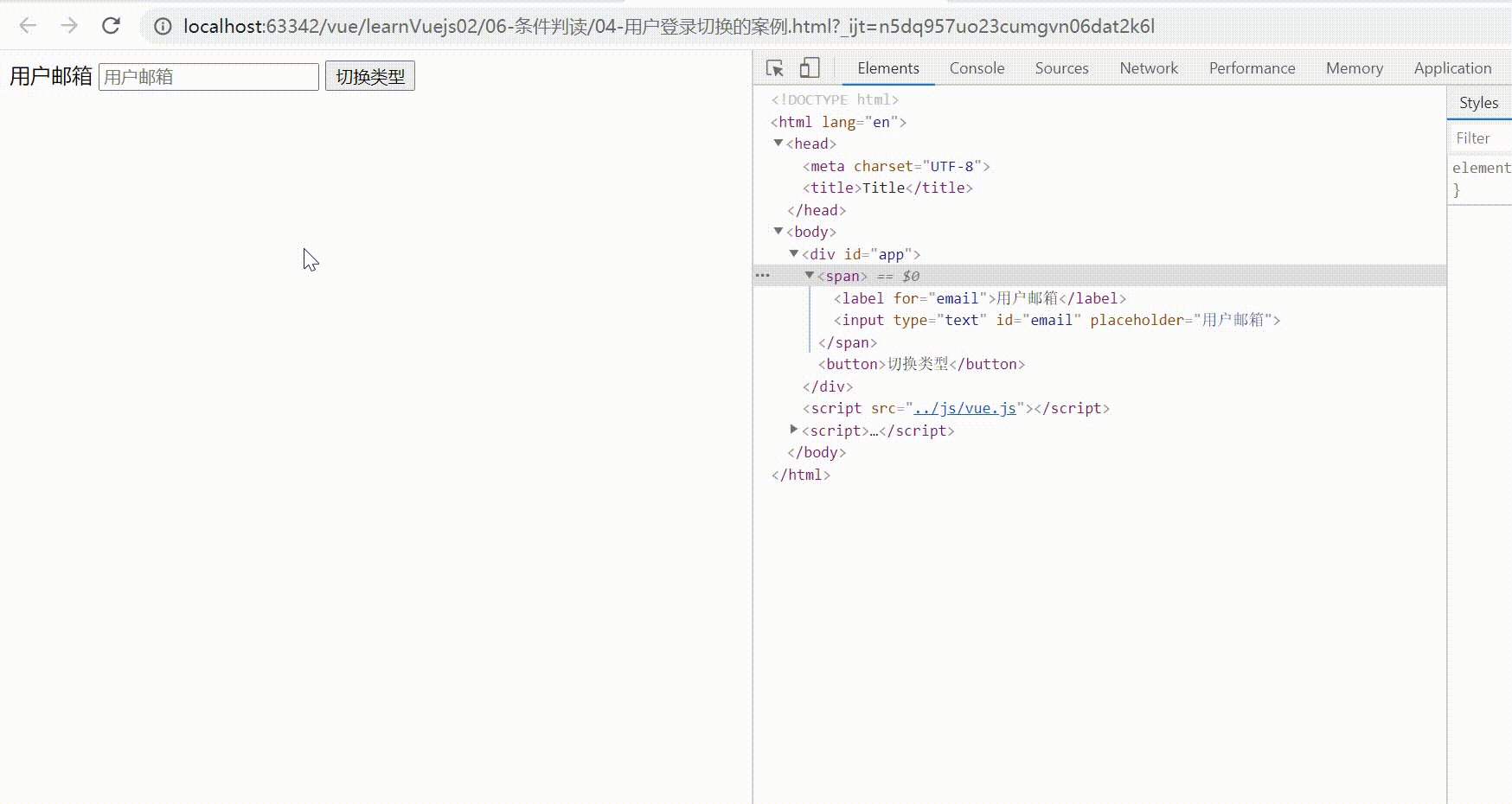
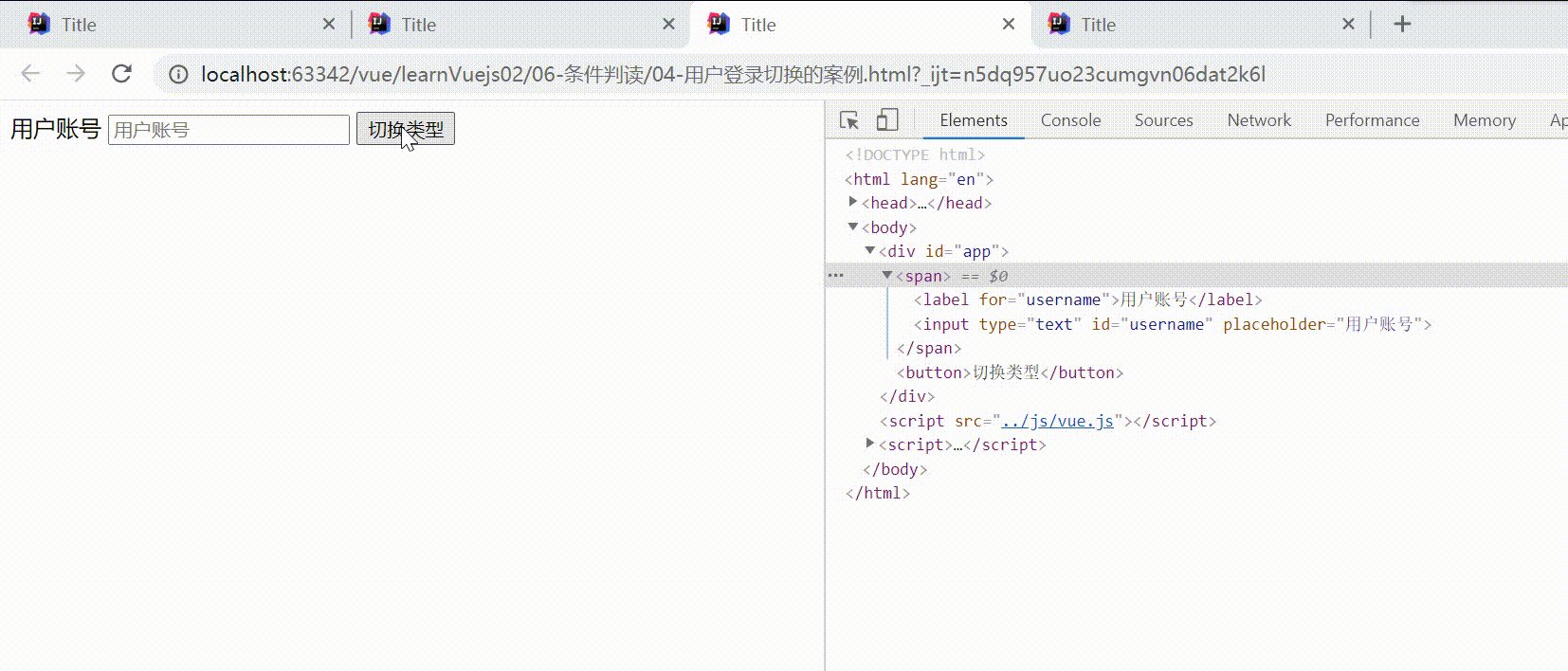
