溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用JavaScript仿京東放大鏡效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
具體內容如下
整個案例可以分為三個功能模塊
鼠標經過小圖片盒子, 黃色的遮擋層 和 大圖片盒子顯示,離開隱藏2個盒子功能
黃色的遮擋層跟隨鼠標功能。
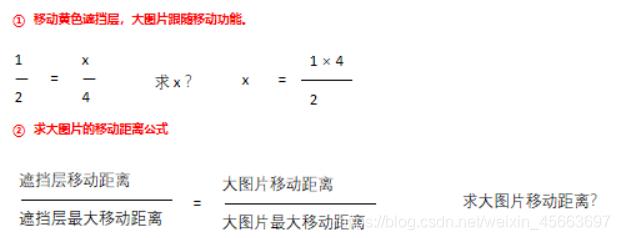
移動黃色遮擋層,大圖片跟隨移動功能。
鼠標經過小圖片盒子, 黃色的遮擋層 和 大圖片盒子顯示,離開隱藏2個盒子功能
就是顯示與隱藏

移動黃色遮擋層,大圖片跟隨移動功能,大圖片的移動距離要跟黃色遮擋層的比例相等。
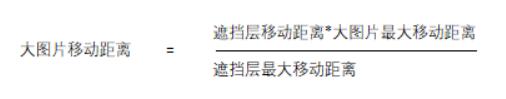
求大圖片的移動距離公式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.preview_wrap {
width: 400px;
height: 400px;
}
.preview_img {
position: relative;
height: 398px;
border: 1px solid #ccc;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background: #FEDE4F;
opacity: .5;
border: 1px solid #ccc;
cursor: move;
}
.big {
display: none;
position: absolute;
left: 410px;
top: 0;
width: 500px;
height: 500px;
background-color: pink;
z-index: 999;
border: 1px solid #ccc;
overflow: hidden;
}
/* 要給圖片加了絕對定位,才可以設置 left top */
.big img {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="preview_wrap">
<div class="preview_img">
<img src="images/s3.png" >
<div class="mask"></div>
<div class="big">
<img src="images/big.jpg" class="bigImg">
</div>
</div>
</div>
<script>
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 當我們鼠標經過 preview_img 就顯示和隱藏 mask 遮擋層 和 big 大盒子
preview_img.addEventListener('mouseover', function() {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function() {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠標移動的時候,讓黃色的盒子跟著鼠標來走
preview_img.addEventListener('mousemove', function(e) {
// (1). 先計算出鼠標在盒子內的坐標
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 減去盒子高度 300的一半 是 150 就是我們mask 的最終 left 和top值了
// (3) 我們mask 移動的距離
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐標小于了0 就讓他停在0 的位置
// 遮擋層的最大移動距離
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大圖片的移動距離 = 遮擋層移動距離 * 大圖片最大移動距離 / 遮擋層的最大移動距離
// 大圖
var bigIMg = document.querySelector('.bigImg');
// 大圖片最大移動距離
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大圖片的移動距離 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = bigX + 'px';
bigIMg.style.top = bigY + 'px';
})
</script>
</body>
</html>“怎么用JavaScript仿京東放大鏡效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。