您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery如何增加父標簽的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在jquery中,可以利用wrap()函數來給指定元素增加父標簽。增加方法:1、利用jquery選擇器選取指定元素對象,語法“$(selector)”;2、使用wrap()函數給獲取的元素對象增加一個指定父元素,語法“元素對象.wrap(html|ele|fn)”。
在jquery中,可以利用wrap()函數來給指定元素增加父標簽。
jquery wrap()
wrap() 方法使用指定的 HTML 元素來包裹每個被選元素,即在被選元素外面增加一個父元素。
這種包裝對于在文檔中插入額外的結構化標記最有用,而且它不會破壞原始文檔的語義品質。這個函數的原理是檢查提供的第一個元素(它是由所提供的HTML標記代碼動態生成的),并在它的代碼結構中找到最上層的祖先元素--這個祖先元素就是包裹元素。當HTML標記代碼中的元素包含文本時無法使用這個函數。因此,如果要添加文本應該在包裹完成之后再行添加。
語法:
$(selector).wrap(html|ele|fn)

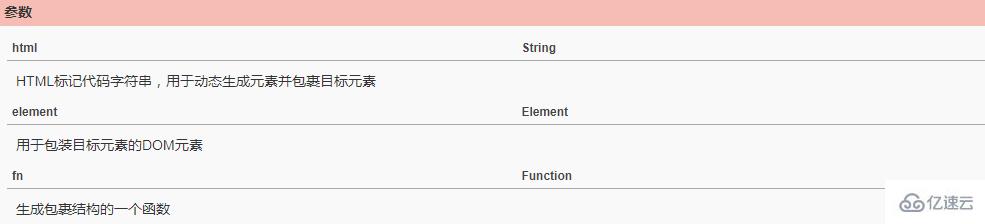
參數說明:
html參數描述:把所有的段落用一個新創建的div包裹起來
$("p").wrap("<div class='wrap'></div>");
elem參數描述:用ID是"content"的div將每一個段落包裹起來
$("p").wrap(document.getElementById('content'));
回調函數 描述:用原先div的內容作為新div的class,并將每一個元素包裹起來
結果:<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>
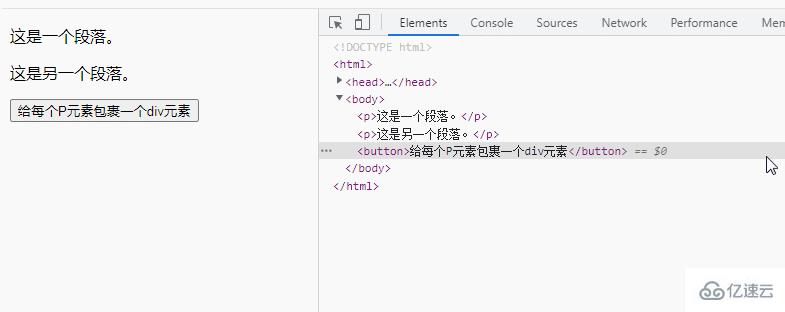
wrap()增加父標簽的示例
給每個 <p> 元素添加一個 父元素 <div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
<button>給每個P元素包裹一個div元素</button>
</body>
</html>

以上就是“jquery如何增加父標簽”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。