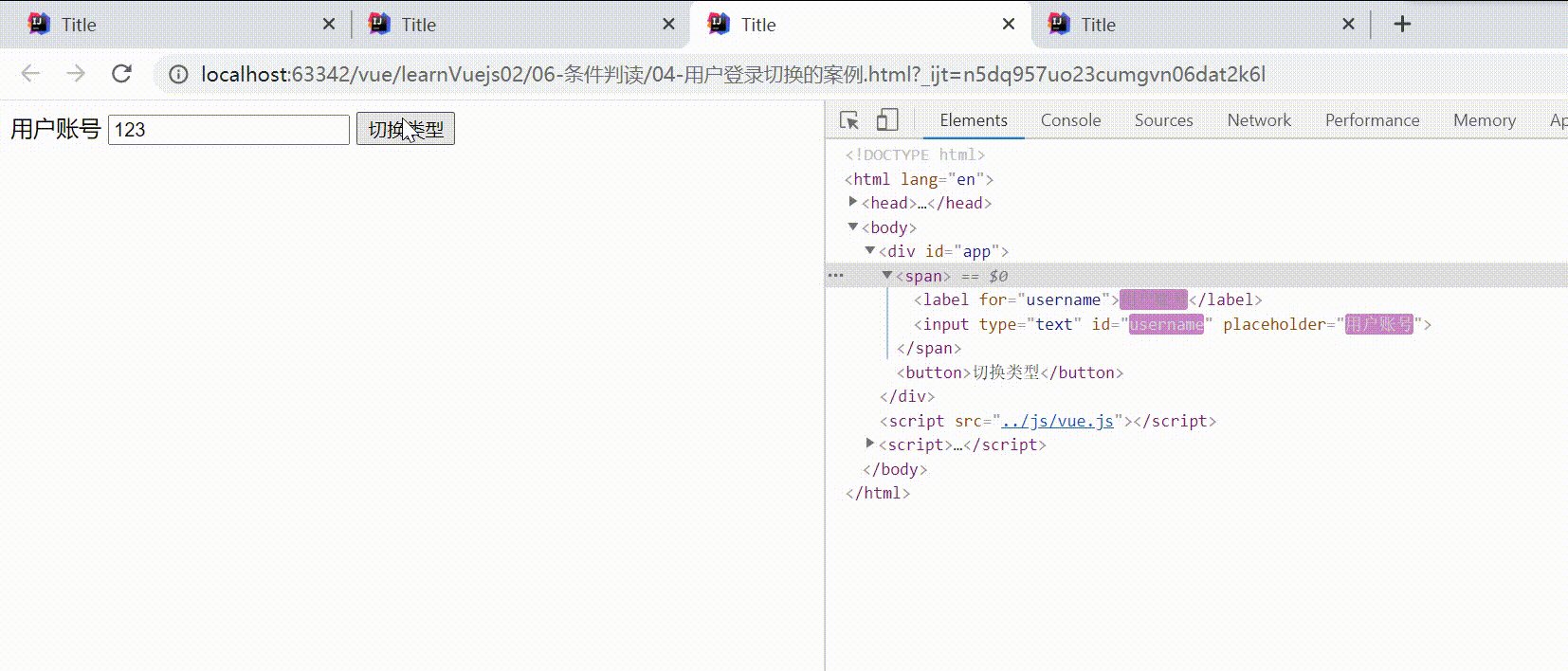
</html>效果展示

