您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue有沒有內置jquery”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue有沒有內置jquery”文章能幫助大家解決問題。
vue中沒有內置jquery;vue中想要使用jquery的特定功能需要引入jquery包。引入方法:1、修改“package.json”,添加jquery版本;2、在終端中輸入“npm install”并且導入依賴;3、修改“webpack.base.conf”代碼;4、利用“import $ from 'jquery'”引入即可。
本教程操作環境:windows10系統、Vue3&&jquery3.4.1版本、Dell G3電腦。
vue沒有內置jquery
Vue項目里使用jQuery是完全可行的,而且完全符合Vue的工作思想,本質上,將jQ視為一個對Vue適配度不高的Vue插件就行了,雙向綁定工作需要你自己來完成而已。
Vue中使用jquery
在vue項目中,需要實現某些特定的功能時,使用mvvm模式不易實現。因此引入jquery包來完成需求
1、修改package.json
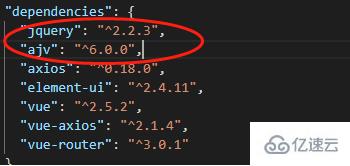
首先在package.json里的dependencies加入"jquery" : "^2.2.3"
當然你可以修改你想引入的版本,這里引入2.2.3

2、導入依賴
在終端里輸入npm install,導入依賴。
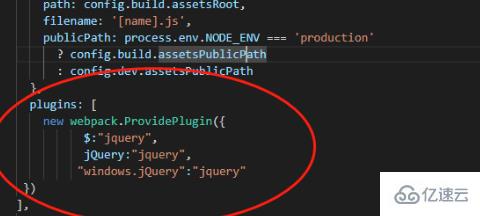
3、修改 webpack.base.conf
代碼如下 ,看圖修改;
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

4、在組件中引入jquery,進行使用
我們想在哪個組件中使用jQuery庫,首先要使用如下命令引入jquery,然后就可以正常使用了
這里我們在main.js里面進行全局引入
import $ from 'jquery'

關于“vue有沒有內置jquery”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。