您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery有沒有元素選擇器的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery有沒有元素選擇器文章都會有所收獲,下面我們一起來看看吧。
jquery有元素選擇器。在jquery中,元素選擇器可以基于元素名選取元素,一般用于選中相同的元素,然后對相同的元素進行操作;語法為“$("元素名")”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery有元素選擇器,元素選擇器可以基于元素名選取元素。
元素選擇器
元素選擇器,用于選中相同的元素,然后對相同的元素進行操作。
語法:
$("元素名")示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
<div>億速云</div>
<p class="lv">億速云</p>
<span class="lv">億速云</span>
<div>億速云</div>
</body>
</html>
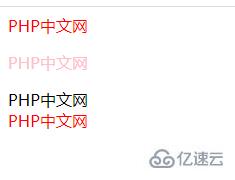
在這個例子中,$("div") 和 $("p") 使用的都是元素選擇器,表示選中所有的 div 元素和 p 元素。css("color","red") 表示將元素的顏色定義為紅色,css("color","pink")表示將元素的顏色定義為粉色。
可以看出,我們可以發現 jQuery 選擇器與 CSS 選擇器幾乎是完全一樣的。事實上,我們只需要把 CSS 選擇器的寫法套入 $("") 中,就可以變成 jQuery 選擇器,非常簡單!

jQuery 選擇器的“誕生”
沒錯,通過這么簡單的一步操作,jQuery 選擇器就“誕生”了。實際上,其他類型的 jQuery 選擇器也可以這樣得到。
關于“jquery有沒有元素選擇器”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery有沒有元素選擇器”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。