溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js如何實現淘寶固定側邊欄”,在日常操作中,相信很多人在js如何實現淘寶固定側邊欄問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”js如何實現淘寶固定側邊欄”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
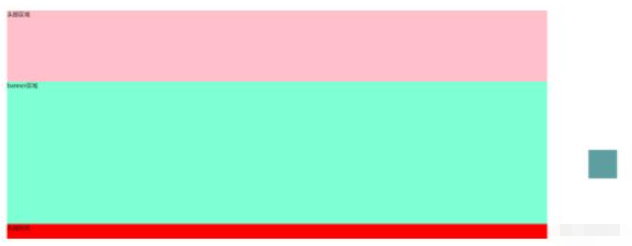
1.實現效果:

當頁面運行到banner區域時,右邊側邊欄改為固定定位,當頁面運行到主體區域時,右邊側邊欄顯示返回到頂部。
2.思路:
(1)給document加scroll事件。
(2)獲取頁面被卷去的部分用window.pageYOffset.
(3)不斷判斷頁面滾動了多少。計算右邊側邊欄應該待的位置。
3.代碼:
pink老師用了固定定位fixed(固定定位是相對于窗口的距離),我做的還是用絕對定位(絕對定位是相對于父元素來說的,即document),都是可以實現的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
width: 80%;
height: 200px;
background-color: pink;
}
.banner {
width: 80%;
height: 400px;
background-color: aquamarine;
}
.main {
width: 80%;
height: 800px;
background-color: red;
}
.foot {
width: 80%;
height: 400px;
background-color:blanchedalmond;
}
.lan {
position: absolute;
right:10%;
top:400px;
width: 80px;
height: 80px;
background-color: cadetblue;
}
</style>
</head>
<body>
<div class="top">頭部區域</div>
<div class="banner">banner區域</div>
<div class="main">頭部區域</div>
<div class="foot">尾部區域</div>
<div class="lan"></div>
<script>
var lan = document.querySelector('.lan');
document.addEventListener('scroll', function() {
console.log('jkjkkj');
var top = window.pageYOffset;
if(top > 200) {
// 改為固定定位。
var topp = 400-200 + top;
lan.style.top = topp+'px';
if(top > 600) {
lan.innerHTML = '返回頂部';
} else {
lan.innerHTML = '';
}
} else {
lan.style.top = 400+'px';
lan.innerHTML = '';
}
})
</script>
</body>
</html>到此,關于“js如何實現淘寶固定側邊欄”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。