溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Android開發實現可拖動排序的ListView功能。分享給大家供大家參考,具體如下:
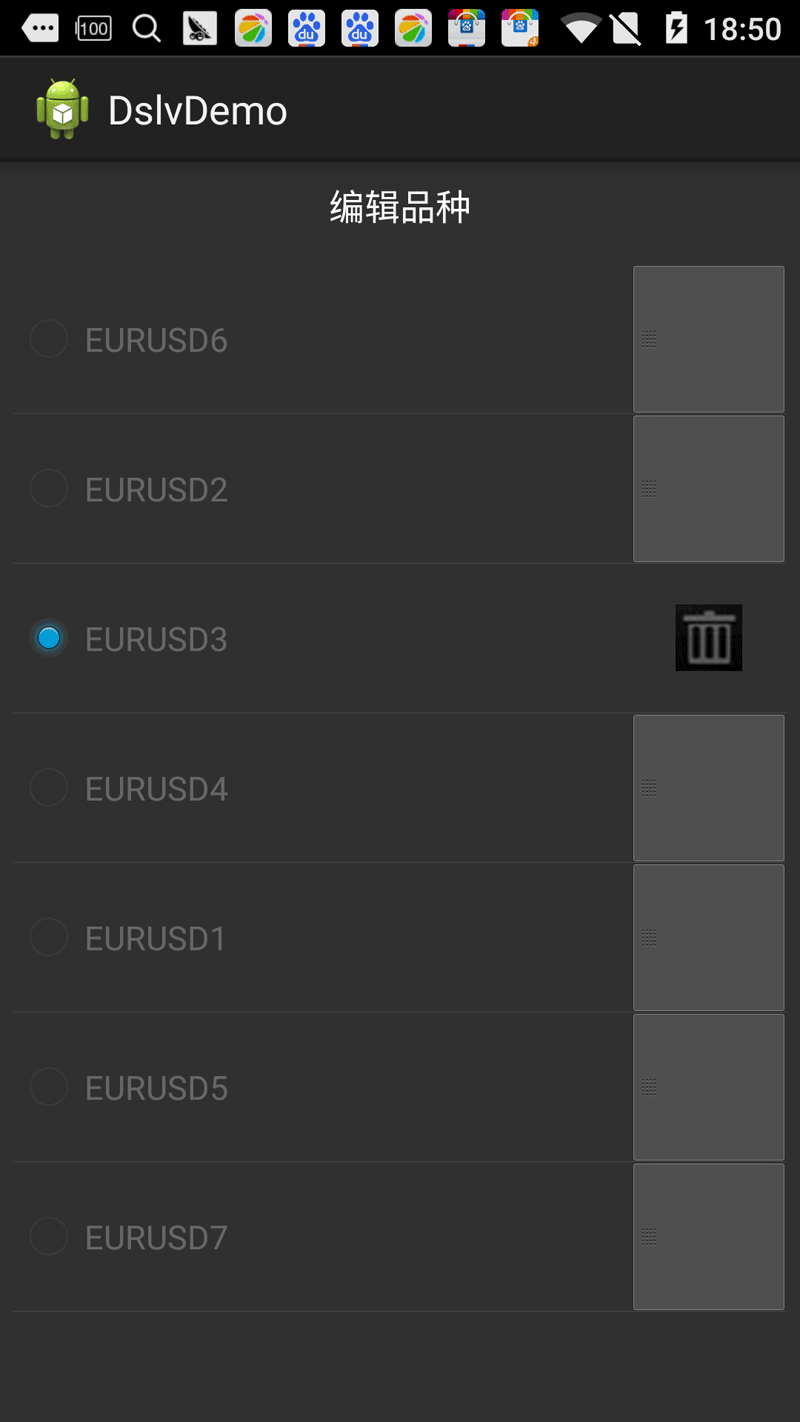
一、上圖

二、簡述
1、需要實現的效果是長按右側可拖動部分布局實現列表項的拖動排序
2、當點擊列表項前面的單選按鈕時,在該條目右側顯示刪除圖標,點擊該圖標刪除當前條目。
三、實現思路
借助github上的開源代碼drag-sort-listview-master加以改造。
四、主要源碼展示
1、Activity代碼
package com.gengducun.dslvdemo;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import com.mobeta.android.dslv.DragSortListView;
public class MainActivity extends Activity {
protected static final String TAG = "MainActivity";
/**產品信息列表**/
private ArrayList<ProductInfoBean> productInfoList;
/**產品列表控件**/
private DragSortListView mDslvProductList;
/**產品信息列表*/
private ProductListAdapter mProductListAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDslvProductList = (DragSortListView) findViewById(R.id.dslv_product_list);
initProductList();
mProductListAdapter = new ProductListAdapter(productInfoList, this);
mDslvProductList.setAdapter(mProductListAdapter);
mDslvProductList.setDropListener(onDrop);
mDslvProductList.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
}
private DragSortListView.DropListener onDrop = new DragSortListView.DropListener() {
@Override
public void drop(int from, int to) {
if (from != to) {
ProductInfoBean item = (ProductInfoBean) mProductListAdapter.getItem(from);
mProductListAdapter.remove(item);
mProductListAdapter.insert(item,from, to);
mDslvProductList.moveCheckState(from, to);
}
}
};
private void initProductList() {
productInfoList = new ArrayList<ProductInfoBean>();
ProductInfoBean productInfo1 = new ProductInfoBean("EURUSD1");
ProductInfoBean productInfo2 = new ProductInfoBean("EURUSD2");
ProductInfoBean productInfo3 = new ProductInfoBean("EURUSD3");
ProductInfoBean productInfo4 = new ProductInfoBean("EURUSD4");
ProductInfoBean productInfo5 = new ProductInfoBean("EURUSD5");
ProductInfoBean productInfo6 = new ProductInfoBean("EURUSD6");
ProductInfoBean productInfo7 = new ProductInfoBean("EURUSD7");
productInfoList.add(productInfo1);
productInfoList.add(productInfo2);
productInfoList.add(productInfo3);
productInfoList.add(productInfo4);
productInfoList.add(productInfo5);
productInfoList.add(productInfo6);
productInfoList.add(productInfo7);
}
}
2、Adapter代碼
package com.gengducun.dslvdemo;
import java.util.ArrayList;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.TextView;
public class ProductListAdapter extends BaseAdapter {
private static final String TAG = "ProductListAdapter1";
/**產品信息列表*/
