您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css中“+”是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,“+”是相鄰兄弟元素選擇器,用于選擇緊接在另外一元素后的元素,并且它們具備一個相同的父元素;換句話說,E和F兩元素具備一個相同的父元素,并且F元素在E元素后面且相鄰,這樣就可使用相鄰兄弟元素選擇器來選擇F元素,語法“E + F”。
相鄰兄弟元素選擇器(E + F)
相鄰兄弟選擇器能夠選擇緊接在另外一元素后的元素,并且他們具備一個相同的父元素,換句話說,EF兩元素具備一個相同的父元素,并且F元素在E元素后面,并且相鄰,這樣咱們就可使用相鄰兄弟元素選擇器來選擇F元素。
這里面有2個關鍵信息:(1)緊接在另一元素后;(2)二者有相同父元素
例子①:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div>
<p>第零個段落</p>
<div>
<p>第一個段落</p>
</div>
</div>
<p>第二個段落</p>
<p>第三個段落</p>
<p>第四個段落</p>
</body>
</html>
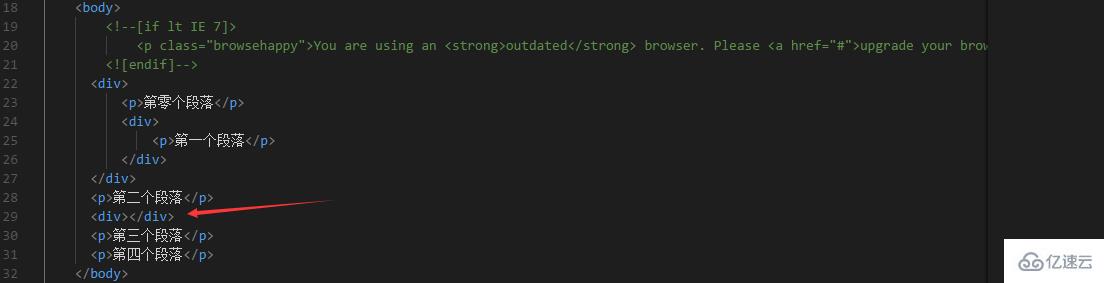
div+p表示選取了所有位于 <div> 元素后的第一個 <p> 元素
上述“第零個段落”和“第一個段落”沒有被選中,是因為它們都嵌套在了<div>標簽中,而不是標簽后面的元素;
“第二個段落”被選中,是因為這個<p>標簽是<div>標簽后的第一個<p>元素,且有相同的父元素<body>;
“第三個段落”和“第四個段落”沒被選中是因為它們不是<div>標簽后緊鄰的<p>標簽
假如希望"第三個段落"也被選中,則需要使它的<p>標簽也在<div>標簽之后緊鄰,如下


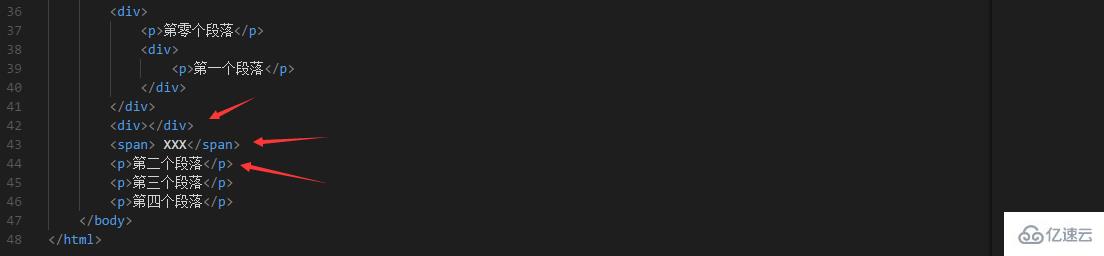
如果<p>標簽不是緊鄰<div>,如下


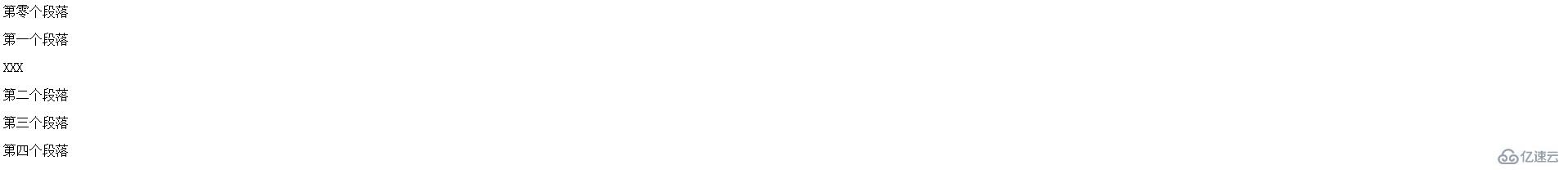
可以看到“第二個段落”沒有被選中,因為相鄰兄弟選擇器選擇的是緊接在一個元素后的元素
div+p{}表示的是選取<div>后緊鄰的<p>元素,但是上面代碼div標簽后緊鄰的是<span>標簽,也就是它會選擇<div>標簽后緊鄰的<span>標簽,<p>標簽沒有緊鄰<div>標簽,所以就選不到<p>元素了
例子②:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
li+li{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<LI>List item 3</LI>
</ol>
</body>
</html>
一開始特別納悶為啥“List item 2”和“List item 3”都被選中了~~~
首先分析選擇器樣式:li+li{},字面意思是選取所有位于 <li> 標簽后的第一個 <li> 元素
(1) 很顯然第一個<li>標簽不會選中,因為它前面不是<li>;
(2) 第二個<li>標簽會選中,因為它是第一個<li>標簽緊鄰的<li>標簽;
(3) 第三個<li>標簽也會選中:因為第三個<li>標簽的上一個標簽也是<li> 標簽,也滿足css選擇器li+li{}的條件:<li>標簽后的第一個<li>元素
正因為css選擇器的樣式為li+li{},所以代碼中的li標簽就可以一直套用這個“公式”。
“css中“+”是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。