您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android如何實現仿京東、拼多多商品分類頁,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
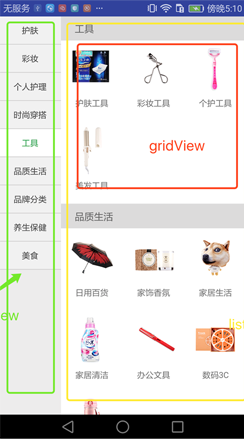
先放一個寫完之后的樣子:

寫這個需求的思路也很清晰,首先左邊肯定是一個listView,右邊也是一個listView,這兩個listView要達到一個聯動的效果。右邊的listView再嵌套一個GridView即可。如下圖所示。

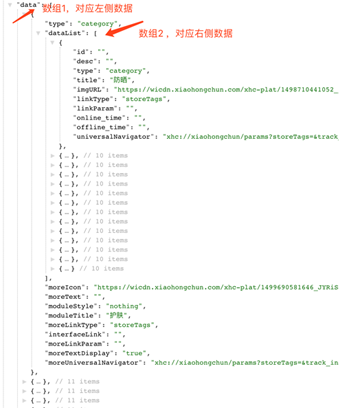
所以,我們需要的數據結構也就確定了,應該是數組套數組,也就說護膚大分類下又有子分類商品,類似于這個樣子:

ok,數據和UI結構確定了,就可以編寫代碼了
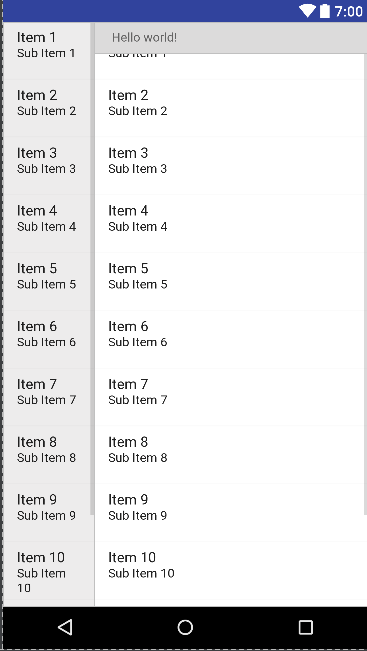
1、先確定主體結構,即兩個listView
先不用管上面那個Hello World,那塊兒只是想做一個吸頂的效果

2、將左側數據和右側數據分別渲染
2.1渲染左側數據,即:
menuAdapter = new MenuAdapter(this, menuList); lv_menu.setAdapter(menuAdapter);
很簡單就不贅述了,底部會附上完整代碼鏈接
2.2渲染右側數據
homeAdapter = new HomeAdapter(this, homeList); lv_home.setAdapter(homeAdapter);
在HomeAdapter還需要在嵌套gridView,如下:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
CategoryBean.DataBean dataBean = foodDatas.get(position);
List<CategoryBean.DataBean.DataListBean> dataList = dataBean.getDataList();
ViewHold viewHold = null;
if (convertView == null) {
convertView = View.inflate(context, R.layout.item_home, null);
viewHold = new ViewHold();
viewHold.gridView = (GridViewForScrollView) convertView.findViewById(R.id.gridView);
viewHold.blank = (TextView) convertView.findViewById(R.id.blank);
convertView.setTag(viewHold);
} else {
viewHold = (ViewHold) convertView.getTag();
}
HomeItemAdapter adapter = new HomeItemAdapter(context, dataList);
viewHold.blank.setText(dataBean.getModuleTitle());
viewHold.gridView.setAdapter(adapter);
return convertView;
}
private static class ViewHold {
private GridViewForScrollView gridView;
private TextView blank;
}這里需要說明兩點,第一:由于listView嵌套gridView會有眾所周知的問題,計算高度,所以這邊需要重新測量高度,也就重寫了gridView;第二:代碼中的textView是每個子標題中主標題的名字,也就是需要吸在頂部的。
以上,就將數據已經可以渲染完成了,現在就是聯動的問題
3、讓兩部分數據動起來
3.1 主數據聯動子數據
只需要調用主數據的onItemClick()方法,右側數據在復寫方法中調用setSelection()方法即可
lv_menu.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
menuAdapter.setSelectItem(position);
menuAdapter.notifyDataSetInvalidated();
tv_title.setText(menuList.get(position));
lv_home.setSelection(showTitle.get(position));
}
});3.2 子數據聯動主數據
在onScroll中處理數據即可,在將主數據的adapter更新一下即可。如代碼所示
lv_home.setOnScrollListener(new AbsListView.OnScrollListener() {
private int scrollState;
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
this.scrollState = scrollState;
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
if (scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE) {
return;
}
int current = showTitle.indexOf(firstVisibleItem);
if (currentItem != current && current >= 0) {
currentItem = current;
tv_title.setText(menuList.get(currentItem));
menuAdapter.setSelectItem(currentItem);
menuAdapter.notifyDataSetInvalidated();
}
}
});4、吸頂效果
這邊有幾種方法都可以實現類似的效果,我這邊是上面一直有一條,我再將子數據都加一個type,當type不同時,更換上面那一條的問題即可。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android如何實現仿京東、拼多多商品分類頁”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。