存在問題
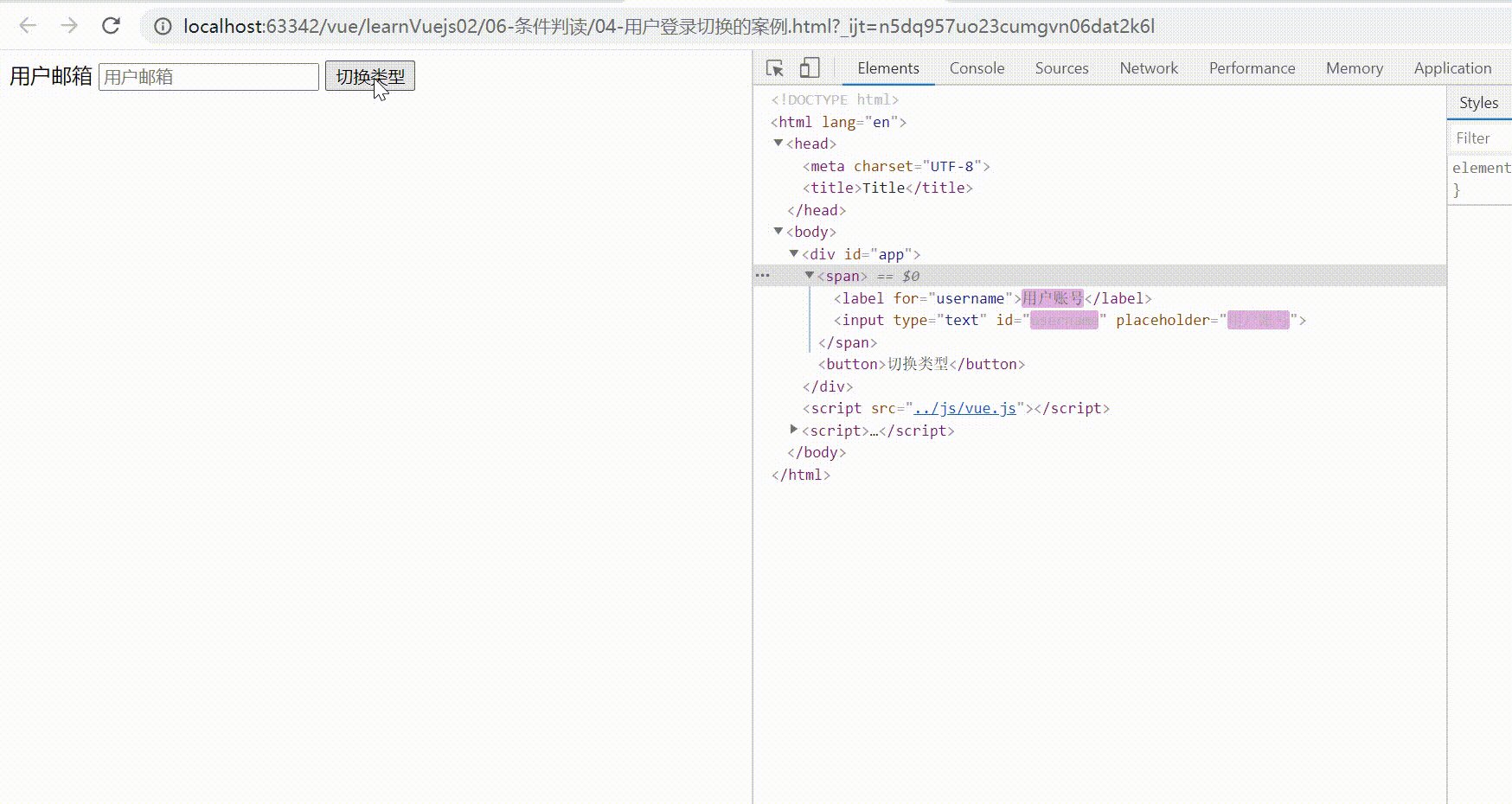
