您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“node中的包和包管理工具怎么安裝使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“node中的包和包管理工具怎么安裝使用”文章吧。
Node.js 中的
第三方模塊又叫做包。就像
電腦和計算機指的是相同的東西,第三方模塊和包指的是同一個概念,只不過叫法不同。
不同于 Node.js 中的內置模塊與自定義模塊,包是由第三方個人或團隊開發出來的,免費供所有人使用。
在這里記筆記:免費的!!!
由于 Node.js 的內置模塊僅提供了一些
底層的 API,導致在基于內置模塊進行項目開發的時,效率很低。
包是基于內置模塊封裝出來的,提供了更高級、更方便的 API,極大的提高了開發效率。 包和內置模塊之間的關系,類似于jQuery 和 瀏覽器內置 API之間的關系。(jq是將瀏覽器內置的api進行了封裝
npm, Inc. 公司提供了一個包管理工具,我們可以使用這個包管理工具,從 https://registry.npmjs.org 服務器把需要的包下載到本地使用。
這個包管理工具的名字叫做 Node Package Manager(簡稱 npm 包管理工具),這個包管理工具隨著 Node.js 的安裝,包一起被安裝到了用戶的電腦上。
我們可以在終端中輸入
npm -v來查看npm包管理工具的版本號
注意 : 我們的npm版本可能不一樣,大家不要恐慌
格式化時間moment
使用 npm 包管理工具,在項目中安裝格式化時間的包
moment
代碼示例:
const moment = require('moment')const dt = moment().format('YYYY-MM-DD')console.log(dt); // 2022-09-18
注意:這里的
YYYY-MM-DD是年月日的符號標識,在網站https://momentjs.com/docs中可以詳細的了解.
安裝包命令
如果你想安裝自己需要的包,可以使用以下命令:npm install xxx 或者 npm i xxx(這個是簡寫形式,更加的方便快捷)
安裝包后出現的文件
初次裝包完成后,在項目文件夾下多一個叫做
node_modules的文件夾和package-lock.json的配置文件。
其中:
node_modules 文件夾用來存放所有已安裝到項目中的包。require() 導入第三方包時,就是從這個目錄中查找并加載包。
package-lock.json 配置文件用來記錄 node_modules 目錄下的每一個包的下載信息,例如包的名字、版本號、下載地址等。
注意:我們不要手動修改
node_modules或package-lock.json文件中的任何代碼,npm 包管理工具會自動維護它們。
安裝指定版本的包
默認情況下,使用 npm install 命令安裝包的時候,
會自動安裝最新版本的包。如果需要安裝指定版本的包,可以在包名之后,通過@符號指定具體的版本
代碼示例:

解析包版本的含義(語義化版本規范)
在這里將會解決大家一直困惑的問題,
這個版本號那一串數字到底是啥子意思,在這里黑馬哥良心的教學讓我直呼好家伙!真心詳細!!!(好好看,好好學)
包的版本號是以“點分十進制”形式進行定義的,總共有三位數字,例如 2.24.0
其中每一位數字所代表的的含義如下:
第1位數字:大版本(比如:我們所玩的王者榮耀每過幾個月都會有大版本更新,那么的化第一位數字就會發生變化,大家下次觀察一波)
第2位數字:功能版本(比如:王者榮耀的某個版本添加了新的功能,又叫小更新)
第3位數字:Bug修復版本(比如:修復了閃退的bug,修復了人物模型的失真bug…)
版本號提升的規則:
只要前面的版本號增長了,則后面的版本號歸零
npm 規定,在項目根目錄中,必須提供一個叫做 package.json 的包管理配置文件。用來記錄與項目有關的一些配置信息。例如:
項目的名稱、版本號、描述等
項目中都用到了哪些包
哪些包只在開發期間會用到
那些包在開發和部署時都需要用到
1. 多人協作問題
在這里先給大家舉一個例子:我們在進行多人項目開發時候,我們把自己寫的代碼交到碼云上,我
們總不能把node_modules安裝的依賴也提交上去啊,所以我們不把node_modules提交上去,因為第三方模塊的所占的體積過大,經常會出現我們的代碼總共才1M,第三方包都占30M,所以我們進行剔除.
