您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文要實現手指在手機上向左或向右移動時,能相應的移動左右兩個視圖。通過自定義來實現,不借助第三方插件。實現的思路很簡單,通過判斷手指滑動的距離和速度來決定是否要滾動顯示菜單項.(左邊圖片)
先來看看效果:(源碼免費下載)

目錄:
一、實現思路
二、代碼清單
三、效果與說明
下面,讓我們開始吧:
一、實現思路
1.思路
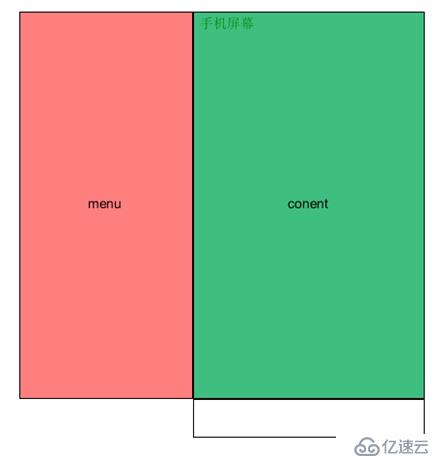
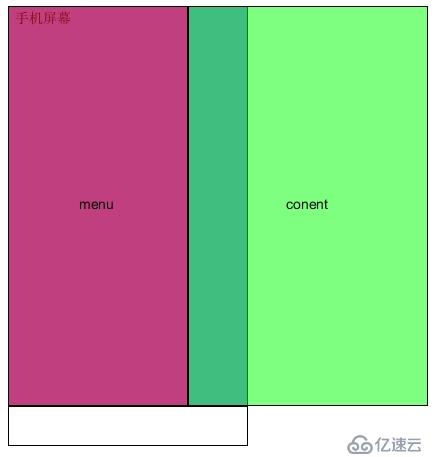
菜單在左,內容在右,然后菜單顯示時和手機右邊框有一定的間隔,內容顯示一小部分。內容全部顯示時,菜單全部不可見。如下面兩個圖

