您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Android編程自定義搜索框實現方法。分享給大家供大家參考,具體如下:
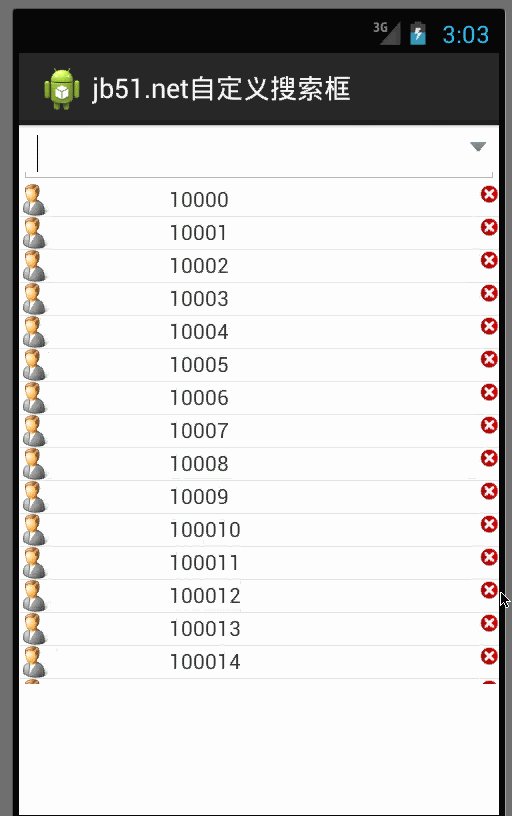
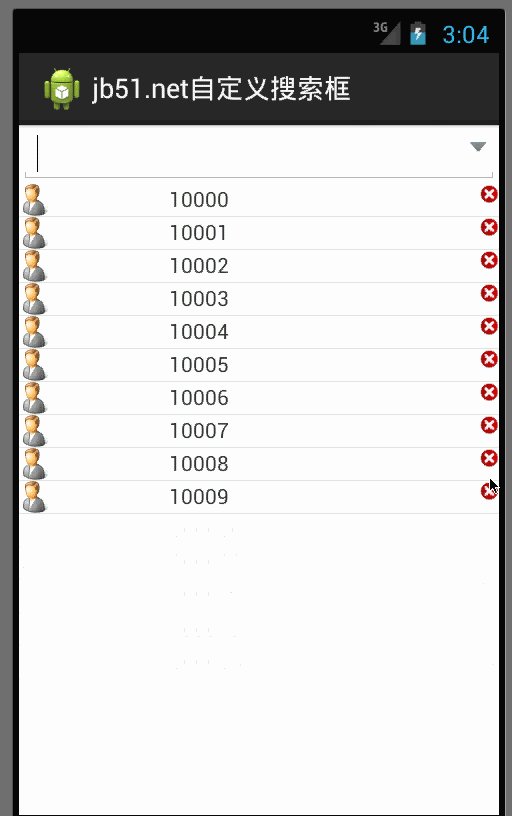
先來看效果圖吧~

分析:這只是模擬了一個靜態數據的刪除與顯示
用EditText+PopupWindow+listView實現的
步驟:
1.先寫出搜索框來-activity_mian布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<EditText
android:id="@+id/et"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/click"
android:layout_alignParentRight="true"
android:src="@drawable/down_arrow"/>
</RelativeLayout>
效果:

2.數據的加載,把數據寫在ArrayList數組中,然后用適配器加載出來~
data=new ArrayList<String>();
for(int i=0;i<20;i++){
data.add("1000"+i);
}
list.setAdapter(new MyAdapter());
3.點擊箭頭出現數據,在EditText搜索框下面出現,用PopupWindow實現~
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.click:
//if(popup==null){
/*TextView tv=new TextView(this);
tv.setText("123243");*/
list.setAdapter(new MyAdapter());
popup=new PopupWindow(list, et.getWidth(), 500);
popup.setFocusable(true);
//點擊屏幕以外的區域會關掉
popup.setOutsideTouchable(true);
popup.setBackgroundDrawable(new ColorDrawable());
//顯示在哪個控件的下面
popup.showAsDropDown(et);
// }else{
// popup=null;
//}
break;
default:
break;
}
}
4.listview適配器加載數據并且點擊清除數據的圖片,數據會消失:
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
// TODO Auto-generated method stub
if(data!=null){
return data.size();
}else {
return 0;
}
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
View view=View.inflate(MainActivity.this, R.layout.listview, null);
TextView tv=(TextView) view.findViewById(R.id.tv);
ImageView iv=(ImageView) view.findViewById(R.id.iv);
text=data.get(position);
tv.setText(text);
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
data.remove(text);
notifyDataSetChanged();
}
});
return view;
}
}
5.listview的點擊,PopupWindow的消失,EditText數據的顯示:
list.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// TODO Auto-generated method stub
et.setText(text);
et.setSelection(text.length());//光標在text的后面
//PopupWindow消失
popup.dismiss();
}
});
這樣就實現了自定義搜索框~
完整MainActivity:
public class MainActivity extends Activity implements OnClickListener{
private ImageView click;
private EditText et;
private PopupWindow popup;
ListView list;
List<String>data;
String text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et=(EditText) findViewById(R.id.et);
click=(ImageView) findViewById(R.id.click);
click.setOnClickListener(this);
list=new ListView(this);
list.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// TODO Auto-generated method stub
et.setText(text);
et.setSelection(text.length());//光標在text的后面
//PopupWindow消失
popup.dismiss();
}
});
data=new ArrayList<String>();
for(int i=0;i<20;i++){
data.add("1000"+i);
}
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.click:
//if(popup==null){
/*TextView tv=new TextView(this);
tv.setText("123243");*/
list.setAdapter(new MyAdapter());
popup=new PopupWindow(list, et.getWidth(), 500);
popup.setFocusable(true);
//點擊屏幕以外的區域會關掉
popup.setOutsideTouchable(true);
popup.setBackgroundDrawable(new ColorDrawable());
//顯示在哪個控件的下面
popup.showAsDropDown(et);
// }else{
// popup=null;
//}
break;
default:
break;
}
}
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
// TODO Auto-generated method stub
if(data!=null){
return data.size();
}else {
return 0;
}
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
View view=View.inflate(MainActivity.this, R.layout.listview, null);
TextView tv=(TextView) view.findViewById(R.id.tv);
ImageView iv=(ImageView) view.findViewById(R.id.iv);
text=data.get(position);
tv.setText(text);
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
data.remove(text);
notifyDataSetChanged();
}
});
return view;
}
}
}
listview布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/user"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"/>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/delete"/>
</RelativeLayout>
附:完整實例代碼點擊此處本站下載。
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。