剔除方法:
在.gitignore文件中輸入node_modules即可!
2. 如何記錄項目中安裝了哪些包
在項目根目錄中,創建一個叫做 package.json 的配置文件,即可用來記錄項目中安裝了哪些包。從而方便剔除node_modules 目錄之后,在團隊成員之間共享項目的源代碼。
注意:今后在項目開發中,一定要把 node_modules 文件夾,添加到 .gitignore 忽略文件中。
3. 快速創建 package.json
npm 包管理工具提供了一個快捷命令,可以在執行命令時所處的目錄中,快速創建 package.json 這個包管理配置文件:npm init -y
注意:
上述命令只能在英文的目錄下成功運行!所以,項目文件夾的名稱一定要使用英文命名,不要使用中文,不能出現空格。
運行npm install命令安裝包的時候,npm 包管理工具會自動把包的名稱和版本號,記錄到package.json中。
{
"name": "3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"art-template": "^4.13.2",
"jquery": "^3.6.1",
"moment": "^2.22.2"
}}
4. dependencies 節點
package.json 文件中,有一個 dependencies 節點,專門用來記錄您使用 npm install 命令安裝了哪些包。例如:我們上面的代碼中的"art-template": "^4.13.2","jquery": "^3.6.1","moment": "^2.22.2",說明了我們安裝了art-template、jquery、moment這三個包!
5. 一次性安裝所有的包
當我們從gitee上拉下來一個項目代碼,里面是沒有node_modules,這就需要我們自己去安裝依賴,需要先把所有的包下載到項目中,才能將項目運行起來。否則項目就不會跑起來!
那我們怎么做才能讓項目跑起來呢?別著急,我們只需在終端中運行npm install(npm i)就行了!這里運行這個代碼的目的是一次性安裝我們需要的所有依賴!
6. 卸載包
可以運行 npm uninstall 命令,來卸載指定的包,比如,我們需要卸載moment包,我們可以執行代碼:npm uninstall moment
注意:npm uninstall 命令執行成功后,會把卸載的包,自動從 package.json 的 dependencies 中移除掉
7. devDependencies 節點
如果某些包只在項目開發階段會用到,在項目上線之后不會用到,則建議把這些包記錄到 devDependencies 節點中。
與之對應的,如果某些包在開發和項目上線之后都需要用到,則建議把這些包記錄到dependencies 節點中
你可以使用如下的命令,將包記錄到 devDependencies 節點中:
//安裝指定的包,并且記錄到 devDependencies 節點中npm i 包名 -D// 上部代碼是簡寫形式,下部的代碼是完整寫法:npm install 包名 --save-dev
到這里,你就想問一個問題,那我怎么知道我安裝的這個包需不需要放在
devDependencies呢?
一般情況下我們去npm網站中搜索你需要的包,它會提示你該包是否需要記錄到devDependencies中!
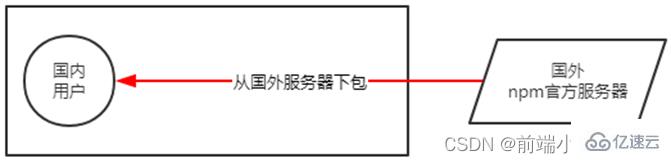
1. 為什么包下載速度慢
不難發現,我們在安裝包的時候它的速度也太慢了吧?為什么會發生這種情況呢?