private ArrayList<ProductInfoBean> productInfoList;
/**上下文*/
private Context mContext;
/**布局加載器*/
private LayoutInflater mInflater;
/**布局緩存*/
private ViewHolder mHolder;
/**本類適配器對象**/
private ProductListAdapter mProductListAdapter1;
/**選中項位置**/
private int mSelectPosition = -1;
public ProductListAdapter(ArrayList<ProductInfoBean> productInfoList, Context context) {
super();
this.productInfoList = productInfoList;
this.mContext = context;
this.mInflater = LayoutInflater.from(context);
this.mProductListAdapter1 = this;
}
@Override
public int getCount() {
return null == productInfoList ? 0 : productInfoList.size();
}
@Override
public Object getItem(int position) {
return productInfoList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
public int getmSelectPosition() {
return mSelectPosition;
}
public void setmSelectPosition(int mSelectPosition) {
this.mSelectPosition = mSelectPosition;
}
/**
* 刪除產品
* @param productInfoBean
*/
public void remove(ProductInfoBean productInfoBean) {
synchronized (this) {
productInfoList.remove(productInfoBean);
}
notifyDataSetChanged();
}
/**
* 將產品移動到指定的位置
* @param productInfoBean
* @param from 移動之前的位置
* @param to 移動完成之后,該產品所在的位置
*/
public void insert(ProductInfoBean productInfoBean, int from, int to) {
synchronized (this) {
Log.i(TAG, "from=" + from + " to =" + to);
if (mSelectPosition != -1) {//有選中項的前提下
if ((from < mSelectPosition && to < mSelectPosition) || (from > mSelectPosition && to > mSelectPosition)) {
//在選中項之前的位置進行拖拉或者在選中項之后的區域拖拉,不會影響選中項
} else if (from < mSelectPosition && to > mSelectPosition) {
//將選中項之前的移動到選中項之后的位置,則選中項的索引需要發生變化,應該是選中項的位置-1
mSelectPosition = mSelectPosition - 1;
} else if (from > mSelectPosition && to < mSelectPosition) {
//將選中項之后的項移動到選中項之前的位置,索引也需要變化,應該是選中項的位置+1
mSelectPosition = mSelectPosition + 1;
} else if ((from == mSelectPosition && from > to) || (from == mSelectPosition && from < to)) {
//如果將選中項往選中項前面的方向拖,則選中項的索引也需要變化,應該是拖動到的位置
mSelectPosition = to;
} else if ((from < mSelectPosition && to == mSelectPosition)) {
//將選中項之前的移動到當前選中項的位置,索引需要變化,選中項的索引應該是 選中項的值-1
mSelectPosition = mSelectPosition - 1;
} else if (from > mSelectPosition && to == mSelectPosition) {
//將選中項之后的移動到當前項的位置,索引需要變化,選中項的索引應該是選中項的值+1
mSelectPosition = mSelectPosition + 1;
}
}
productInfoList.add(to, productInfoBean);
}
notifyDataSetChanged();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (null == convertView) {
convertView = mInflater.inflate(R.layout.list_item_product_list_1, null);