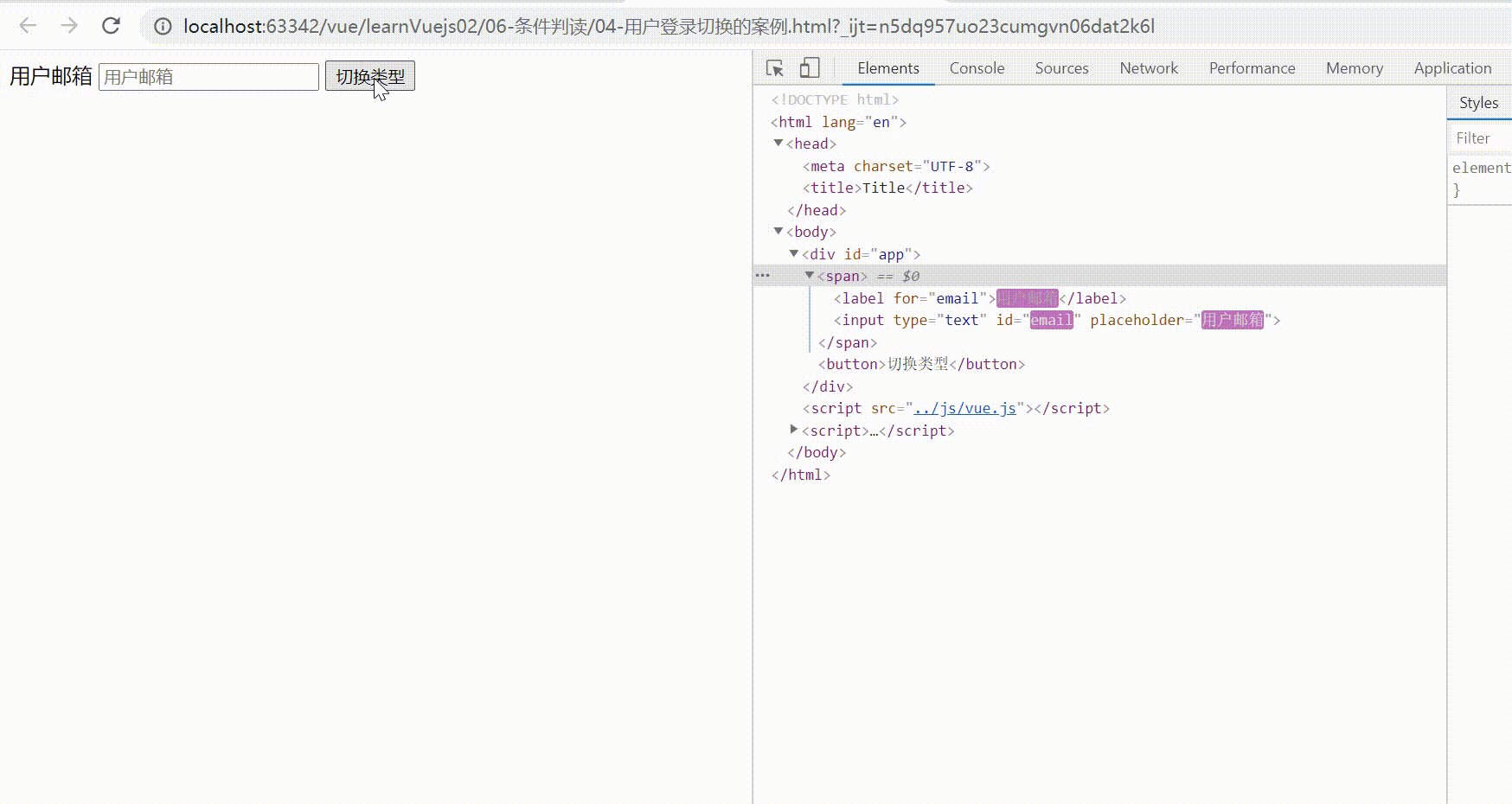
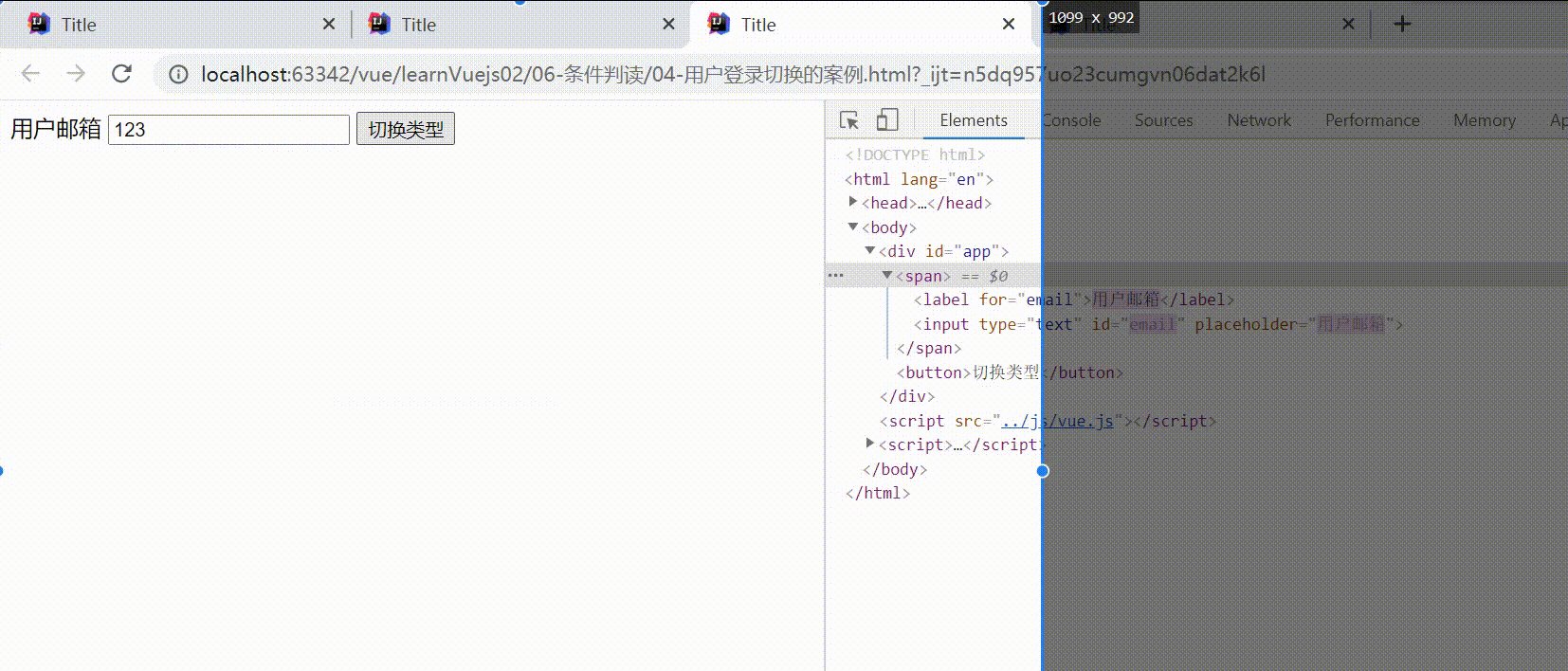
