您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何增加兄弟節點”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何增加兄弟節點”吧!
jquery增加兄弟節點的方法:1、使用before(),語法“$(指定元素).before(兄弟節點)”,可以在指定元素前插入兄弟節點;2、使用after(),語法“$(指定元素).after(兄弟節點)”,可以在指定元素后插入兄弟節點。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用以下兩個方法來增加兄弟節點
before()方法:在被選元素前插入指定的內容。
after()方法:在被選元素后插入指定的內容。
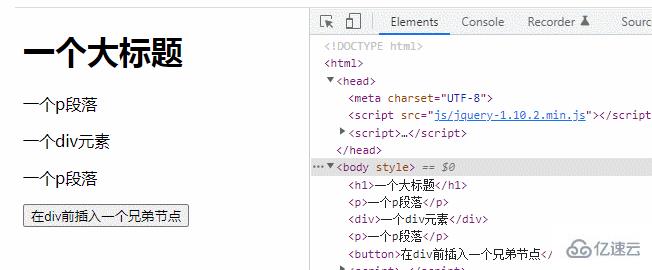
1、使用before()向前增加兄弟節點
before()可以在指定元素前插入兄弟節點
語法:
$(A).before(B)
表示往 A節點 前面插入B兄弟節點。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一個span元素</span>";
$("div").before(a);
})
})
</script>
</head>
<body>
<h2>一個大標題</h2>
<p>一個p段落</p>
<div>一個div元素</div>
<p>一個p段落</p>
<button>在div前插入一個兄弟節點</button>
</body>
</html>
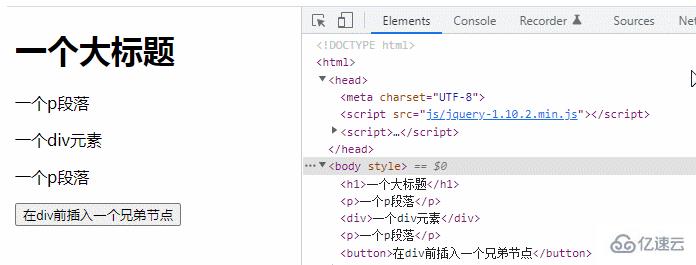
2、使用after()向后增加兄弟節點
after()可以在指定元素后插入兄弟節點
語法:
$(A).after(B)
表示往 A節點 外部的后面插入 B兄弟節點。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一個span元素</span>";
$("div").after(a);
})
})
</script>
</head>
<body>
<h2>一個大標題</h2>
<p>一個p段落</p>
<div>一個div元素</div>
<p>一個p段落</p>
<button>在div前插入一個兄弟節點</button>
</body>
</html>
感謝各位的閱讀,以上就是“jquery如何增加兄弟節點”的內容了,經過本文的學習后,相信大家對jquery如何增加兄弟節點這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。