顯示內容

顯示菜單
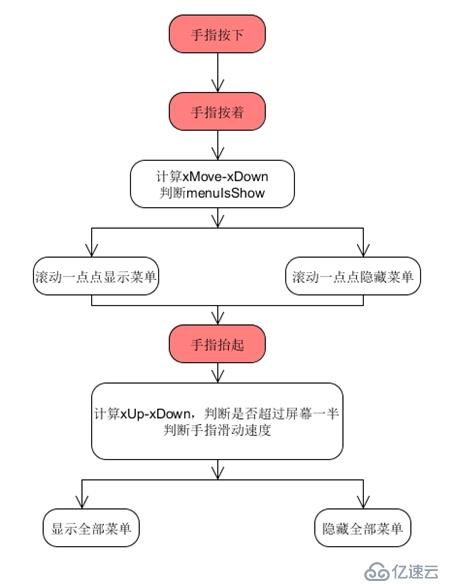
2.判斷邏輯
這是判斷手指按著屏幕和手指抬起時要不要顯示還是隱藏菜單

二、代碼清單
首先來看下布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/layout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context=".MainActivity" > <LinearLayout android:id="@+id/menu" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/pn" > </LinearLayout> <LinearLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/sn"> </LinearLayout> </LinearLayout>
接下來看看代碼,都有注釋:
package com.example.learningjava;
import com.example.learningjava.R.string;
import android.R.integer;
import android.R.menu;
import android.os.AsyncTask;
import android.os.Build;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.widget.LinearLayout.LayoutParams;
import android.app.Activity;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.Window;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements OnTouchListener{
private LinearLayout menuLayout;//菜單項
private LinearLayout contentLayout;//內容項
private LayoutParams menuParams;//菜單項目的參數
private LayoutParams contentParams;//內容項目的參數contentLayout的寬度值
private int disPlayWidth;//手機屏幕分辨率
private float xDown;//手指點下去的橫坐標
private float xMove;//手指移動的橫坐標
private float xUp;//記錄手指上抬后的橫坐標
private VelocityTracker mVelocityTracker; // 用于計算手指滑動的速度。
float velocityX;//手指左右移動的速度
public static final int SNAP_VELOCITY = 400; //滾動顯示和隱藏menu時,手指滑動需要達到的速度。
private boolean menuIsShow = false;//初始化菜單項不可翙
private static final int menuPadding=80;//menu完成顯示,留給content的寬度
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initLayoutParams();
}
/**
*初始化Layout并設置其相應的參數
*/
private void initLayoutParams()
{
//得到屏幕的大小
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
disPlayWidth =dm.widthPixels;
//獲得控件
menuLayout = (LinearLayout) findViewById(R.id.menu);
contentLayout = (LinearLayout) findViewById(R.id.content);
findViewById(R.id.layout).setOnTouchListener(this);
//獲得控件參數
menuParams=(LinearLayout.LayoutParams)menuLayout.getLayoutParams();
contentParams = (LinearLayout.LayoutParams) contentLayout.getLayoutParams();
//初始化菜單和內容的寬和邊距
menuParams.width = disPlayWidth - menuPadding;
menuParams.leftMargin = 0 - menuParams.width;
contentParams.width = disPlayWidth;
contentParams.leftMargin=0;
//設置參數
menuLayout.setLayoutParams(menuParams);
contentLayout.setLayoutParams(contentParams);
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
acquireVelocityTracker(event);
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
xDown=event.getRawX();
break;
case MotionEvent.ACTION_MOVE:
xMove=event.getRawX();
isScrollToShowMenu();
break;
case MotionEvent.ACTION_UP:
xUp=event.getRawX();
isShowMenu();
releaseVelocityTracker();
break;
case MotionEvent.ACTION_CANCEL:
releaseVelocityTracker();
break;
}
return true;
}
/**
* 根據手指按下的距離,判斷是否滾動顯示菜單
*/
private void isScrollToShowMenu()
{
int distanceX = (int) (xMove - xDown);
if (!menuIsShow) {
scrollToShowMenu(distanceX);
}else{
scrollToHideMenu(distanceX);
}
}
/**
* 手指抬起之后判斷是否要顯示菜單
*/
private void isShowMenu()
{
velocityX =getScrollVelocity();
if(wantToShowMenu()){
if(shouldShowMenu()){
showMenu();
}else{
hideMenu();
}
}
else if(wantToHideMenu()){
if(shouldHideMenu()){
hideMenu();
}else{
showMenu();
}
}
}
/**
*想要顯示菜單,當向右移動距離大于0并且菜單不可見
*/
private boolean wantToShowMenu(){
return !menuIsShow&&xUp-xDown>0;
}
/**
*想要隱藏菜單,當向左移動距離大于0并且菜單可見
*/
private boolean wantToHideMenu(){
return menuIsShow&&xDown-xUp>0;
}
/**
*判斷應該顯示菜單,當向右移動的距離超過菜單的一半或者速度超過給定值
*/
private boolean shouldShowMenu(){
return xUp-xDown>menuParams.width/2||velocityX>SNAP_VELOCITY;
}
/**
*判斷應該隱藏菜單,當向左移動的距離超過菜單的一半或者速度超過給定值
*/
private boolean shouldHideMenu(){
return xDown-xUp>menuParams.width/2||velocityX>SNAP_VELOCITY;
}
/**
* 顯示菜單欄
*/
private void showMenu()
{
new showMenuAsyncTask().execute(50);
menuIsShow=true;
}
/**
* 隱藏菜單欄
*/
private void hideMenu()
{
new showMenuAsyncTask().execute(-50);
menuIsShow=false;
}
/**
*指針按著時,滾動將菜單慢慢顯示出來
*@param scrollX 每次滾動移動的距離
*/
private void scrollToShowMenu(int scrollX)
{
if(scrollX>0&&scrollX<= menuParams.width)
menuParams.leftMargin =-menuParams.width+scrollX;
menuLayout.setLayoutParams(menuParams);
}
/**
*指針按著時,滾動將菜單慢慢隱藏出來
*@param scrollX 每次滾動移動的距離
*/
private void scrollToHideMenu(int scrollX)
{
if(scrollX>=-menuParams.width&&scrollX<0)
menuParams.leftMargin=scrollX;
menuLayout.setLayoutParams(menuParams);
}
/**
* 創建VelocityTracker對象,并將觸摸content界面的滑動事件加入到VelocityTracker當中。
* @param event 向VelocityTracker添加MotionEvent
*/
private void acquireVelocityTracker(final MotionEvent event) {
if(null == mVelocityTracker) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
}
/**
* 獲取手指在content界面滑動的速度。
* @return 滑動速度,以每秒鐘移動了多少像素值為單位。
*/
private int getScrollVelocity() {
mVelocityTracker.computeCurrentVelocity(1000);
int velocity = (int) mVelocityTracker.getXVelocity();
return Math.abs(velocity);
}
/**
* 釋放VelocityTracker
*/
private void releaseVelocityTracker() {
if(null != mVelocityTracker) {
mVelocityTracker.clear();
mVelocityTracker.recycle();
mVelocityTracker = null;
}
}
/**
*
*:模擬動畫過程,讓肉眼能看到滾動的效果
*
*/
class showMenuAsyncTask extends AsyncTask<Integer, Integer, Integer>
{
@Override
protected Integer doInBackground(Integer... params)
{
int leftMargin = menuParams.leftMargin;
while (true)
{// 根據傳入的速度來滾動界面,當滾動到達左邊界或右邊界時,跳出循環。
leftMargin += params[0];
if (params[0] > 0 && leftMargin > 0)
{
leftMargin= 0;
break;
} else if (params[0] < 0 && leftMargin <-menuParams.width)
{
leftMargin=-menuParams.width;
break;
}
publishProgress(leftMargin);
try
{
Thread.sleep(40);//休眠一下,肉眼才能看到滾動效果
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
return leftMargin;
}
@Override
protected void onProgressUpdate(Integer... value)
{
menuParams.leftMargin = value[0];
menuLayout.setLayoutParams(menuParams);
}
@Override
protected void onPostExecute(Integer result)
{
menuParams.leftMargin = result;
menuLayout.setLayoutParams(menuParams);
}
}
}三、效果與說明
側滑菜單在很多應用中都會見到,其實實現起來原理非常簡單,只不過是要有一大堆的判斷,你要判斷手指移動的距離和方向,還要判斷手指移動的速度。所以代碼寫出來可能有點兒多,但是原理了解了就不難了。另外,為了滾動效果肉眼可以看到,加了個showMenuAsyncTask類,它在滾動視圖的過程中,每sleep(40)然后再滾動,當然,這里時間還可以改到一此,效果會更加好。

(源碼免費下載)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。