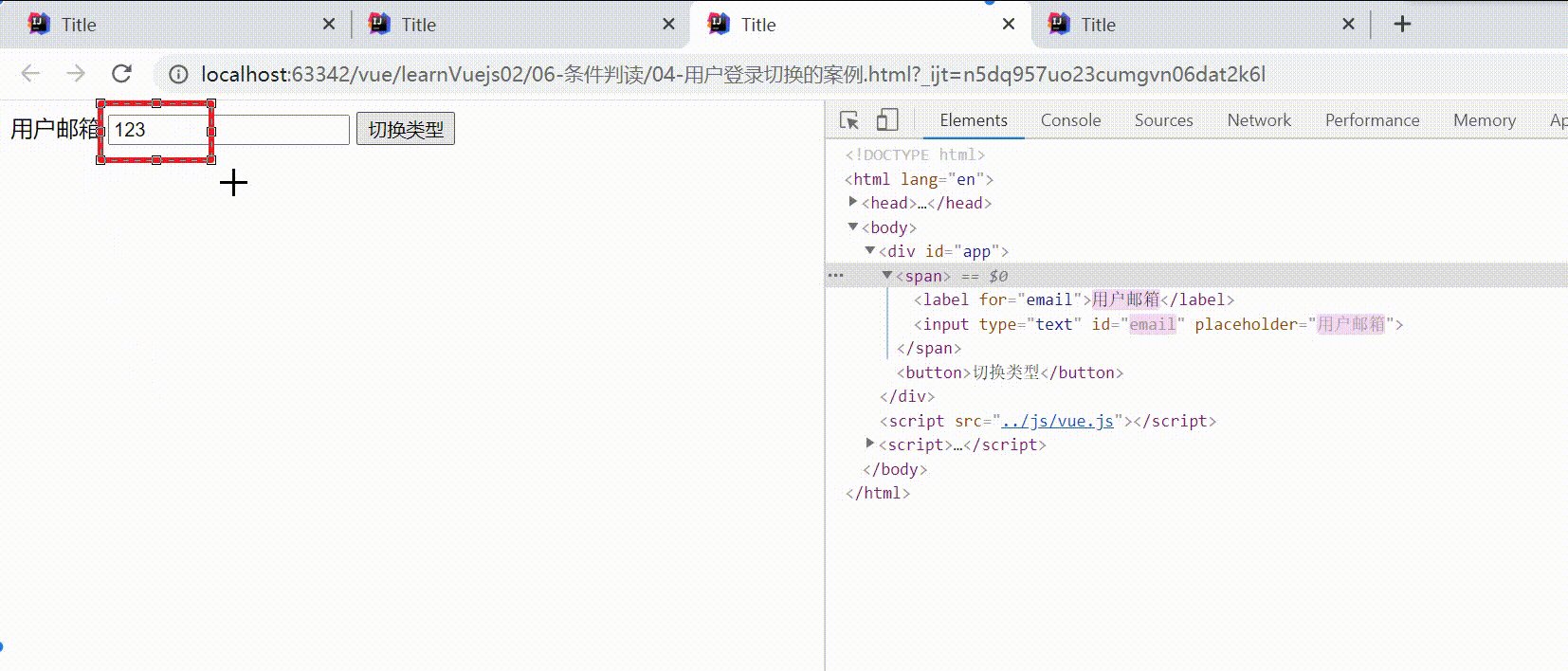
