您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery怎樣增加標簽屬性,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery增加標簽屬性的方法:首先創建html標簽元素;然后在js標簽內,獲得標簽對象,使用【attr()】方法為標簽對象添加屬性。
jquery增加標簽屬性的方法:
1、新建一個html文件,命名為test.html,用于講解jquery怎么給標簽添加屬性。

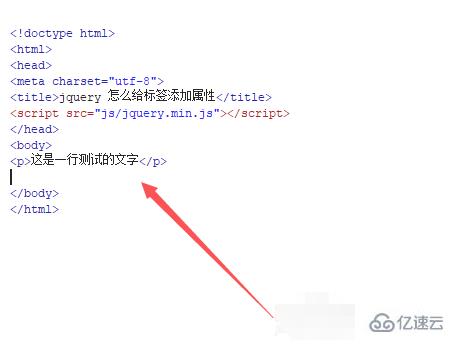
2、在test.html文件內,引入jquery.min.js庫文件,成功加載該文件,才能使用jquery中的方法。

3、在test.html文件內,使用p標簽創建一行測試的文字。

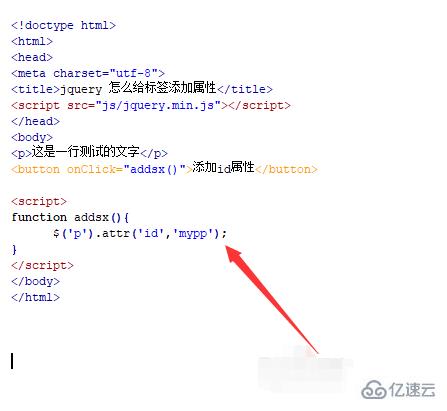
4、在test.html文件內,使用button標簽創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addsx()函數。

5、在js標簽中,創建addsx()函數,在函數內,通過元素名稱獲得p標簽對象,使用attr()方法設置p標簽的id為mypp。

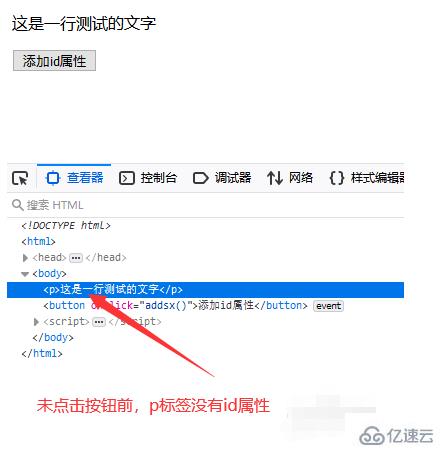
6、在瀏覽器打開test.html文件,點擊按鈕,查看源代碼,查看結果。

關于jquery怎樣增加標簽屬性就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。