您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在項目開發中,遇到好多雷同的頁面樣式,就想著可以將常用的功能模塊封裝成組件,方便在項目中使用和修改,下面就參照微信小程序的文檔分步驟寫一個微信小程序的組件。
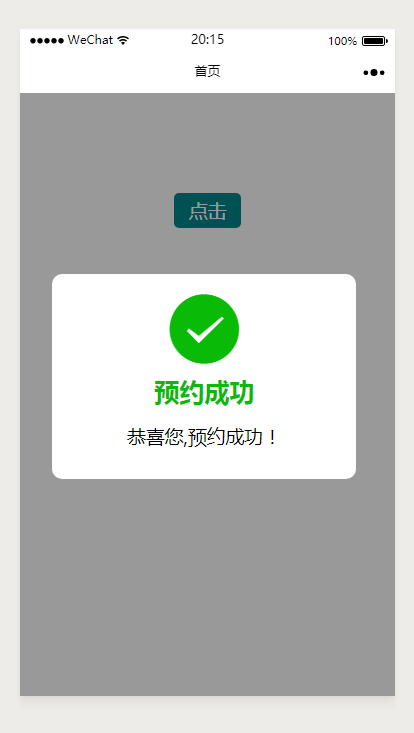
附上效果圖:

step1:創建文件并申明
與創建微信小程序的頁面一樣,一個自定義組件也需要json,wxml,wxss,js四個文件。
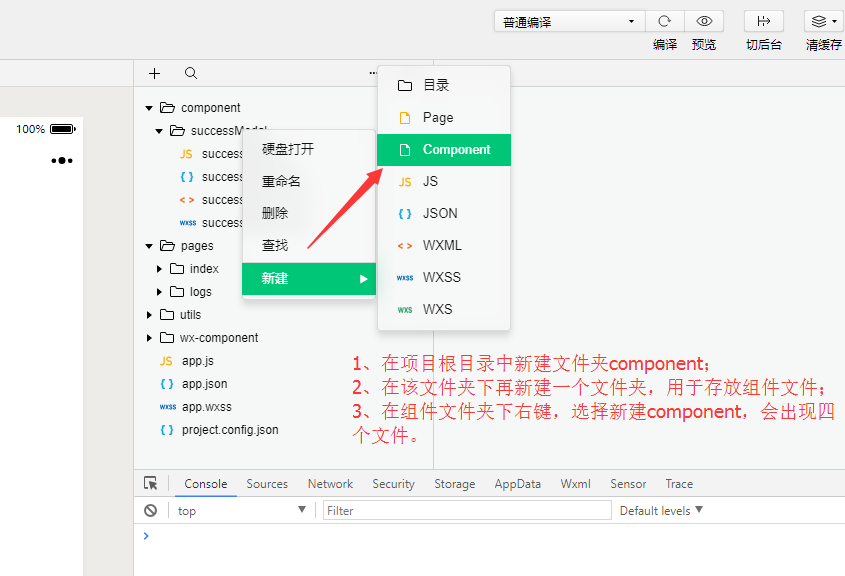
在項目根目錄中創建文件夾,取名為:component,在該目錄下繼續創建文件夾successModal。
可以在開發工具中右鍵創建,選擇component,默認自動會創建四個文件。如圖:

在successModal.json文件中進行自定義組件聲明,如:
在開發工具中右鍵新建選擇component,默認自動會創建。
{
"component": true,
"usingComponents": {}
}
step2:編寫組件模板代碼
<!-- 這是自定義組件的內部WXML結構 success.wxml-->
<view class='modal-section' wx:if="{{modalHidden}}">
<view class='modal-opaci' bindtap='modal_click_Hidden'></view>
<view class='modal-cont'>
<icon type='{{modalIcon}}' size='70'></icon>
<text class='modal-titleTxt {{modalIcon}}'>{{modalTitle}}</text>
<text class='success-msg'>{{modalDesc}}</text>
</view>
</view>
step3:編寫樣式文件
/* 這里的樣式只應用于這個自定義組件 */
/*successModal.wxss*/
.modal-opaci {
position: absolute;
left: 0;
top: 0;
z-index: 100;
height: 100%;
width: 100%;
background: black;
opacity: 0.4;
filter: alpha(opacity=40);
}
.modal-cont {
position: fixed;
top: 30%;
left: 8.5%;
z-index: 999;
border-radius: 20rpx;
padding: 40rpx 150rpx;
background-color: #fff;
text-align: center;
}
.modal-cont text {
line-height: 90rpx;
display: block;
}
.success {
color: #09bb07;
}
.modal-titleTxt {
font-size: 50rpx;
font-weight: 700;
}
.warn {
color: #f76260;
}
step4:編寫業務邏輯
在自定義組件的 js 文件中,需要使用 Component() 來注冊組件,組件的屬性值和內部數據將被用于組件 wxml 的渲染,其中,屬性值是可由組件外部傳入的。
//successModal.js
Component({
/**
* 組件的屬性列表
*/
properties: {
//這里定義了modalHidden屬性,屬性值可以在組件使用時指定.寫法為modal-hidden
modalHidden: {
type: Boolean,
value: true
},
modalIcon: {
type: String,
value: ' ',
},
modalTitle: {
type: String,
value: ' ',
},
modalDesc: {
type: String,
value: ' ',
}
},
/**
* 組件的初始數據
*/
data: {
},
/**
* 組件的方法列表
*/
methods: {
// 這里是自定義方法
modal_click_Hidden: function () {
this.setData({
modalHidden: false,
})
},
}
})
step5:使用自定義組件
首先在需要使用的json文件中進行引用申明,然后需要提供每個自定義組件的標簽名和對應的自定義組件文件路徑。
//index.json
{
"usingComponents": {
"modal-success": "../../component/successModal/successModal" //在這里寫上頁面中自定義的標簽名和自定義組件的文件路徑
},
"navigationBarTitleText": "首頁"
}
其次,在頁面的wxml中使用自定義組件:在頁面的 wxml 中就可以像使用基礎組件一樣使用自定義組件。節點名即自定義組件的標簽名,節點屬性即傳遞給組件的屬性值。
<!--index.wxml-->
<view class="container">
<view class="demoBtn" bindtap="bindViewTap">
<text>點擊</text>
</view>
<!-- 調用modal組件 -->
<modal-success modal-hidden="{{is_modal_Hidden}}" modal-icon="{{is_modal_icon}}" modal-title="{{is_modal_title}}" modal-desc="{{is_modal_desc}}" />
</view>
以上就是小程序自定義組件的demo,歡迎start。
github地址:https://github.com/ywyan/wx-component
注意點:
總結
以上所述是小編給大家介紹的微信小程序之自定義組件的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。