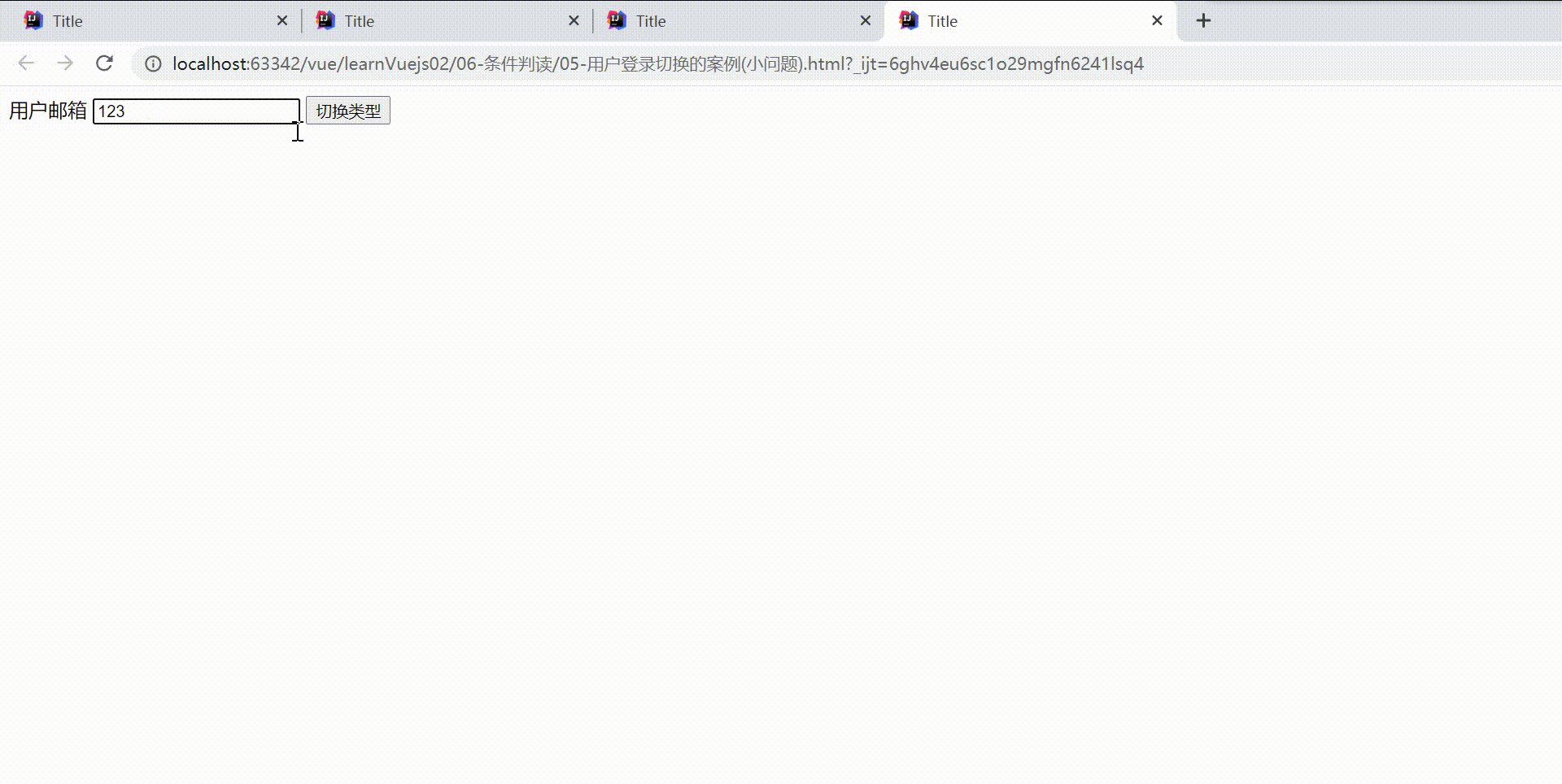
如果我們在有輸入內容的情況下,切換了類型,我們會發現文字依然顯示之前的輸入的內容。
但是按道理講,我們應該切換到另外一個input元素中了。
在另一個input元素中,我們并沒有輸入內容。

為什么會出現這個問題呢?
