您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery如何實現仿京東防抖動菜單效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
本文實例講述了jQuery實現仿京東防抖動菜單效果。分享給大家供大家參考,具體如下:
完整代碼:
<!DOCTYPE html>
<html>
<head>
<title>www.jb51.net jQuery仿京東菜單</title>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
li{
list-style: none;
}
a{
color:#555;
}
.menu{
width: 220px;
border: 2px solid #333;
position: relative;
}
.menu_item{
height: 47px;
padding-left:20px;
line-height: 47px;
background-color:#feebf3;
border-bottom: 1px solid #f0bfd3;
}
.menu_item.current{
background-color: #fff;
}
.menu_cont{
position: absolute;
width: 500px;
height: 150px;
top: 0;
left: 220px;
padding: 15px;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>防抖動</h3>
<div class="menu">
<ul class="menu_list">
<li class="menu_item"><a href="">熱點要聞</a></li>
<li class="menu_item"><a href="">個性推薦</a></li>
<li class="menu_item"><a href="">北京新聞</a></li>
<li class="menu_item"><a href="">環球視野</a></li>
</ul>
<div class="menu_cont" >
<div class="menu_cont_list">
<ul>
<li>
<h4><a href="">618,劉強東笑了,很多人哭了</a></h4>
</li>
<li>
<h4><a href="">普通人如何分享人民幣增值紅利</a></h4>
</li>
<li>
<h4><a href="">大都市里藏板房小學悶熱無比 </a></h4>
</li>
</ul>
</div>
<div class="menu_cont_list">
<ul>
<li>
<h4><a href="">中國煉油產能過剩超億噸 油價迫近4元降回到十年前</a></h4>
</li>
<li>
<h4><a href="">銀行大幅上調首套房貸利率 這些人最受影響</a></h4>
</li>
<li>
<h4><a href="">江南大范圍強降雨再次來襲 今明北方旱區多雷陣雨</a></h4>
</li>
</ul>
</div>
<div class="menu_cont_list">
<ul>
<li>
<h4><a href="">京郊特產組團進超市 類似活動將在全市推開</a></h4>
</li>
<li>
<h4><a href="">北京某高檔小區地下二層防空洞改群租房</a></h4>
</li>
<li>
<h4><a href="">北京市民踴躍收聽收看市黨代會開幕直播</a></h4>
</li>
</ul>
</div>
<div class="menu_cont_list">
<ul>
<li>
<h4><a href="">英國推出“錢味香水”:隨時感受鈔票味兒</a></h4>
</li>
<li>
<h4><a href="">美國是如何買下阿拉斯加的?為何俄國悔不當初?</a></h4>
</li>
<li>
<h4><a href="">將增近4000人,美國為何欲大幅增兵阿富汗?</a></h4>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