因為:在使用 npm 下包的時候,默認從國外的 https://registry.npmjs.org/ 服務器進行下載,此時,網絡數據的傳輸需要經過漫長的海底光纜,因此下包速度會很慢。
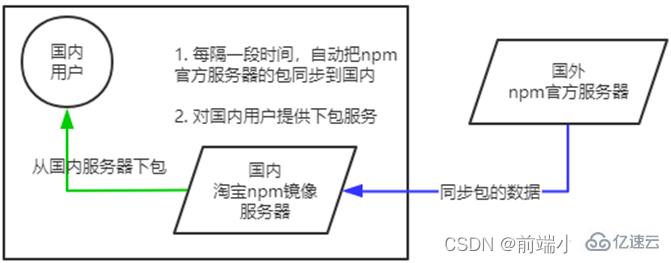
2. 淘寶npm鏡像服務器
為了解決下載速度慢的問題,淘寶在國內搭建了一個服務器,專門把國外官方服務器上的包同步到國內的服務器,然后在國內提供下包的服務。從而極大的提高了下包的速度。
鏡像(Mirroring)是一種文件存儲形式,一個磁盤上的數據在另一個磁盤上存在一個完全相同的副本即為鏡像。


3. 切換npm的下包鏡像源
我們已經知道了淘寶鏡像可以幫助我們快速的下載包,那么怎么才能切換到淘寶鏡像源呢?
在終端中執行以下三步:
首先查看我們當前的鏡像源:npm config get registry
將下包的鏡像源切換為淘寶鏡像源:npm config set registry=https://registry.npmmirror.com/
查看鏡像源是否下載成功 : npm config get registry
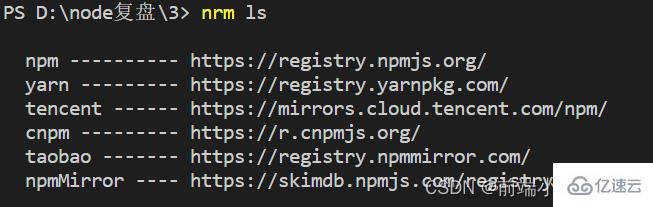
4. nrm
我們如果采取常規的切換鏡像源的方法,未免有點繁瑣,為了更方便的切換下包的鏡像源,我們可以安裝
nrm這個小工具,利用 nrm 提供的終端命令,可以快速查看和切換下包的鏡像源。
將nrm安裝為全局可用的工具 : npm i nrm -g
查看所有的鏡像源 : nrm ls

將下載包的鏡像源切換為 taobao 鏡像 : nrm use taobao

顯示這樣的話,就說明我們切換成功啦!
使用 npm 包管理工具下載的包,共分為兩大類,分別是:1. 項目包 2. 全局包
1.項目包
那些被安裝到項目的 node_modules 目錄中的包,都是項目包。
