溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js如何實現仿京東放大鏡”,在日常操作中,相信很多人在js如何實現仿京東放大鏡問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”js如何實現仿京東放大鏡”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
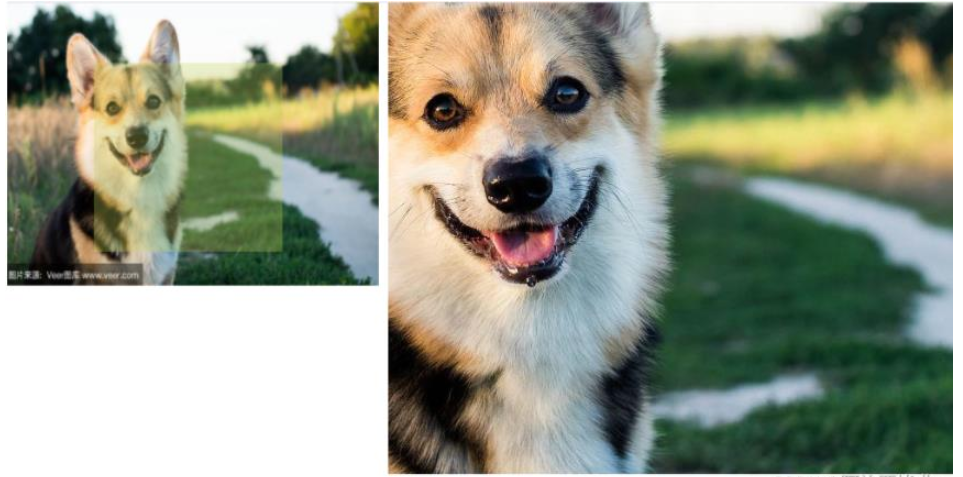
1.實現效果:

移動遮擋框,右邊的圖片響應的放大并移動。
2.實現思路:
(1)鼠標移動到圖片上,遮罩層和右邊盒子顯示。鼠標移出,遮罩層和右邊盒子消失。
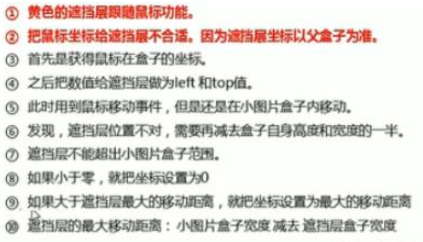
(2)黃色遮罩層跟隨鼠標移動

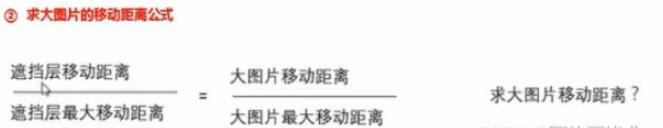
(3)右邊圖片跟隨左邊圖片移動

注意:右邊圖片的移動方向與左邊遮罩層的移動方向相反,因此,右邊圖片移動距離是負的。
右邊大盒子:多余的圖片不顯示,用overflow:hidden.來隱藏
3.代碼展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿京東放大鏡案例</title>
<style>
body {
padding: 0;
margin: 0;
}
.preview {
position: relative;
float: left;
width: 400px;
height: 300px;
}
.small {
width: 400px;
height: 300px;
}
.mask {
display: none;
position: absolute;
top: 0px;
left: 0px;
width: 200px;
height: 200px;
background-color: rgba(199, 211, 91, 0.3);
cursor: move;
}
.big {
display: none;
position: absolute;
top:0px;
left:410px;
background-color: thistle;
width: 600px;
height: 500px;
z-index: 999;
overflow: hidden;
/* 超過圖片的部分會隱藏 */
}
.bigImg {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class = "preview">
<img class = "small" src="bg2.jpg" alt="">
<div class="mask"></div>
<div class="big"><img class = "bigImg" src="bg2.jpg" alt=""></div>
</div>
<script>
var mask = document.querySelector('.mask');
var preview = document.querySelector('.preview');
var big = document.querySelector('.big');
preview.addEventListener('mousemove', function(e){
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// 找到鼠標在盒子內的坐標。
var new_x = x-mask.offsetWidth/2;
var new_y = y - mask.offsetHeight/2;
// 限制黃色盒子的坐標。不能移動到盒子外。最大運動坐標:盒子寬(高)-遮罩層寬(高);最小運動坐標0
if(new_x > this.offsetWidth - mask.offsetWidth) {
new_x = this.offsetWidth - mask.offsetWidth;
} else if(new_x < 0) {
new_x = 0;
}
if(new_y > this.offsetHeight - mask.offsetHeight) {
new_y = this.offsetHeight - mask.offsetHeight;
} else if(new_y < 0) {
new_y = 0;
}
mask.style.left = new_x+ 'px';
mask.style.top = new_y + 'px';
// 大盒子的運動像素,應該按照小盒子運動的一定比例來運動。
// 公式:遮擋層移動距離 / 最大移動距離 = 大圖片移動距離 / 最大移動距離
// 所以:大圖片移動距離 = 遮擋層移動距離 * 大圖片最大移動距離 / 遮擋層的最大移動距離。
var bigImg = document.querySelector('.bigImg');
var big = document.querySelector('.big');
// 遮罩層最大移動距離x
var maskMax_x = this.offsetWidth - mask.offsetWidth;
// 大圖片最大移動距離x
var bigMax_x = bigImg.offsetWidth - big.offsetWidth;
// 大圖片的移動距離x
var bigX = new_x * bigMax_x / maskMax_x;
// 遮罩層最大移動距離y
var maskMax_y = this.offsetHeight - mask.offsetHeight;
// 大圖片最大移動距離y
var bigMax_y = bigImg.offsetHeight - big.offsetHeight;
// 大圖片的移動距離y
var bigY = new_y * bigMax_y / maskMax_y;
bigImg.style.left = -bigX+ 'px';
bigImg.style.top = -bigY + 'px';
});
preview.addEventListener('mouseover', function() {
big.style.display = 'block';
mask.style.display = 'block';
});
preview.addEventListener('mouseout', function() {
big.style.display = 'none';
mask.style.display = 'none';
});
</script>
</body>
</html>到此,關于“js如何實現仿京東放大鏡”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。