這是因為Vue在進行DOM渲染時,出于性能考慮,會盡可能的復用已經存在的元素,而不是重新創建新的元素。
在上面的案例中,Vue內部會發現原來的input元素不再使用,直接作為else中的input來使用了。
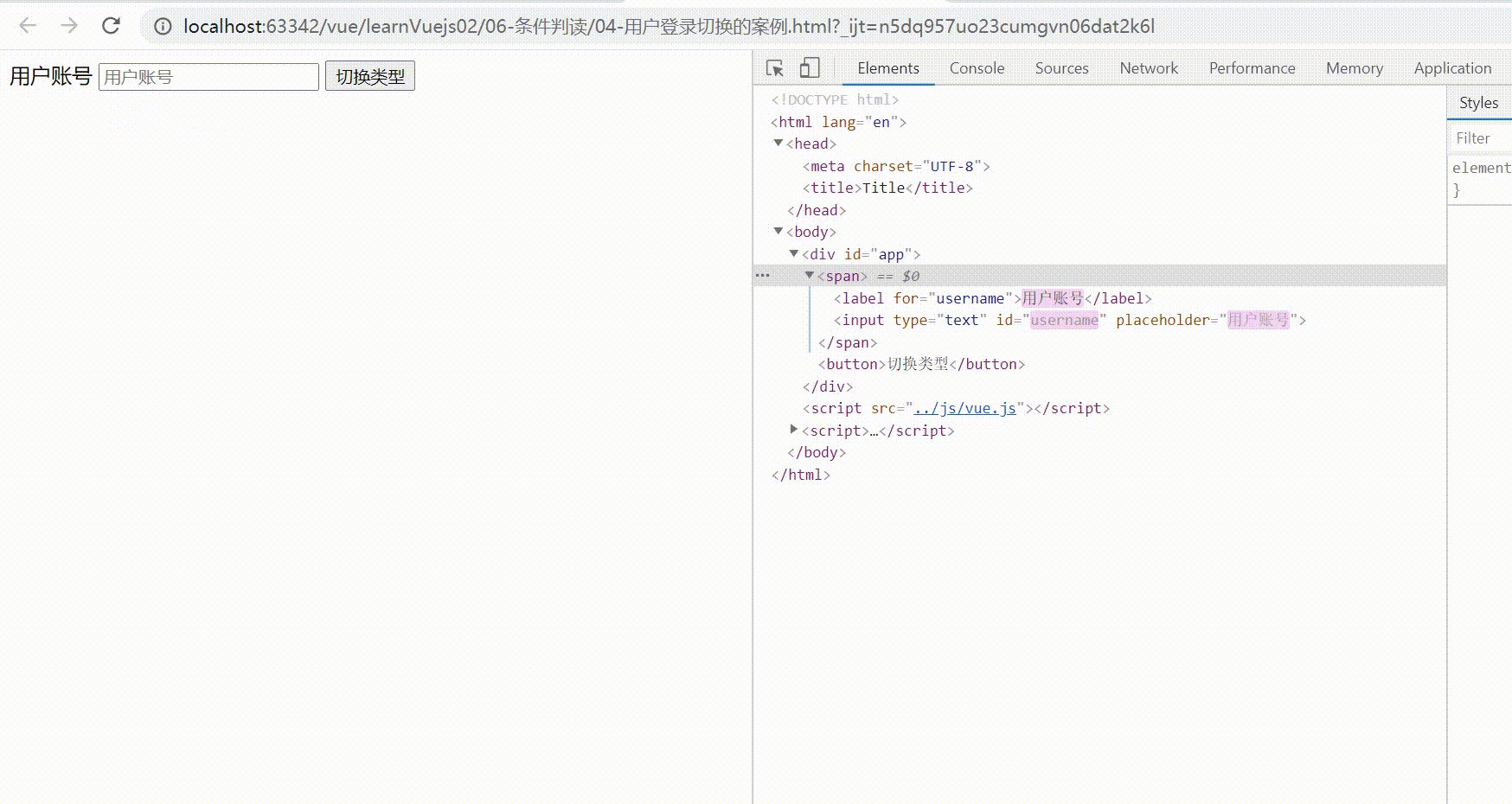
解決方案
給對應的input添加key
保證key的不同
完美版登錄小案例
input里面添加不同的key
代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-if="isUser">
<label for="username">用戶賬號</label>
<input type="text" id="username" placeholder="用戶賬號" key="username">
</span>
<span v-else>
<label for="email">用戶郵箱</label>
<input type="text" id="email" placeholder="用戶郵箱" key="email">
</span>
<button @click="isUser = !isUser">切換類型</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isUser: true
}
})
</script>
</body>
</html>效果展示

看完上述內容,你們對使用vue怎么實現一個用戶登錄切換功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。