您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery事件冒泡是什么及怎么實現的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
冒泡事件就是,事件發生后,瀏覽器通常首先觸發事件發生元素上的事件處理程序,然后是它的父元素,父元素的父元素……依此類推, 直到文檔的根元素為止。冒泡事件是事件傳播的最常見的方式;當處理好一個事件后,如果想要停止事件的傳播,不希望它繼續冒泡,就要綁定該事件的處理方法。
什么是事件冒泡
冒泡事件就是,如果在某一個對象上觸發某一類事件,那么該事件會向父級傳播,并觸發父對象上定義的同類事件。事件傳播的方向是從最底層到最頂層,類似于水泡從水底浮上來一般。
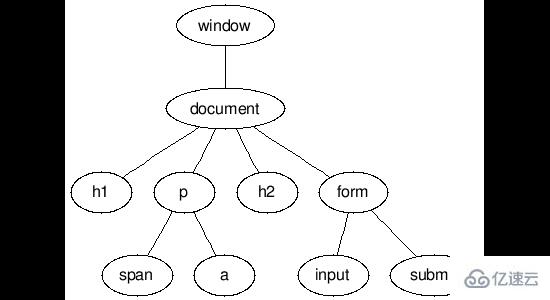
一個HTML文檔可以可視化一個DOM樹:

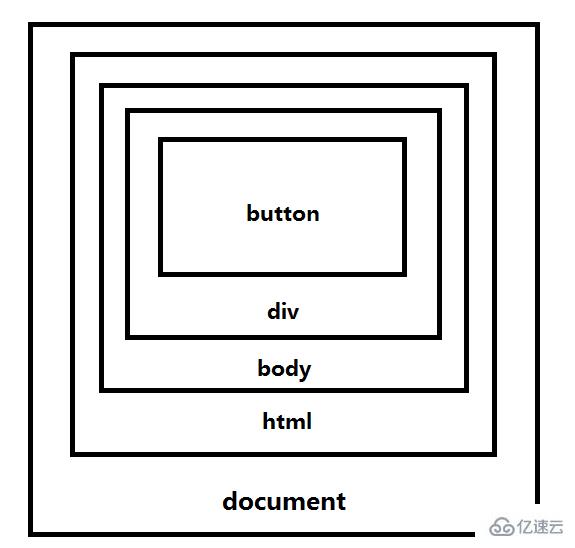
那么事件冒泡現象就可以形象的表示為下圖:

簡單來說:
事件發生后,瀏覽器通常首先觸發事件發生元素上的事件處理程序,然后是它的父元素,父元素的父元素……依此類推, 直到文檔的根元素為止。
這被稱為事件冒泡,是事件傳播的最常見的方式。當處理好一個事件后, 你可能想要停止事件的傳播,不希望它繼續冒泡。就要綁定該事件的處理方法。

如上圖,給他們都設置一個點擊事件,當點擊button時即觸發button的點擊事件時則會觸發相應的父元素div發生點擊事件,再觸發body發生觸發事件,以此類推直至document或是window為止。
冒泡舉例說明
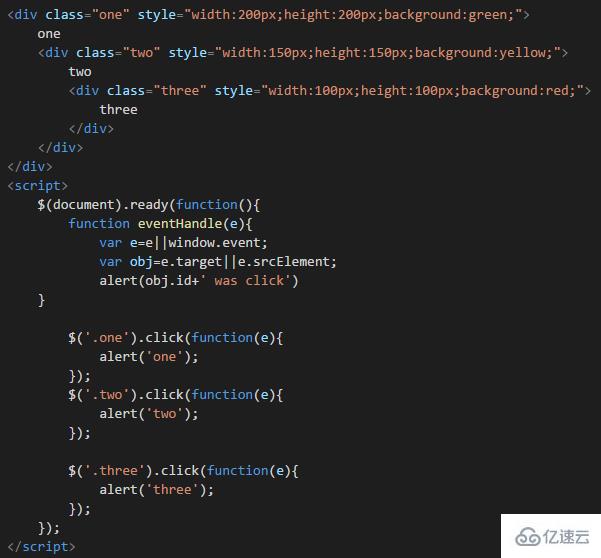
程序:

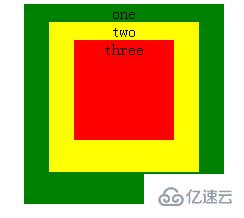
效果:

當點擊three所在的紅色盒子的時候,出現彈框three,確定之后又出現彈框two再出現彈框one。
當點擊two所在的黃色盒子的時候,出現彈框two,再出現彈框one。
當點擊one所在的綠色盒子的時候,只出現彈框one。
即前兩種情況都發生了冒泡。
如果有人說是書寫的click事件的先后順序導致的,但是并不是,都是當文檔加載結束后執行的。
阻止冒泡的方法:
若想在點擊two之后阻止后面繼續的冒泡,則添加以下即可

則之后出現彈框two不再出現彈框one。
jquery阻止事件起泡實例
1、通過返回false來取消默認的行為并阻止事件起泡。
jQuery 代碼:
$("form").bind(
"submit",
function() {
return false;
}
);
2、通過使用 preventDefault() 方法只取消默認的行為。
jQuery 代碼:
$("form").bind(
"submit",
function(event){
event.preventDefault();
}
);
3、通過使用 stopPropagation() 方法只阻止一個事件起泡。
jQuery 代碼:
$("form").bind(
"submit",
function(event){
event.stopPropagation();
}
);
以上就是“jquery事件冒泡是什么及怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。