您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery中有沒有map方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
jquery中有map方法;該方法用于使用指定的函數處理數組中的每個元素或者對象的每個屬性,并且將處理結果封裝為新的數組返回,語法為“$.map(需要處理的數組或者對象,指定的處理函數)”或者“jquery對象.map(指定的處理函數)”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
$.map() 函數用于使用指定函數處理數組中的每個元素(或對象的每個屬性),并將處理結果封裝為新的數組返回。
1. 在jQuery 1.6 之前,該函數只支持遍歷數組;從 1.6 開始,該函數也支持遍歷對象。
2. map()還會為函數傳入兩個參數:其一是當前迭代的元素或屬性值,其二是當前迭代項的數組索引或對象屬性名。
3. 該函數返回值將作為結果數組中的一個元素,如果返回值為null或undefined,則不會被添加到結果數組中。
語法
$.map( object, callback )
object Array/Object類型 指定的需要處理的數組或對象。
callback Function類型 指定的處理函數
兩種形式:
$.map(arr|obj,callback):將一個數組中的元素轉換到另一個數組中,callback:function(ele,i):ele為當前處理的元素,i為當前處理的元素的下標,返回的是JavaScript原生數組
jquery對象.map(callback):將一組元素轉換成其他數組,返回的是jquery數組對象。callback:function(i,ele):注意和格式一的位置不同。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
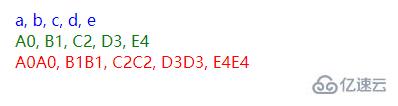
</html>輸出結果:

“jquery中有沒有map方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。