mHolder = new ViewHolder();
mHolder.rbSelect = (RadioButton) convertView.findViewById(R.id.rb_select);
mHolder.tvPurductName = (TextView) convertView.findViewById(R.id.tv_product_name);
mHolder.llDragLayout = (LinearLayout) convertView.findViewById(R.id.drag_handle);
mHolder.ivDrag = (ImageView) convertView.findViewById(R.id.iv_drag);
mHolder.ivDeleteProduct = (ImageView) convertView.findViewById(R.id.iv_product_delete);
convertView.setTag(mHolder);
} else {
mHolder = (ViewHolder) convertView.getTag();
}
ProductInfoBean productInfoBean = productInfoList.get(position);
if (null != productInfoBean) {
//設置單選按鈕的選中狀態
if (mSelectPosition == position) {
mHolder.rbSelect.setChecked(true);
mHolder.ivDrag.setVisibility(View.GONE);
mHolder.ivDeleteProduct.setVisibility(View.VISIBLE);
mHolder.ivDeleteProduct.setOnClickListener(new RemoveItemClickListener(mSelectPosition));
} else {
mHolder.rbSelect.setChecked(false);
mHolder.ivDrag.setVisibility(View.VISIBLE);
mHolder.ivDeleteProduct.setVisibility(View.GONE);
}
mHolder.rbSelect.setOnClickListener(new ProductClickListener(position));
//設置產品名稱
if (null != productInfoBean.getProductName() && !("".equals(productInfoBean.getProductName()))) {
mHolder.tvPurductName.setText(productInfoBean.getProductName());
}
}
return convertView;
}
class ViewHolder {
RadioButton rbSelect;
TextView tvPurductName;
LinearLayout llDragLayout;
ImageView ivDrag;
ImageView ivDeleteProduct;
}
/**
* 單選按鈕事件監聽
* @author Wilson
*/
class ProductClickListener implements OnClickListener {
private int position;
public ProductClickListener(int position) {
super();
this.position = position;
}
@Override
public void onClick(View v) {
if (mSelectPosition == position) {
mSelectPosition = -1;
} else {
mSelectPosition = position;
}
Log.i(TAG, "mSelectPosition=" + mSelectPosition + " position=" + position);
mProductListAdapter1.notifyDataSetChanged();
}
}
/**
* 刪除當前產品項監聽事件
*/
class RemoveItemClickListener implements OnClickListener {
private int position;
public RemoveItemClickListener(int position) {
super();
this.position = position;
}
@Override
public void onClick(View v) {
//1、刪除集合中的數據
productInfoList.remove(position);
//2、刪除服務器端的數據
mProductListAdapter1.notifyDataSetChanged();
//
mSelectPosition = -1;
}
}
}
四、源碼
完整實例代碼點擊此處本站下載。
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android控件用法總結》、《Android開發入門與進階教程》、《Android視圖View技巧總結》、《Android編程之activity操作技巧總結》、《Android數據庫操作技巧總結》及《Android資源操作技巧匯總》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。