您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css中before after是什么?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
一段帶有:before偽元素樣式的HTML代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h2:before {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h2>這里是一段大標題</h2>
<p>css before偽元素使用代碼示例</p>
</body>
</html>那么上述代碼效果如下圖:

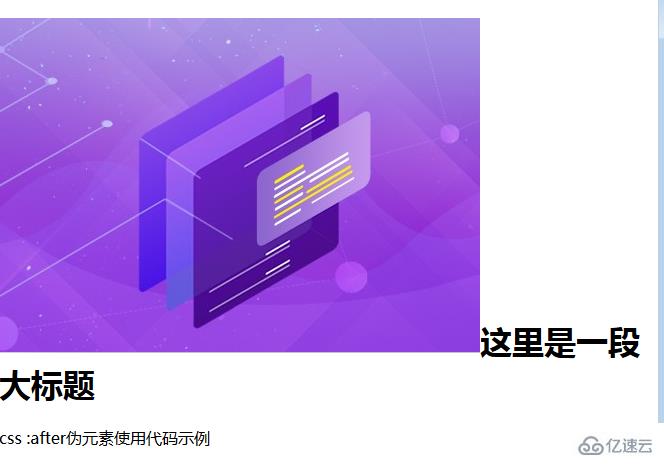
2.一段帶有:after偽元素樣式的HTML代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h2:after {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h2>這里是一段大標題</h2>
<p>css :after偽元素使用代碼示例</p>
</body>
</html>代碼效果如下圖:

那么我們通過上述1和2 的示例中,是否得出一些關于css before和after偽類使用方法的結論呢?其實正如before和after的中文翻譯差不多,在...之前和在...之后。
在css中,:before偽元素的用處就是可以在元素的內容之前插入新的內容,如示例1中,我們使用:before元素給h2這個大標題的前面加了一張圖片。
而:after偽元素的用處就是可以在元素的內容之后插入新的內容,如示例2中,我們使用:after元素給h2這個大標題的后面添加了一張圖片。
其實before和after偽元素也可以說是真正的元素,雖然偽元素不能體現在文檔樹里面,但是我們仍然可以給他們加任何樣式,而且所加樣式可以和普通頁面元素一樣!
感謝各位的閱讀!看完上述內容,你們對css中before after是什么大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。