var $menu = $(".menu");
var $menuItem = $(".menu_item");
var $menuCont = $(".menu_cont");
var $menuContList= $(".menu_cont_list")
var menuTimer;
$menuItem.on("mouseenter", function(){
var self = $(this);
menuTimer = setTimeout(function(){
self.addClass("current");
self.siblings().removeClass("current");
$menuCont.show();
var _index = self.index();
$menuContList.eq(_index).show();
$menuContList.eq(_index).siblings().hide();
},500)
}).on("mouseleave", function(){
if(menuTimer){
clearTimeout(menuTimer);
}
})
$menu.on("mouseleave", function(){
$menuCont.hide();
})
})
</script>
</body>
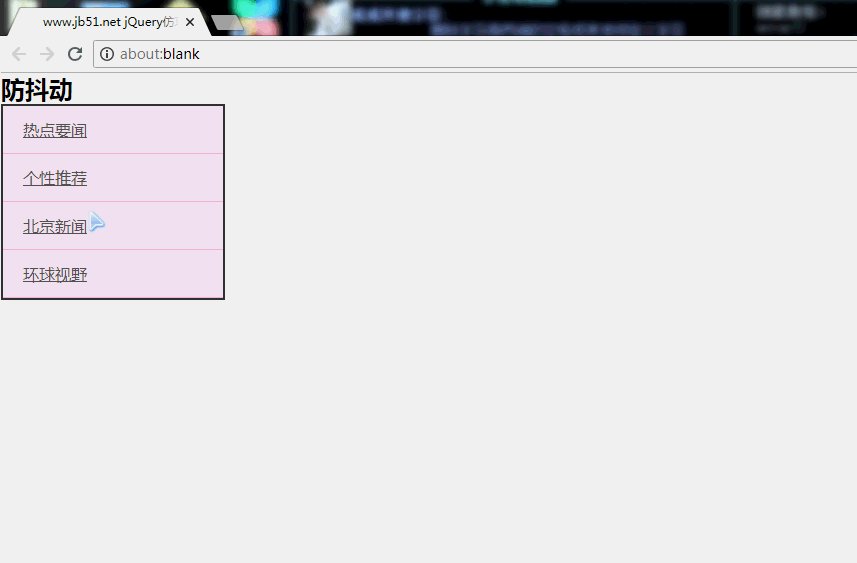
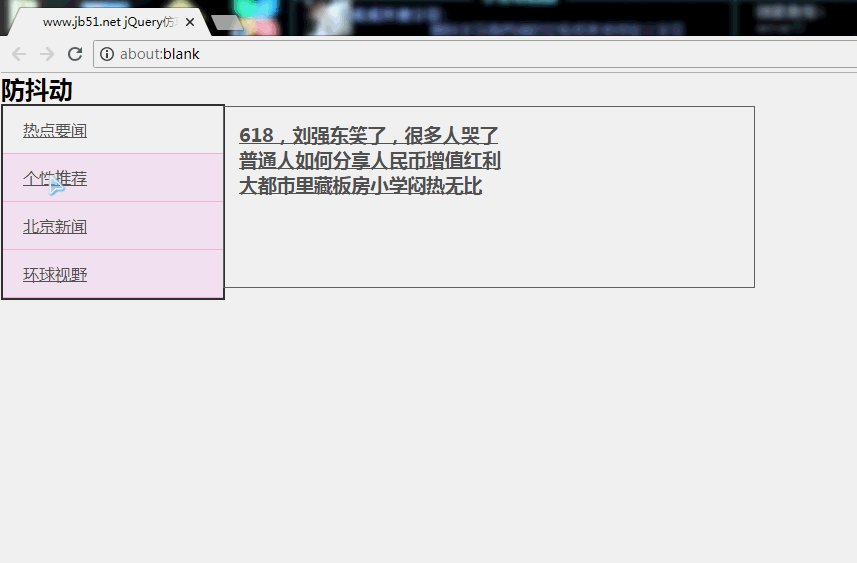
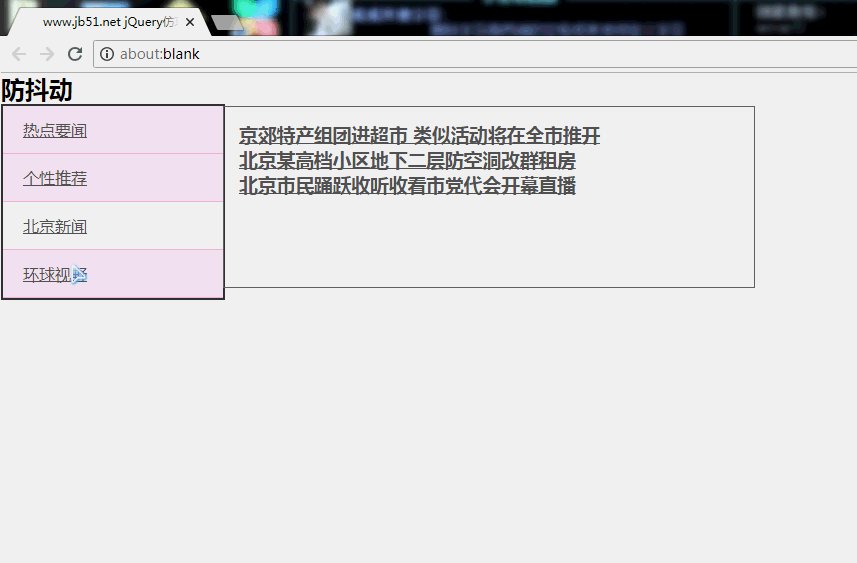
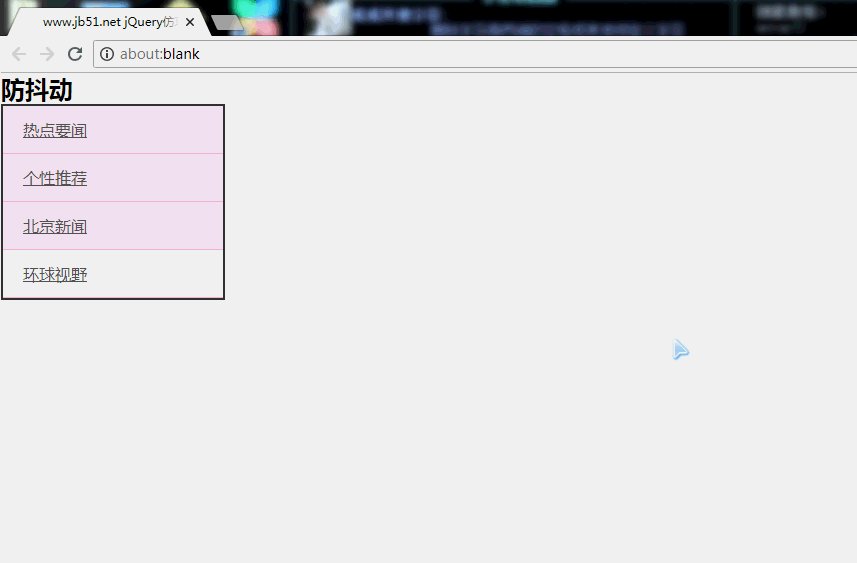
</html>使用本站HTML/CSS/JS在線運行測試工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下測試運行效果:

問題:鼠標第一次移入的時候是不需要延遲的,所以加入了mouseFlag
優化后的JS為
$(function(){
var _catTimer;
var _mouseflag;
var $menu = $("#menu");
var $menuItem = $menu.find(".menu_list").children("li");//菜單
var $menuCont = $menu.find(".menu_cont");//容器
var $menuContItem = $menuCont.children("div");//
$menuCont.hide();//默認隱藏容器窗口
$menuItem.on("mouseenter", function(){
var self = $(this);
if(!_mouseflag){
showCont(self);
_mouseflag = true;
}else{
_catTimer = setTimeout(function(){
showCont(self)
},300)
}
}).on("mouseleave", function(){
if(_catTimer){
clearTimeout(_catTimer);
}
})
$menu.on("mouseleave",function(){
$menuCont.hide();
$menuItem.removeClass("current");
})
var showCont = function (self) {
self.addClass("current");
self.siblings().removeClass("current");
$menuCont.show();//顯示容器窗口
var _index = self.index();//獲取位置
$menuContItem.eq(_index).show();
$menuContItem.eq(_index).siblings().hide();
}
})jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
以上是“jQuery如何實現仿京東防抖動菜單效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。