您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中position屬性是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
position的含義是指定位類型,取值類型可以有:static、relative、absolute、fixed、inherit和sticky,這里sticky是CSS3新發布的一個屬性。
1、position: static
static(沒有定位)是position的默認值,元素處于正常的文檔流中,會忽略left、top、right、bottom和z-index屬性。
2、position: relative
relative(相對定位)是指給元素設置相對于原本位置的定位,元素并不脫離文檔流,因此元素原本的位置會被保留,其他的元素位置不會受到影響。
3、position: absolute
absolute(絕對定位)是指給元素設置絕對的定位,相對定位的對象可以分為兩種情況:
1) 設置了absolute的元素如果存在有祖先元素設置了position屬性為relative或者absolute,則這時元素的定位對象為此已設置position屬性的祖先元素。
2) 如果并沒有設置了position屬性的祖先元素,則此時相對于body進行定位。
4、position: fixed
可以簡單說fixed是特殊版的absolute,fixed元素總是相對于body定位的。
5、inherit
繼承父元素的position屬性,但需要注意的是IE8以及往前的版本都不支持inherit屬性。
在講sticky之前,先上代碼:
html:
<h5>Relative</h5>
<div class="div-container div-container1">
<div class="div1">static1</div>
<div class="div2">relative1</div>
<div class="div3">static1</div>
</div>
<h5>Absolute</h5>
<div class="div-container div-container2">
<div class="div1">static2</div>
<div class="div2">absolute2</div>
<div class="div3">static2</div>
</div>
<h5>Relative contains Absolute</h5>
<div class="div-container div-container3">
<div class="div1">static3</div>
<div class="div2">absolute3</div>
<div class="div3">static3</div>
</div>
<h5>Absolute contains Absolute</h5>
<div class="div-container div-container4">
<div class="div1">static3</div>
<div class="div2">absolute3</div>
<div class="div3">static3</div>
</div>
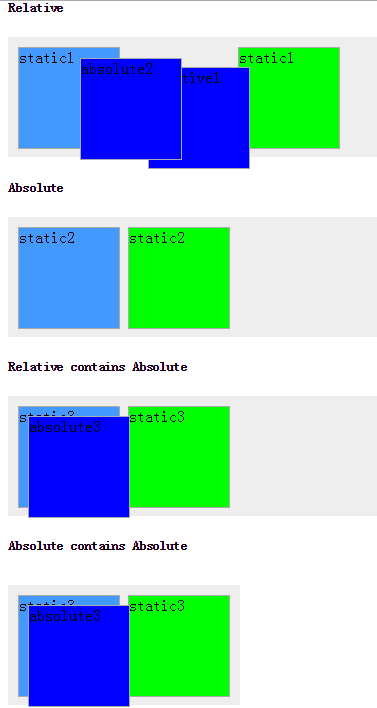
具體div的定位屬性可以看塊中的文字,顯示的效果如下,可以看到與上面講的一致:

6、sticky
position屬性中最有意思的就是sticky了,設置了sticky的元素,在屏幕范圍(viewport)時該元素的位置并不受到定位影響(設置是top、left等屬性無效),當該元素的位置將要移出偏移范圍時,定位又會變成fixed,根據設置的left、top等屬性成固定位置的效果。
可以知道sticky屬性有以下幾個特點:
比較蛋疼的是這個屬性的兼容性還不是很好,目前仍是一個試驗性的屬性,并不是W3C推薦的標準。它之所以會出現,也是因為監聽scroll事件來實現粘性布局使瀏覽器進入慢滾動的模式,這與瀏覽器想要通過硬件加速來提升滾動的體驗是相悖的。
具體情況可以看下圖,基本上可以說這個屬性使用的瀏覽器只有FireFox和iOS的Safari:

簡單的說,要讓sticky屬性生效的條件有以下兩點:
第一點上面已經講過了,如果設置了top: 50px,那么元素在達到距離頂部50px時才會發生定位,否則并不會發生定位。
第二點則需要考慮父容器的高度情況:sticky元素在到達父容器的底部時,則不會再發生定位,如果父容器高度并沒有比sticky元素高,那么sticky元素一開始就達到了底部,并不會有定位的效果。
此外還有一點就是父元素的overflow屬性,如果父元素的overflow屬性并不是默認的visible屬性,那么sticky元素則相對于該父元素定位。也就是如果要定位在頂部的話,此時這個效果就無效了。
感謝各位的閱讀!關于CSS中position屬性是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。