項目包又分為兩類,分別是:開發依賴包(被記錄到 devDependencies 節點中的包,只在開發期間會用到)核心依賴包(被記錄到 dependencies 節點中的包,在開發期間和項目上線之后都會用到)
2.全局包
在執行 npm install 命令時,如果提供了 -g 參數,則會把包安裝為全局包。
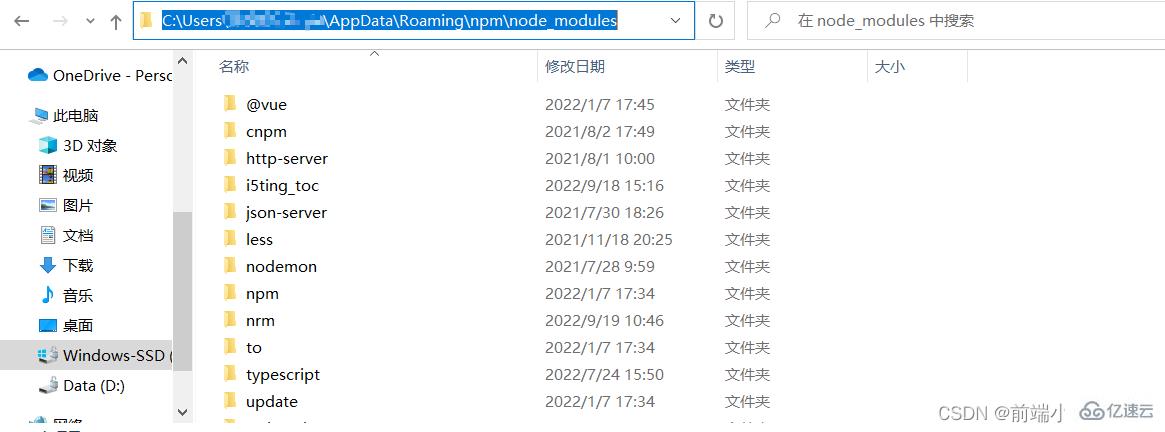
全局包會被安裝到 C:\Users\用戶目錄\AppData\Roaming\npm\node_modules 目錄下。

注意:
只有
工具性質的包,才有全局安裝的必要性。因為它們提供了好用的終端命令。判斷某個包是否需要全局安裝后才能使用,可以
參考官方提供的使用說明即可。
3.將md文件轉為html
i5ting_toc 是一個可以把 md 文檔轉為 html 頁面的小工具(這個真的是嘎嘎好用,比如,如果我們在網上找學習資源的時候,部分會把筆記記為md文檔,我們使用瀏覽器打開md文檔布局特別的難以接受~),使用步驟如下:
# 將 i5ting_toc 安裝為全局包
npm i -g i5ting_toc
# 調用 i5ting_toc ,輕松實現 md 轉 html 的功能
i5ting_toc -f 要轉的md文件路徑 -o
上述代碼中
-o的意思是,我們將在默認的瀏覽器中打開這個轉化后的md文件
在清楚了包的概念、以及如何下載和使用包之后,接下來,我們深入了解一下包的內部結構。
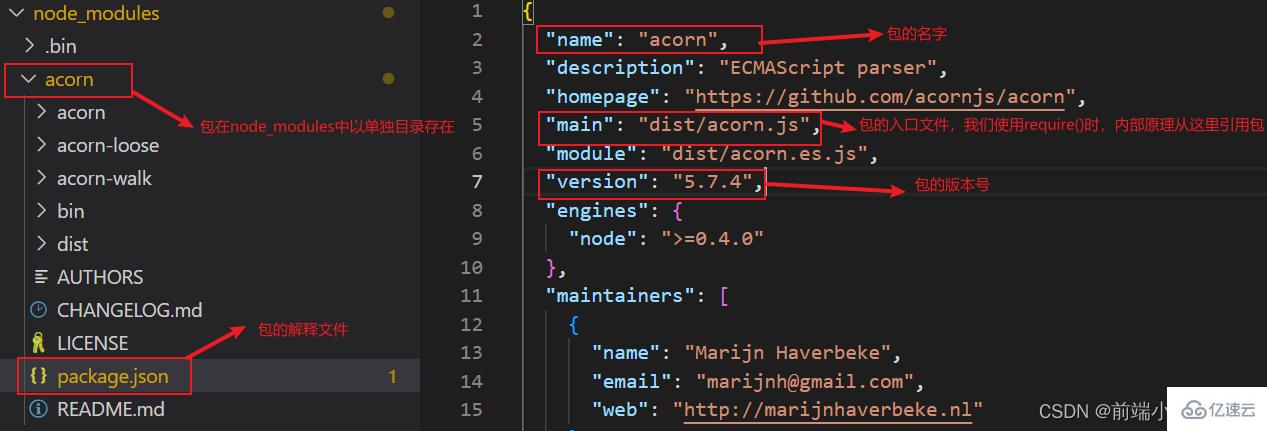
一個規范的包,它的組成結構,必須符合以下 3 點要求:
包必須以單獨的目錄而存在
包的頂級目錄下要必須包含 package.json 這個包管理配置文件
package.json 中必須包含 name,version,main 這三個屬性,分別代表包的名字、版本號、包的入口
舉例:

以上就是關于“node中的包和包管理工具怎么安裝使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。